【Salesforce】オブジェクトへの関連リストの追加

取引先の詳細画面を開いたときに、「この取引先の過去の商談記録が見たい」と思うことってありませんか?
今回はそんな方のために、オブジェクトの詳細画面から他の関連する別のオブジェクトのリストを閲覧できるようにする設定をご紹介します。
オブジェクトへの関連リストの追加手順
いきなり本題に入りますが、早速オブジェクトに関連リストを追加してみましょう。
今回は例として取引先に関連する商談の関連リストを追加してみます。
前提条件
あるオブジェクト(ここではAとします。)に別のオブジェクト(B)の関連リストを表示する場合、前提としてBにAの参照項目が既に作成されていることが必要となります。
関連リストの追加手順
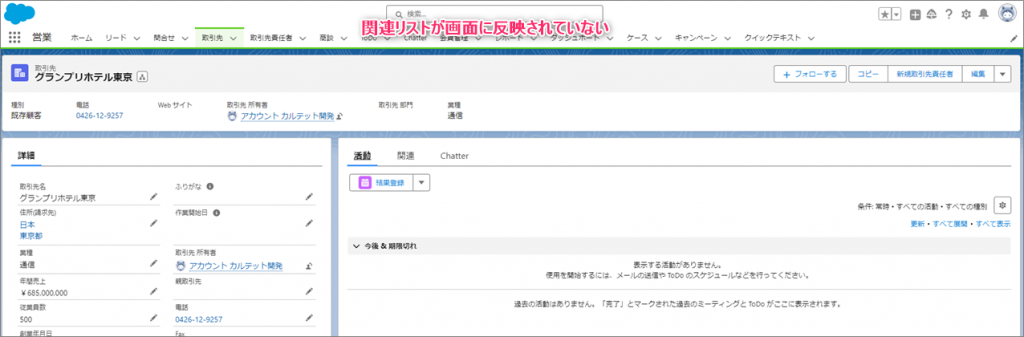
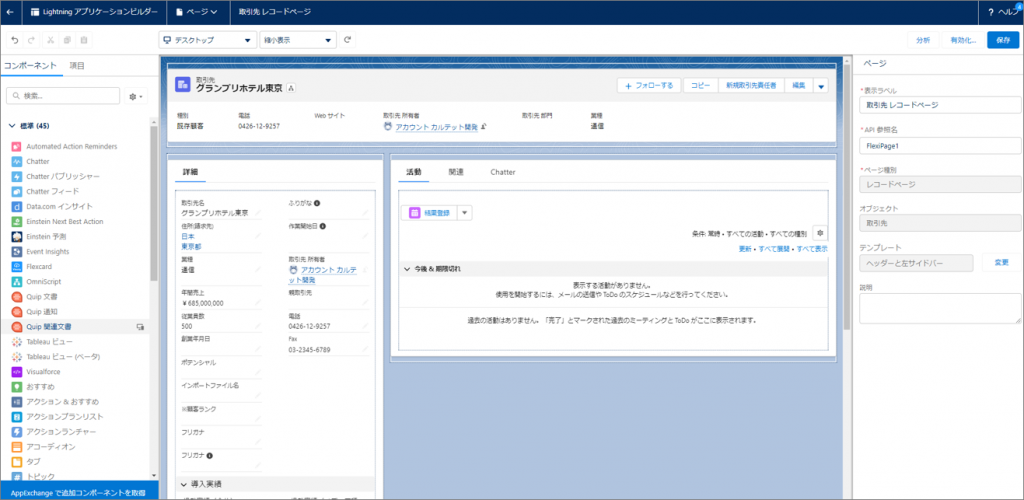
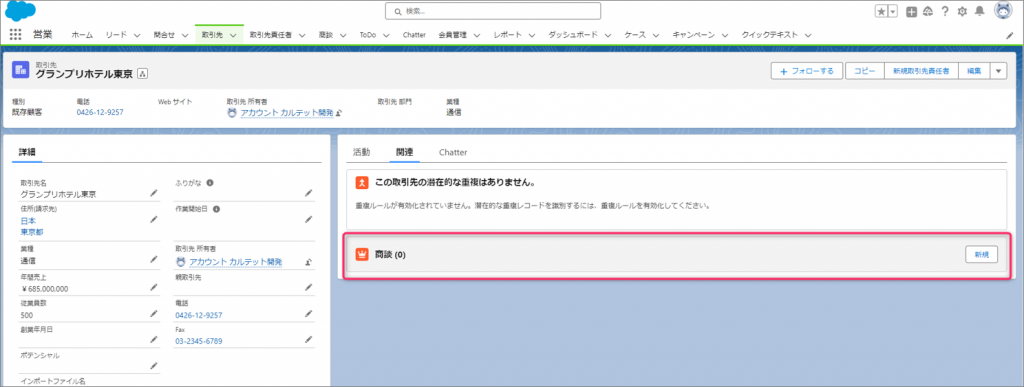
①まずは取引先の画面で関連リストの表示状況を確認してみましょう。

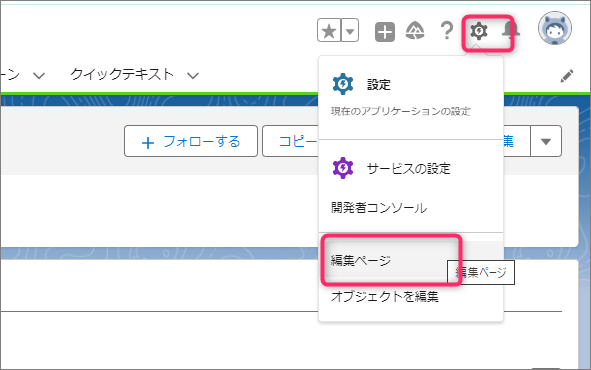
②画面右上の歯車マークから「編集ページ」をクリックしてLightningページを開きます。


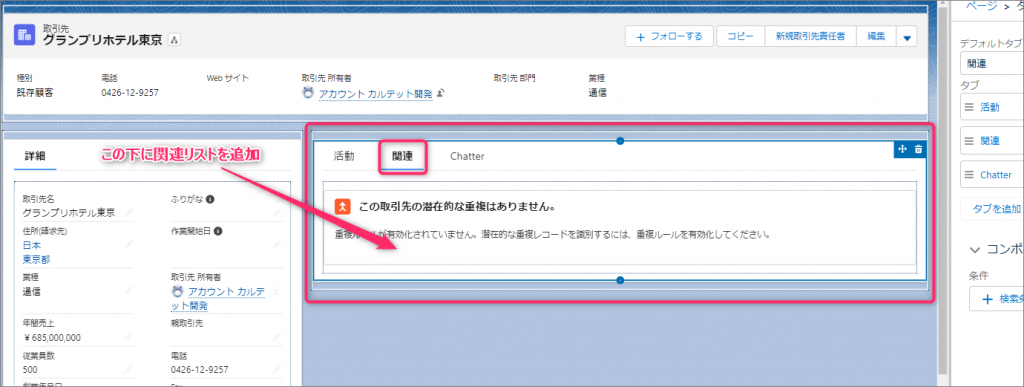
③今回は画面左中央部にある「関連」タブに関連リストを追加してみます。
関連リストをクリックします。

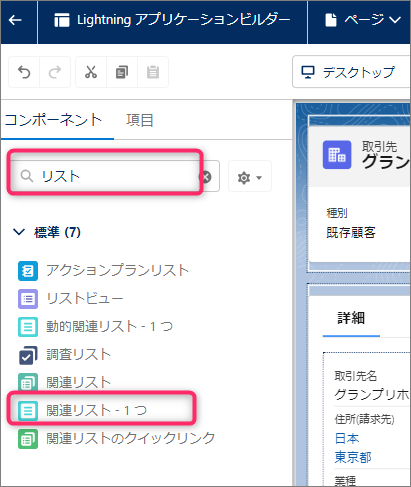
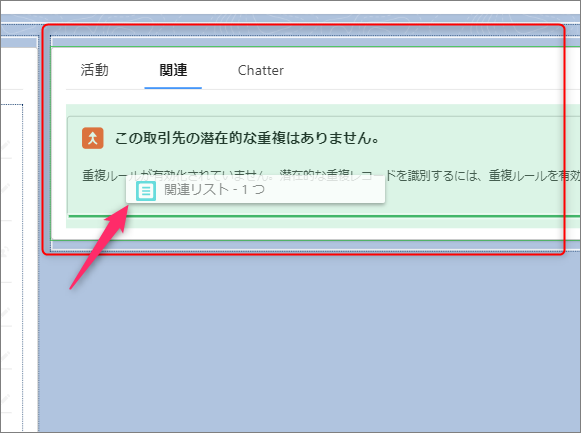
④画面左端のコンポーネントを選択するバーでリストを検索します。今回は「関連リスト- 1つ」を選択し、画面上の追加したい箇所までドラッグアンドドロップします。


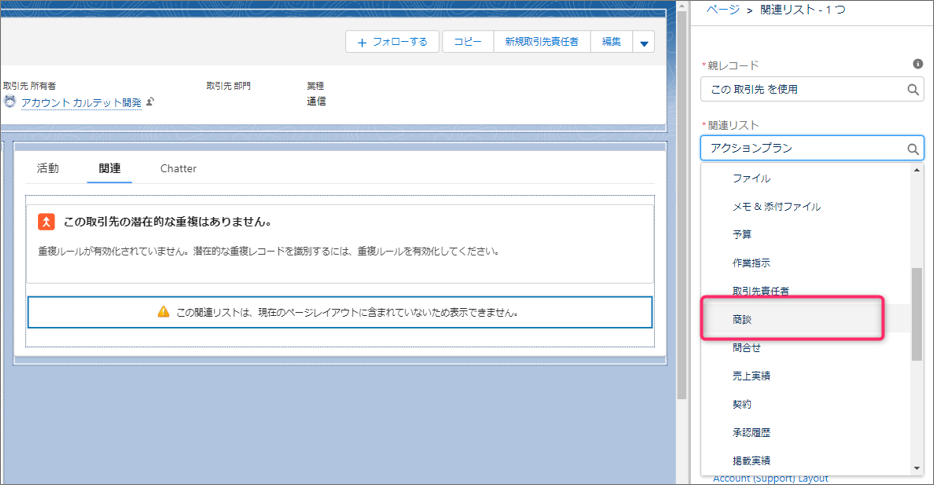
⑤次に、先程追加した関連リストをクリックして関連リストを指定してみます。

※「関連リスト」の選択肢の中に追加したい関連オブジェクトが出てこない! そんなときはページレイアウトの関連リストを確認してみましょう。
手順を知りたい方は「関連リスト」の選択肢の中に追加したい関連オブジェクトが出てこない場合を参照してみてください。
上記の設定を試した上で、再度Lightningページを読み込んで、関連リストに対象のオブジェクトが表示されるか確認してみましょう。
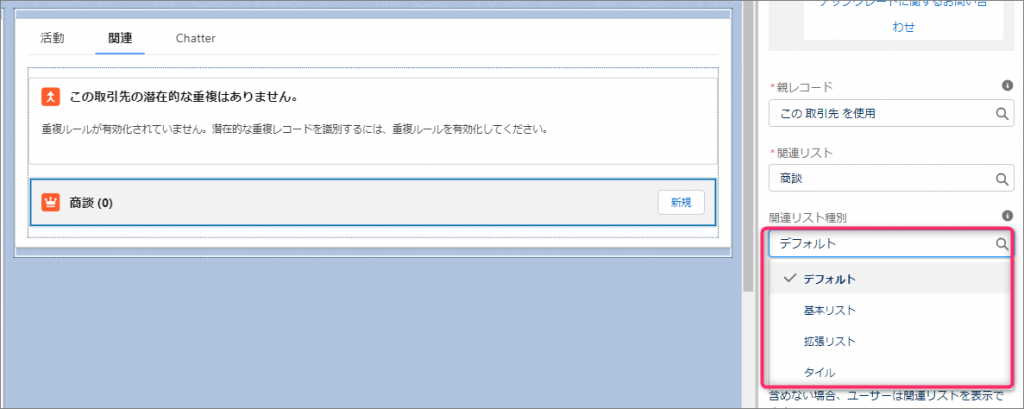
⑥関連リストの種別は必要に応じて変更してみましょう。

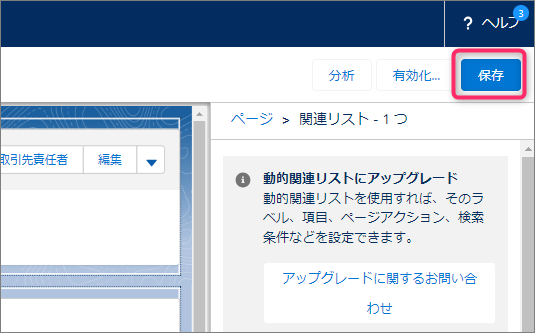
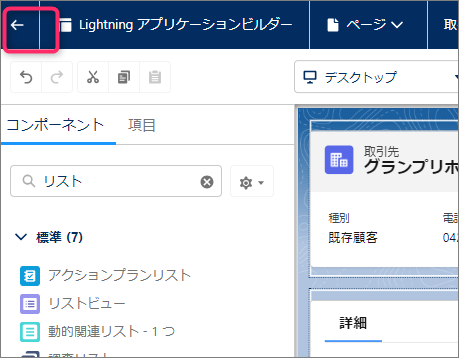
⑦画面右上の「保存」ボタンをクリックして今回の変更内容を保存し、続いて画面左上の「←」をクリックして元の画面に戻ります。


さて、変更が正しく反映されたか画面で確認してみましょう。
うまく反映されましたね。

とても簡単な設定なので、みなさんもこの機能を活用して理想のSalesforce環境の構築に役立ててみて下さい!
「関連リスト」の選択肢の中に追加したい関連オブジェクトが出てこない場合
①設定ボタンから管理画面を開きます。
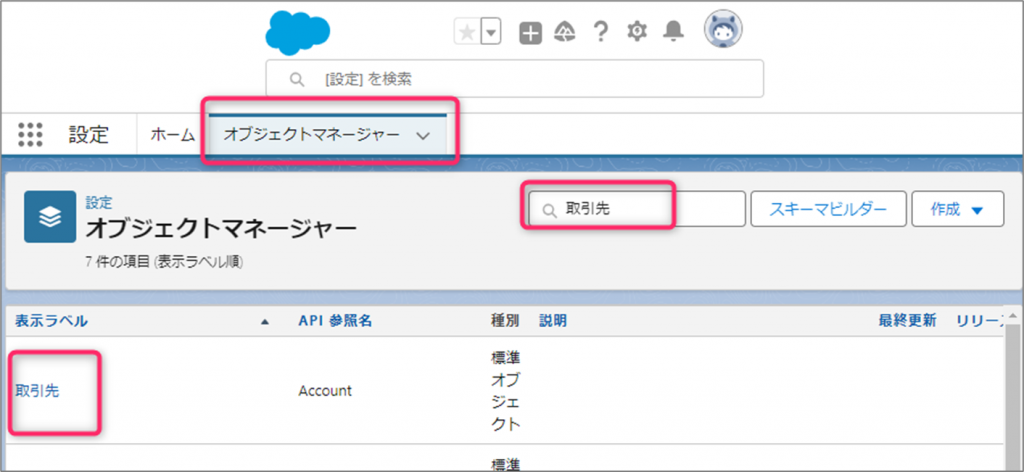
②画面左上の「オブジェクトマネージャー」をクリックして、開いた画面で関連リストを追加したいオブジェクトを検索します。今回の場合は取引先ですね。

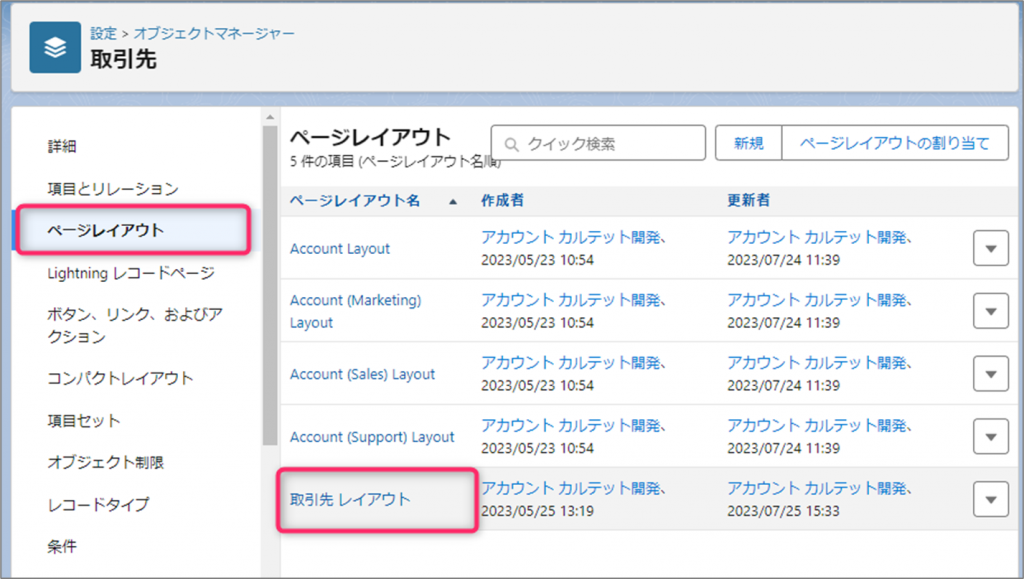
③開いた取引先オブジェクトの設定画面で「ページレイアウト」をクリックし、対象のページレイアウトの設定画面を開きます。

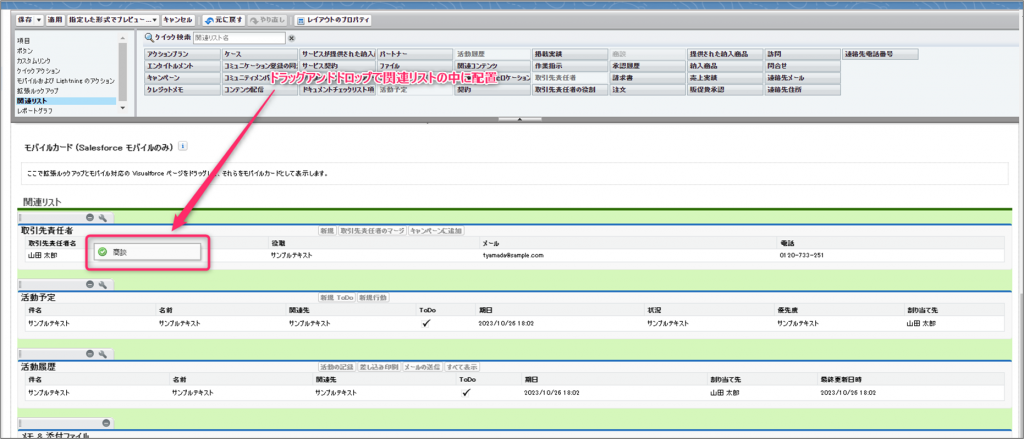
④関連リストから追加したい関連リストを選択し、関連リスト一覧にドラッグアンドドロップします。こちらは今回は商談になります。

これで設定完了です!