【Salesforce】Lightningメールコンテンツを使用したメール送信方法

はじめに
SalesforceのLightningメールコンテンツ機能は、顧客一人ひとりに合うメールを手軽に送信できる便利なツールです。効果的なメール配信には印象に残るメールコンテンツの配信も大切ですよね。
今回の記事では、Lightningメールコンテンツを使用したメール送信の手順を中心に解説します。
この機能を活用して、読者のみなさんが簡単に魅力的なメールを配信できるよう解説していきます。
Lightningメールコンテンツの概要
Lightningメールビルダーは、Salesforceが提供するメール作成ツールです。
直感的な操作によって簡単にメールテンプレートを構築することができます。
営業担当者やマーケティング担当者が、ターゲットに合わせたコンテンツを効率的に作成できるよう設計されており、画像やボタン、差し込み項目の追加が簡単に行える点が特徴です。
次のセクションでは、実際のメール作成手順を詳しく解説しますので、参考にしながらぜひ実践してみてください。
メールコンテンツの作成方法
まず、メール送信に使用するテンプレートを作成します。Salesforceでは簡単な操作でメールテンプレートを設定可能です。以下の手順で進めてください。
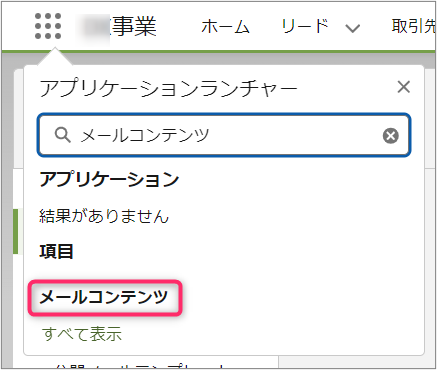
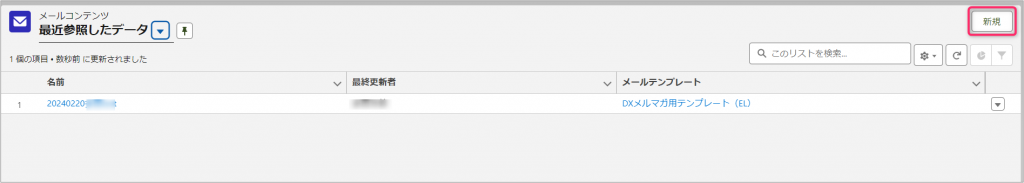
①クイック検索ボックスまたは画面タブから「メールコンテンツ」を開きます。

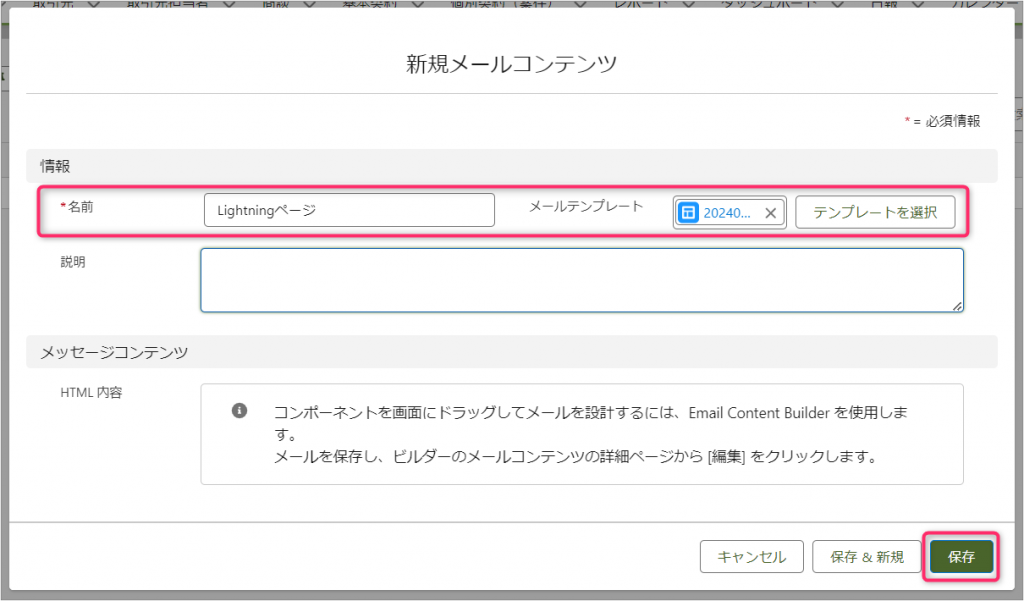
②「新規」ボタンをクリックし、任意のコンテンツ名とメールテンプレートを選択した上で、「保存」ボタンで保存します。


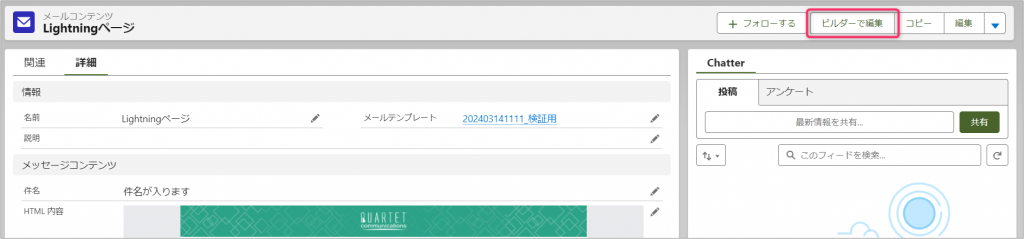
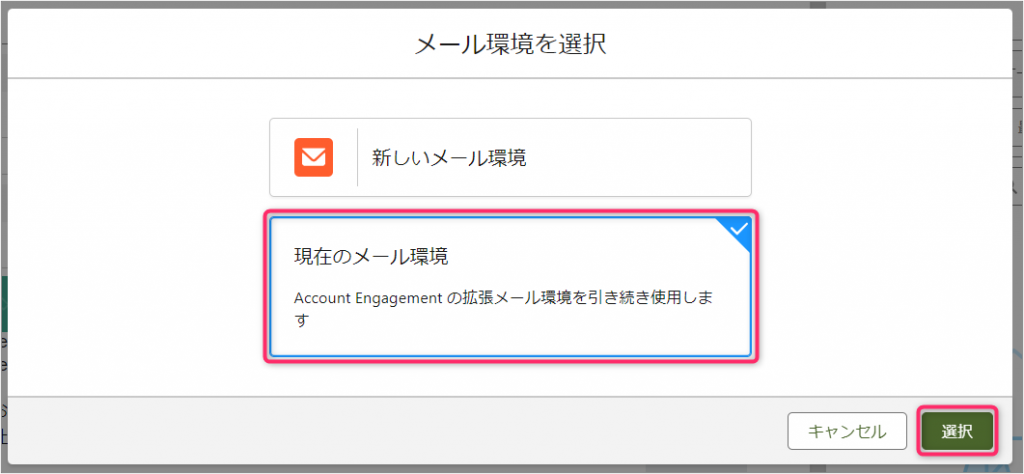
③保存ボタンをクリックし、開いた画面で「ビルダーで編集」をクリックして、Lightningの編集画面を開きます。


④必要に応じて、左のサイドバーコンポーネントから追加したい要素をドラッグ&ドロップにて追加します。

必要に応じて、ロゴやカスタムイメージなどのブランド要素を挿入することで、統一感を持たせることができます。
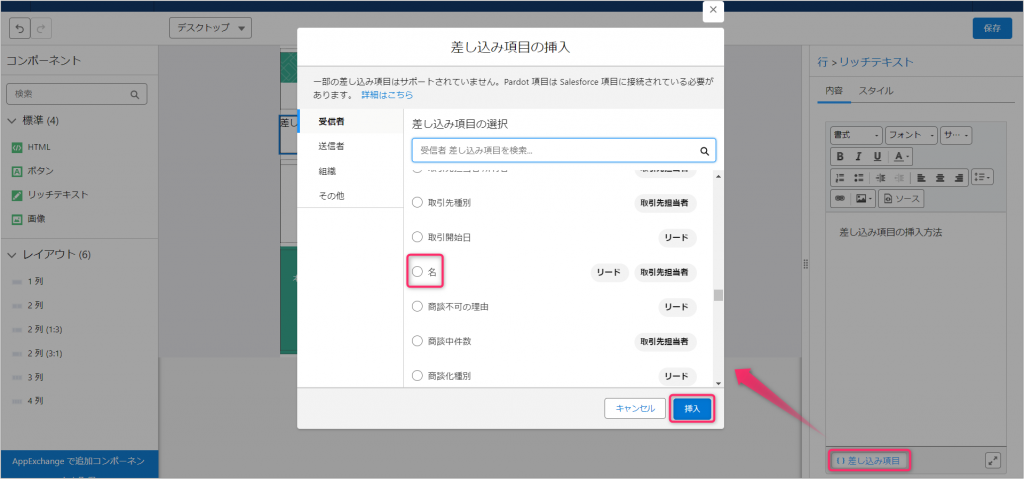
差し込み項目の挿入について
顧客の属性や行動に合わせてメールの内容を変えたい場合は、会社名や名前など差し込み項目を挿入して個別対応の設定を行いましょう。この設定を行うことで、顧客ごとに違う内容を表示することができます。
注意点として「登録解除」の差し込み項目は必ずいれる必要があります。これが入っていないとメール送信時にエラーになるため入れておきましょう。

その他必要に応じて、ロゴやカスタムイメージなどのブランド要素を挿入し、統一感を持たせます。
ロゴについては、画像コンポーネントを利用することができます。
テキストメールの作成
次はテキスト版のメールを作成していきます。「ビルダーで編集」から作成した内容はHTMLメールの内容となっており、HTMLメールを受信できないプロスペクトもいるためテキストメールも別途作成が必要です。
件名も合わせて入れていきましょう。
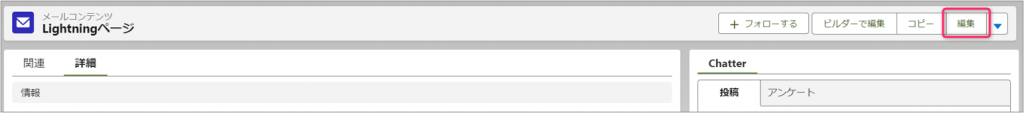
①画面右上の「編集」ボタンをクリックすると編集画面が立ち上がります。

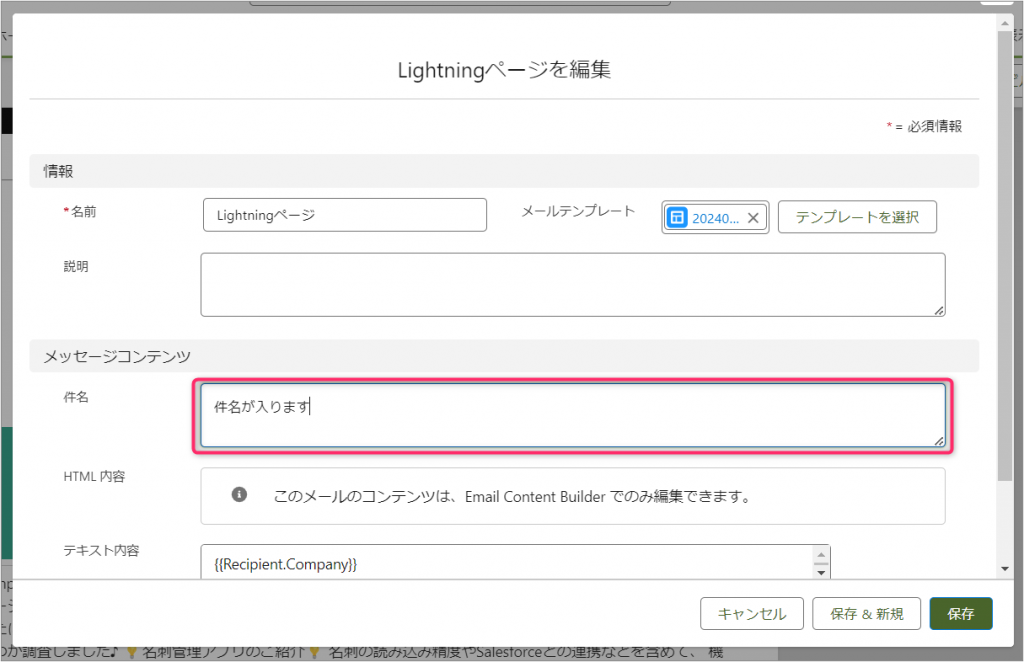
②件名をこちらにも入れましょう。

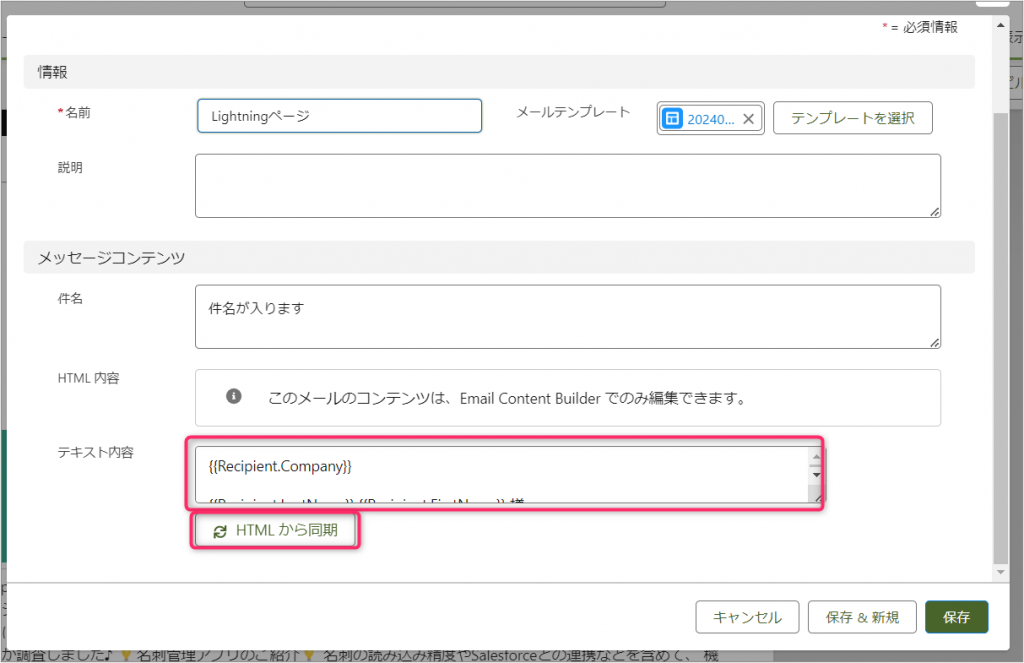
③「テキスト内容」は直接打ち込むこともできますが、先ほど作成したHTMLメールから内容をコピーすることも可能です。「HTMLから同期」をクリックして文章をコピーしましょう。

④最後に「保存」ボタンをクリックして作業完了となります。
メール送信の設定
メール送信スケジュールの設定
HTMLメールとテキストメール、件名の設定が完了したら送信設定を行います。
メールの送信タイミングも重要です。スケジュールを設定して、開封率が高い時間帯にメールを届けましょう。
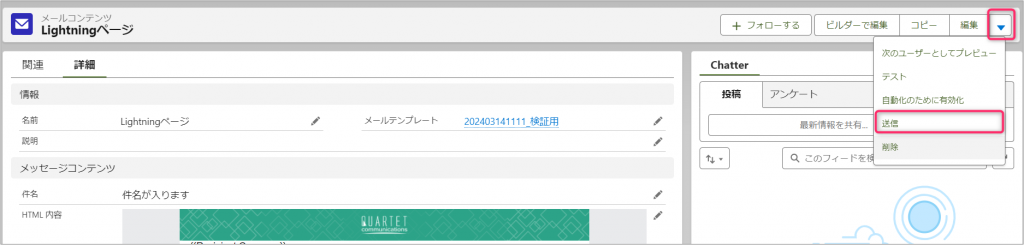
①先ほど作成したメールコンテンツを開き、画面右上の▼>「送信」の順にクリックして送信設定画面を開きます。

次に画面の必要事項を設定していきます。
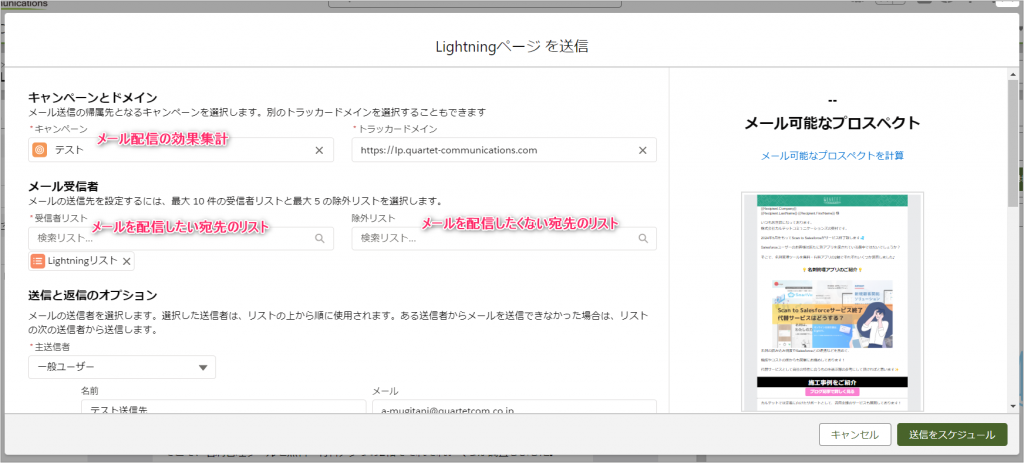
②キャンペーンと宛先リストの設定
今回のメールコンテンツを送信して集計を行うキャンペーンを選択します。
また、今回のメール送信先のセグメンテーションリストを選択し、必要に応じて送信したくない宛先も除外リストに選択します。
※使用するリストの作成に関して知りたい方は、こちらの記事をご参照ください。

③送信元情報とエラー時のメール受信先の指定
メールの送信元とエラー時にメールを受け取るメールアドレスを設定します。

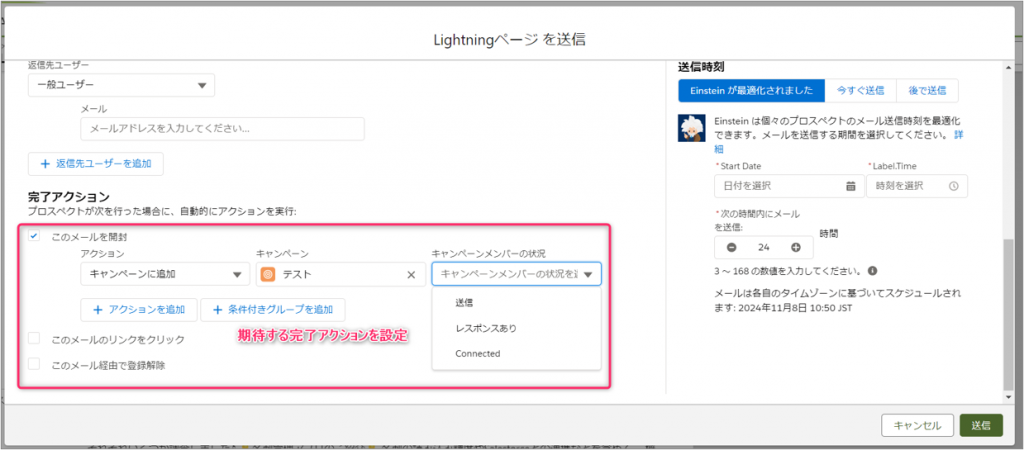
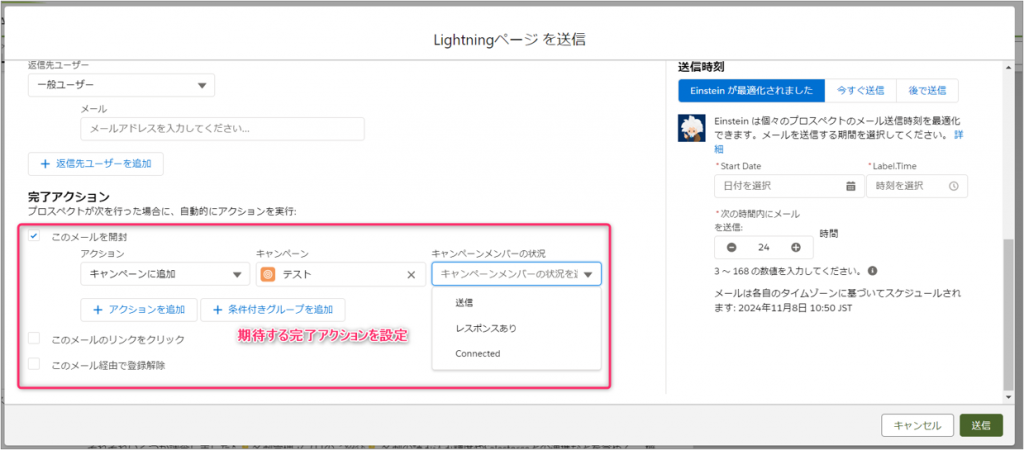
③完了アクションの設定
メールを受け取ったプロスペクトのアクションに応じて、どのようなアクションを行うのか設定することができます。

④送信時刻の設定
必要に応じた送信オプションを選択し、設定します。

⑤送信ボタンをクリックして、送信設定は完了となります。
メール送信の確認と追跡
テスト送信とプレビュー
送信前に、プレビューとテスト送信で内容を確認し、ユーザーが受信した際の表示をチェックします。
デバイスごとの表示差異にも注意が必要です。
プレビュー
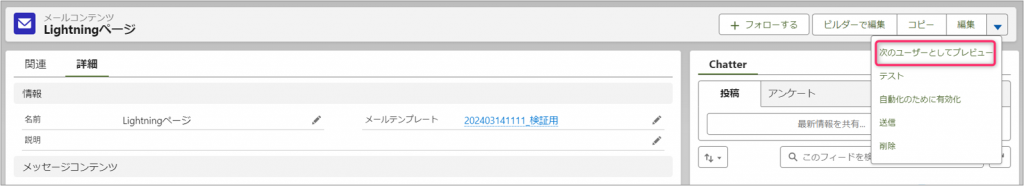
画面右上▼から「次のユーザーとしてプレビュー」を選択します。

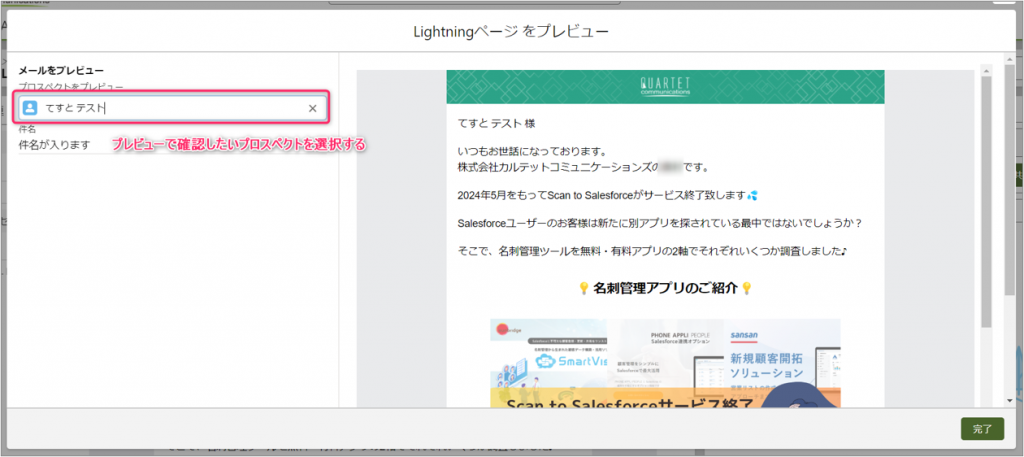
立ち上がった画面で、確認したい送信先となるプロスペクトを選択するとプレビュー画面で確認できます。

テスト送信
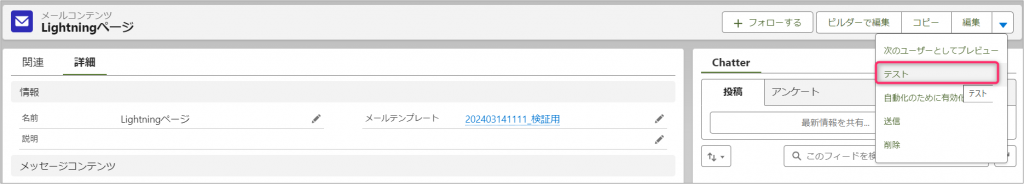
①メールコンテンツ画面の右上▼>テストの順にクリックして、テストメールの送信設定画面を開きます。

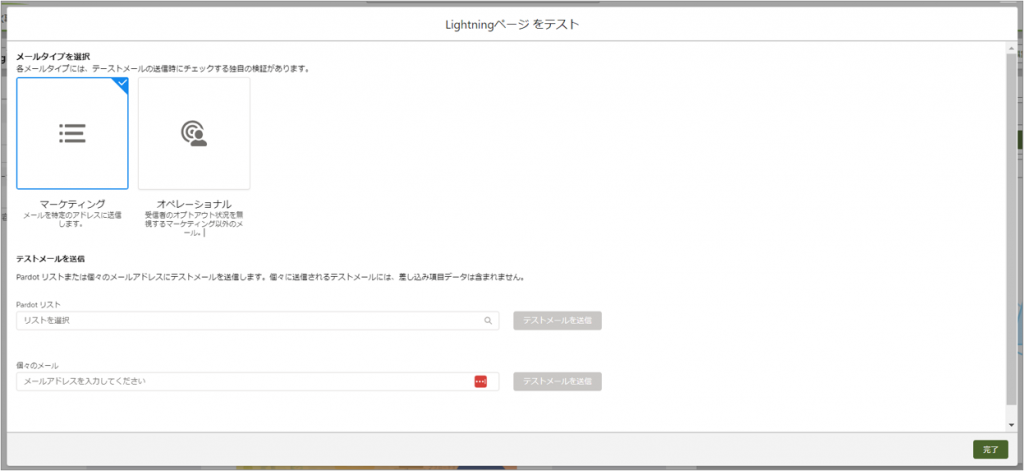
②任意の送信先を設定し、「完了」をクリックします。

届いたテストメールで、HTML版とテキスト版ともに間違いがないか、確認してみましょう。
また、PCとモバイル端末の両方でレイアウトやフォントサイズが適切か確認します。
関連記事

まとめ
Lightningメールコンテンツ機能を使用したメール送信は、シンプルですがうまく活用できれば高い効果を発揮します。適切な設定を行い、効率的にメールマーケティングを実現することで、顧客への効果的なアプローチにつなげていきましょう。
ぜひ、これらの手順を参考に、Lightningメールコンテンツを活用して業務効率を向上させてみてくださいね。
以上、Lightningメールコンテンツを使用したメール送信方法について今回はお伝えしました。
次回もお楽しみに!