本シリーズを始めるにあたっての経緯は下記の記事をご覧ください。
【中小企業のためのWebサイト改善術その1】反響を出すために改善すべき3つのページとその具体的な改善策
※本シリーズは主観による部分が大いにありますので、コラムとして読んでいただければ幸いです
前回記事のおさらい
前回の記事で中小企業の導線設計についてお話ししました。中小企業の導線設計は、ユーザビリティとかを気にすることではなく、ユーザーにうろうろさせずこちらの意図通りに動くように追い詰めることです。
追い詰める先はゴールデンルートでしたね。ゴールデンルートとは、問い合わせや購入に絶対に必要なページのことで、具体的にはTOP、料金表、会社概要、カート、フォームを指します。そして、ゴールデンルートへの追い詰め方の一例として、ページ最下部でのバナーによる誘導が有効だとお話ししました。
誘導の箇所としてはページ最下部は最も効率の良い場所の一つです。もう一つ効率が良い場所がありますので、今回はその説明をしたいと思います。
プレミアムポジションとは?
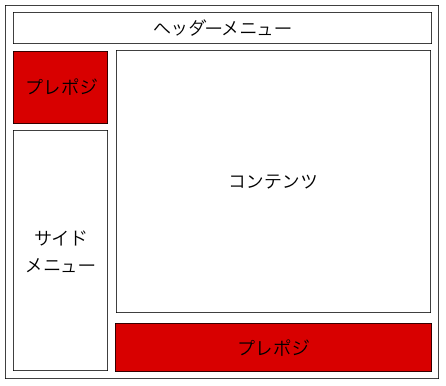
ゴールデンルートへの誘導がしやすい場所をプレミアムポジションと呼ぶことにします。プレミアムポジションの一つがページ最下部ですが、他にもプレミアムポジションが存在します。
ここでプレミアムポジションの条件を考えてみます。
- ユーザーの視野に繰り返し入る場所であること
- ユーザーのページスクロールが自然or強制的に止まる場所であること
この2点です。
ページ最下部はこの2点の条件を満たす立派なプレミアムポジションですが、他はどこになるでしょうか?
答えは、サイドメニューの最上部です。
※ここではWebサイトの左でも右でも両方でもいいので横にあるメニューバーのことをサイドメニューと呼びます
サイドメニューの最上部がプレミアムポジションの理由

前回の記事で、Webサイトの閲覧は分解すると、スクロール→ページ最下部→ページ移動→スクロール→ページ最下部→ページ移動→スクロール・・・の繰り返しだと説明しました。
だから、ページ最下部で誘導するのが良いですよとお話ししました。今回のサイドメニューに関してで言うとこの中のページ移動の際に必ず視野に入るというところがポイントです。
サイドメニューがあるサイトの場合、ページを見ようと決めたユーザーが複数ページを見ると、ページを移動するたびにそのページの一番上に飛ばされるんですよね。つまりページ移動=ページ上部の1ビューエリアを強制視聴させられるということです。
しかも、ページ移動直後はもちろんスクロールもしておらず静止状態です。上記のプレミアムポジションの2条件を満たしていますよね。
で、さすがにヘッダーメニューやコンテンツ部分には、ゴールデンルートへの誘導バナーをあまり唐突には置きにくいわけです。ですが、サイドメニューの最上部であればあまり気にせず設置するだけで、全ユーザーがページ移動した時に強制的に視野に入れることができます。

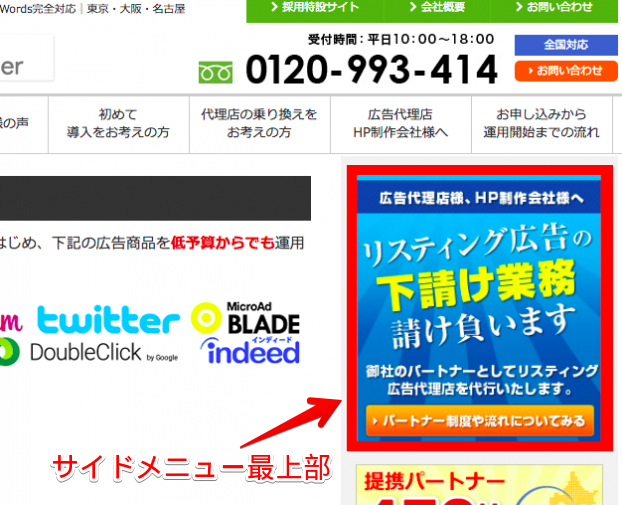
上記画像は当社サイトのものですが、サイドメニューは右にあっても左にあっても両方にあっても構いません。サイドメニューの最上部はプレミアムポジションになりますので、あなたがユーザーを誘導したいと思うページへの誘導バナーを設置しましょう。
バナーのデザインは前回記事でお話ししたのと同様、できるだけ派手にして周りと比べて浮くぐらいにするとより目立って気づいてもらえる可能性が高まります。サイズについて、横幅はサイドメニューの幅に合わせることになりますので、目立たせたいものはバナーの高さを大きくすることで目立たせましょう。
左のサイドメニューの場合の注意
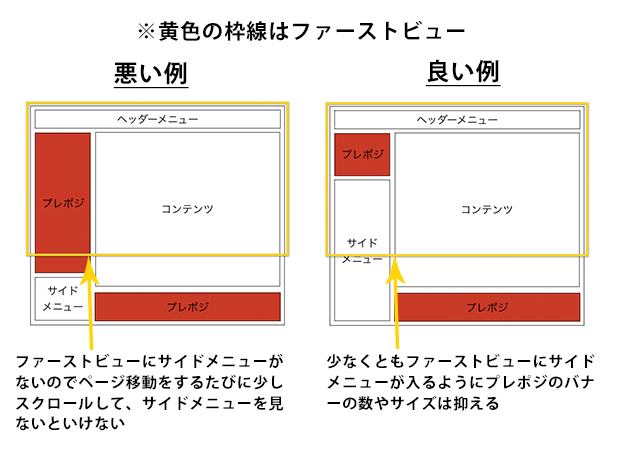
左のサイドメニューの場合、サイドメニューがナビゲーションの核となっているときはバナー設置個数やサイズに注意が必要です。
例えば、多品種を扱うECサイトだとして、左のサイドメニューに大カテゴリ・中カテゴリ・小カテゴリで分けられている場合、基本的にユーザーはそのサイドメニューを軸にページ移動します。
なので、いくらプレミアムポジションだからといって、そういう場合の左メニューの最上部にバナーを大量に設置しすぎると、ユーザーがページ移動のために結構スクロールしないといけなくなりユーザーにストレスを与えます。
「ユーザーがストレスを感じたって、プレポジにゴールデンルートへの誘導バナーが設置してあればいいんじゃないですか?」という声が聞こえてきそうですが、多品種のサイトで物を探すのに苦労するというのはユーザビリティ以前の問題でWebサイトとして微妙なので、左メニューを軸にユーザーが動くようなサイトの場合は、プレミアムポジションへのバナー設置個数やサイズに注意して左メニューがファーストビューである程度見えるようにしましょう。

逆に右のサイドメニューを軸にユーザーが動くサイトはあまりないので、右側の場合はあまり何も気にせずにプレミアムポジションにゴールデンルートへのバナーを設置してもらえればOKです。
スマホの場合は?
お気付きのこととは思いますが、プレミアムポジションのうちサイドメニューに関しては特にPCサイトの場合の話です。スマホサイトではサイドメニューという概念がそもそもないですからね。もちろんページ最下部というプレミアムポジションはスマホでもPCでも同様に使えます。
逆に言えば、スマホサイトやサイドメニューの無いサイトを作るということは、プレミアムポジションをひとつ失うということでもあるので、少しだけ気にしていただけると良いかと思います。
導線設計のまとめ
中小企業の導線設計はゴールデンルートとプレミアムポジションの理解があれば十分です。まずは自分のサイトでのゴールデンルートはどこなのかを見極め(足りなければ作り)、プレミアムポジションからゴールデンルートへの誘導を強化すれば良いだけです。
意外とこういった感覚を持たずに作られたサイトが非常に多いので、是非一度自分の関わっているサイトをこの観点で見てみてください。
今回は中小企業のための導線設計について前回からの続きの記事を書きました。今回の記事の内容としては、端的にいうとサイドメニューの最上部が誘導しやすいというだけの話でしたが、そこがなぜ誘導しやすいかという説明を理解していただくことが今回の一番の目的です。
なぜサイドメニューの最上部やページ最下部が誘導しやすいか、左サイドメニューではなぜ気をつけなければいけないか、そこをしっかり理解していただければ、あなた自身で新たなプレミアムポジションを見つけることも可能でしょうし、導線設計を考える上で迷うことがなくなると思います。
次回は問い合わせバナーのデザインや電話番号への考え方などをお話ししたいと思います。
無料で出張セミナー行います
このシリーズがどこまで続くか分かりませんが、中小企業向けのあまりお金がかからずに即効性のあるWebサイト改善術は、実はまだまだ大量にあります。
通常セミナーや講演については費用をいただいて行っておりますが、中小企業のためのWebサイト改善術についてのセミナーであれば、僕が全国どこでも無料で行います。※往復の交通費と宿泊費(適当なビジネスホテルで構いません)だけご負担いただきたいです。
企業内のセミナーでも、少人数向けでも、同業の方でも、知り合いでも全く問題ありません。出し惜しみせずに全てお話しします。(セミナーの方が突っ込んだ話ができると思います・・・)
ご希望の方は下記の専用フォームよりお問い合わせください。
取材・セミナーについてのお問い合わせ
https://quartet-communications.com/media/contact