【Salesforce】Lightningページで動的フォームを設定する手順

はじめに
Salesforceの「動的フォーム」は、ユーザーの入力内容や役割に応じて、表示するフィールドを柔軟に制御できる機能です。
今回はその実践編として、Lightningアプリケーションビルダーを使った設定手順を、画像付きで分かりやすく紹介します。
「動的フォーム、実際どう設定する?」といった疑問を解決できるような内容となっています。
「設定が初めて」という方でも、この記事のステップを追えばスムーズに導入できるかと思います。ぜひ内容をチェックしてみてくださいね。
動的フォームと従来レイアウトの違い

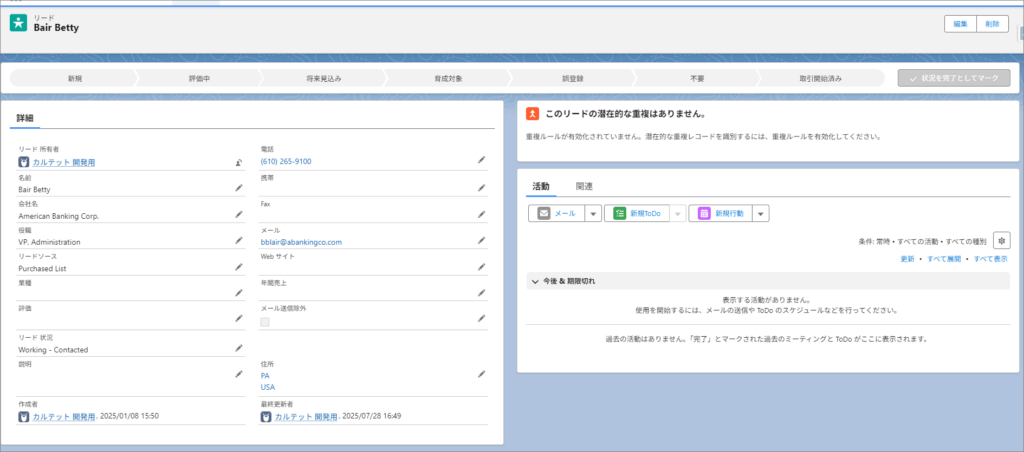
ページレイアウトで詳細セクションを構成。

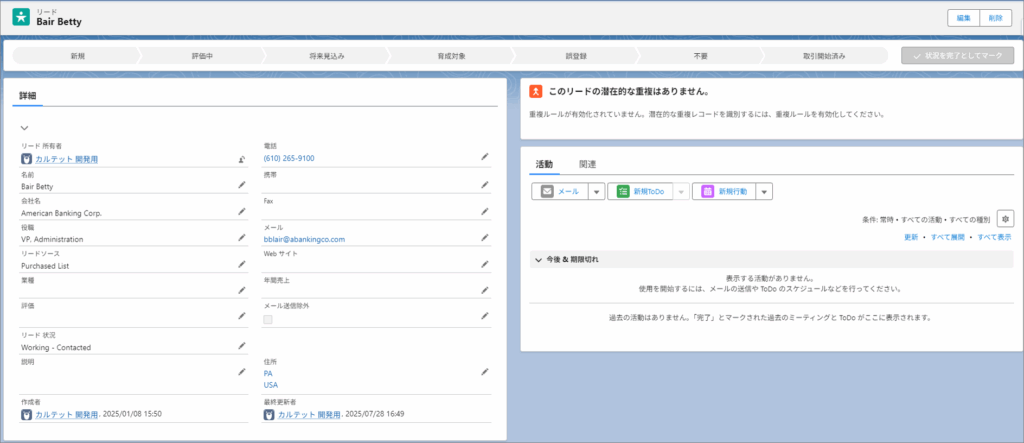
動的フォームで詳細セクションを構成。
Salesforceでは、従来から「ページレイアウト」を使って、表示する項目やセクションを定義してきました。
一方、「動的フォーム」はLightningページ上で項目単位に柔軟な制御ができる新しい仕組みです。

従来のページレイアウトでは、すべてのユーザーに同じ項目が表示されますが、動的フォームではユーザーのプロファイルや入力内容に応じて表示項目を切り替えることができます。
| 従来のページレイアウト | 動的フォームを利用したLightningページ |
|---|---|
| すべての項目が一律に表示される | 条件に応じて必要な項目のみが表示される |
| レイアウト変更はオブジェクトマネージャで編集 | Lightningアプリケーションビルダー上でノーコード編集 |
| 柔軟な条件分岐が不可 | セクション単位・項目単位で表示条件を設定可能 |
💡 ポイント
見た目の違いはほとんどありませんが、設定方法やメンテナンス性に大きな差があります。
動的フォームでは、管理者が直接Lightningページ上で項目の追加・削除・条件設定を行えるため、
ページレイアウトよりも柔軟かつスピーディに運用できます。
結果として、ユーザーにとっても管理者にとっても扱いやすい画面構成を実現できます。
動的フォームをLightningページで使うには?
まず、動的フォームを使いたいオブジェクトのLightningページを編集して、設定を行う必要があります。
オブジェクトのページレイアウト設定で動的フォームを有効化
①オブジェクトを選択
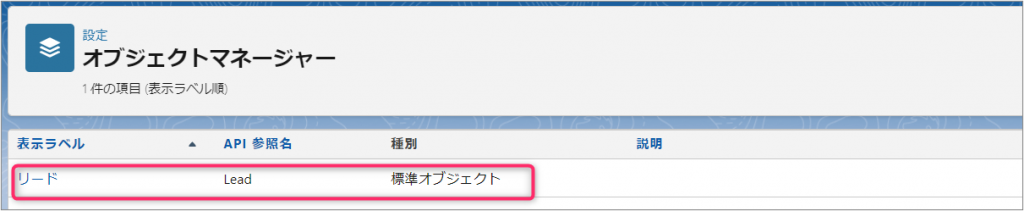
[オブジェクトマネージャ] に移動し、動的フォームを使用したいオブジェクトを選択します。
今回はリードを選択します。

②Lightningアプリケーションビルダーを起動
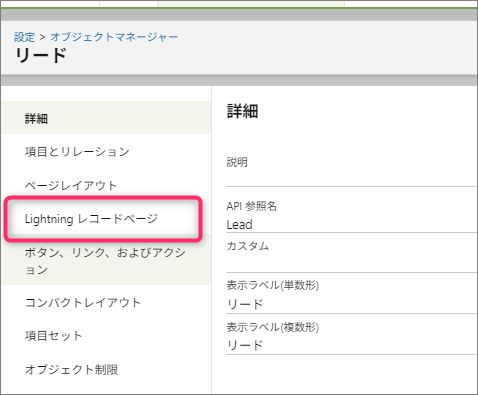
「レコードページ」から、該当レイアウトを選び、[Lightningアプリケーションビルダー] を開きます。

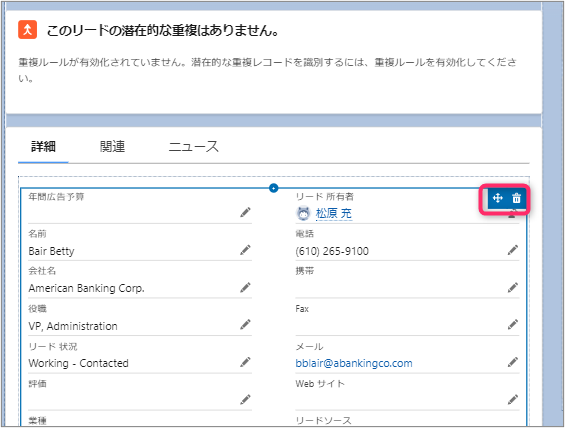
③フィールドセクションを置き換える
[動的フォーム] を有効化するために、レイアウト内のフィールドセクションをコンポーネントと置き換えます。
※動的フォームに対応しているのは「カスタムオブジェクト」と一部の標準オブジェクト(リード・取引先など)です。

必要なフィールドとセクションを追加
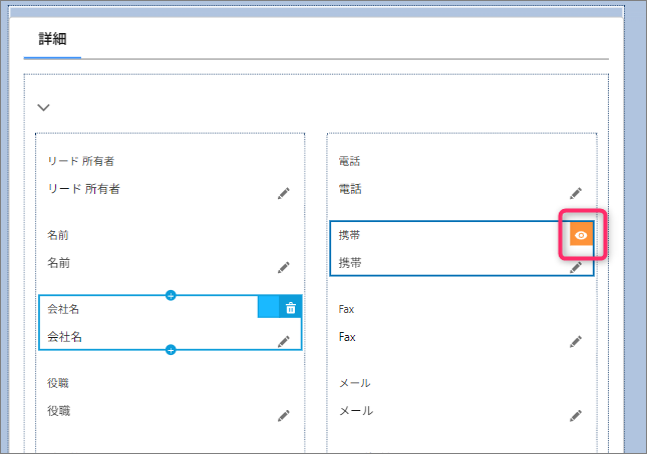
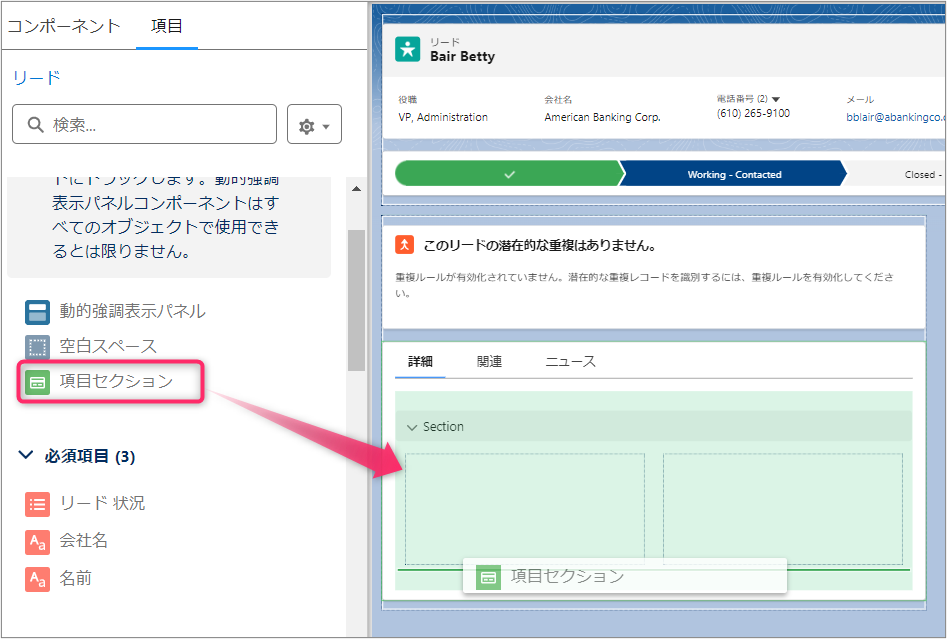
④セクションを配置する
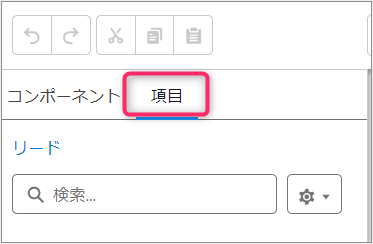
左側のコンポーネントパネルから [項目] を選択して、まずは項目を表示するためのセクションを配置します。
セクションを利用することで項目をグループ化して表示を整理することができます。


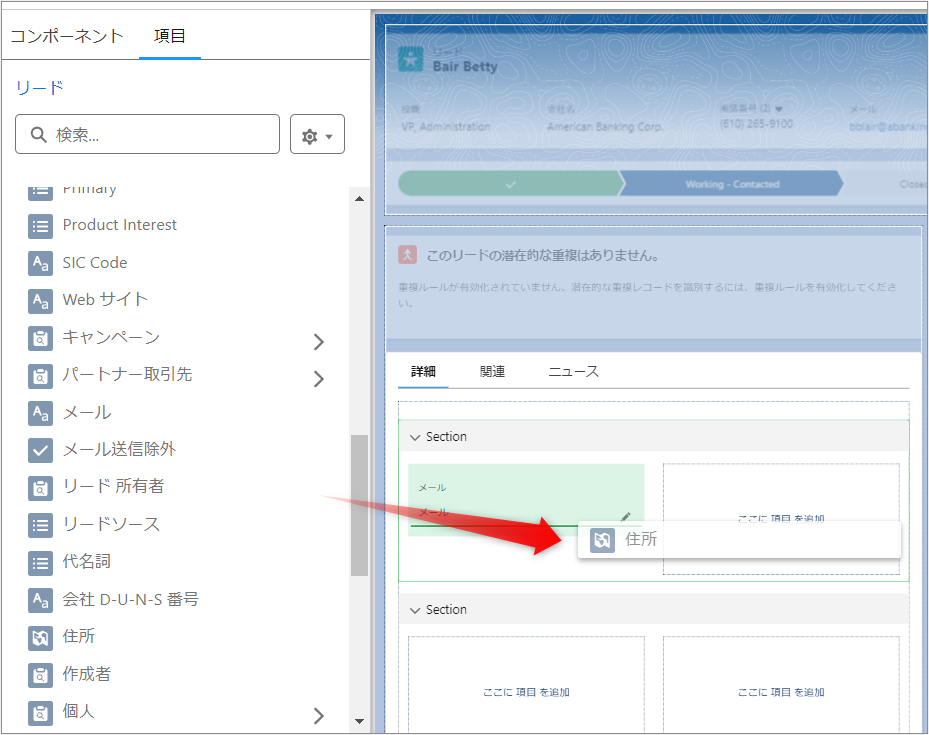
⑤表示したい項目を追加
次にページに追加したい項目をドラッグ&ドロップします。
セクションと項目の配置を必要な数だけ行いましょう。

条件に基づくフィールドの表示設定
⑥フィールド単位の表示条件設定
各項目やセクションに対して、表示条件を設定することができます。
表示条件を設定したい項目を選択し、[表示条件] オプションから条件を指定します。
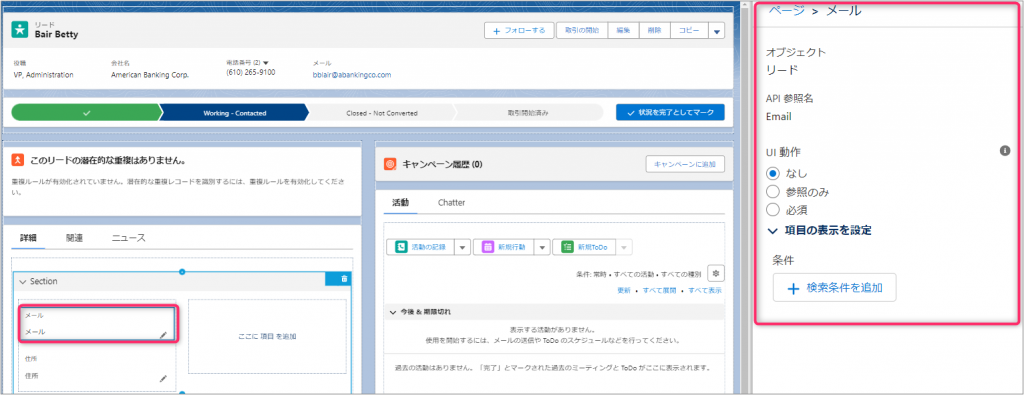
項目の表示条件設定:
条件設定を行いたいセ項目を選択し、項目の詳細設定画面を右側に開きます。
検索条件は「検索条件の追加」から行うことができます。

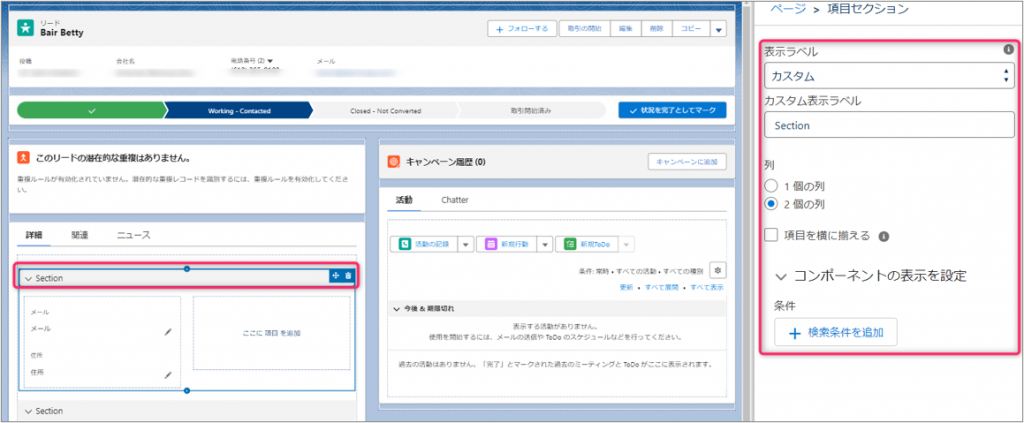
セクションの表示条件設定:
条件設定を行いたいセクションを選択し、セクションの詳細設定画面を右側に開きます。
ここから設定を行うことができます。

条件は複数設定が可能できます。営業プロセスやユーザーの役割に応じた表示の設定が可能です。
保存
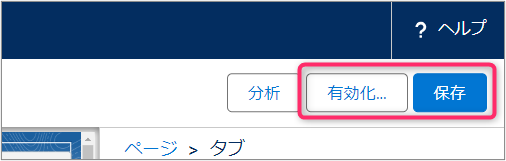
⑦保存と公開設定
設定内容に問題がなければ、[保存] をクリックして変更を保存します。

まとめ
動的フォームを使えば、Salesforceの画面をユーザーの役割や状況に応じて最適化できます。
Lightningページを活用することで、項目の表示・非表示を簡単に制御でき、業務効率の向上や入力ミスの削減にもつながります。
設定自体もノーコードで完結するため、管理者や非エンジニアの方でも十分対応可能です。
まずは一つのオブジェクトから始めて、使いこなしていきましょう。
次回の記事もまたお楽しみに!