こんにちは、竹内です。
今回はGTM設定時の「ちょっと困ったぞ?」を解決できそうな内容を2つ記載します。
- フォーム送信の設定
- ハッシュ(#)がついたリンク先URLの設定
フォーム送信
コンバージョンポイントを設定する時、大体の方はサンクスページ(お問合せ完了、商品購入完了ページなど)のリンク先やDOM要素を指定して設定する事が多いと思います。
しかし、サンクスページがない・別のASPを使用しているなどでサンクスページでのCV設定ができないケースもあります。
そんなときはフォーム送信でCVを使いましょう!
フォーム送信設定
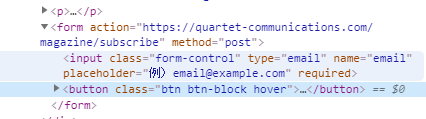
まずは、見た目フォームでもHTML上に下記のようなタグが設定されたフォームでないとGTMのフォーム送信トリガーが使用できません。※<form>~</form>の部分
上記が組み込まれている前提でGTMのトリガーを作成しましょう。
- GTMのトリガーを選択
- 新規ボタンをクリック
- トリガーの設定からフォームの送信を選択
- 上記の画像のように設定を行う
※イベント発生時の変数設定は「Page URL」でなくても、測定したいフォームのページだと断定できれば良いためDOMでもClick URLでも何でも良いです。
HTMLに<form>~</form>が無かった時の設定方法
見た目はフォームなのに、formのタグが使われてないからフォーム送信トリガーが使用できない…。
もっと言えば、formのタグが使用されているのにフォーム送信トリガーが反応しないなんてことも少なからずあります。
その場合の設定方法は、フォームの種類によって様々なため一概にコレ!というものがありませんが、フォームのボタンにINPUT[TYPE=”SUBMIT”] が使用されているフォームをよく見ます。
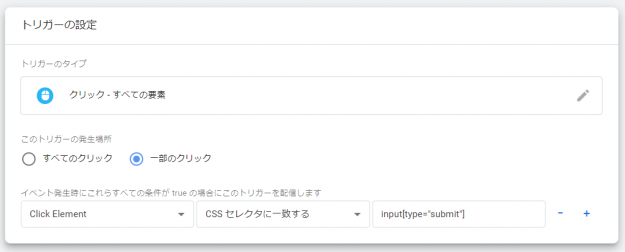
INPUT[TYPE=”SUBMIT”] が使用されている時は、下記のようなトリガーを作って設定を行いましょう。
- トリガーの設定から「すべての要素」を選択
- 上記の画像のように設定を行う
ハッシュ(#)がついたリンク先URL
ハッシュ(#)は1枚ペラのLPのアンカーリンクの識別をするために使用されたり、各コンテンツページやサンクスページのリンク先URLにも使用されたりします。
ただサイトの構成上、GTMの設定で変数のハッシュ(#)を読み取る設定を行わないと読み取ってくれない時があります。
そんな時は、下記の設定を行いましょう。
- 変数を選択
- ユーザー定義変数で新規ボタンをクリック
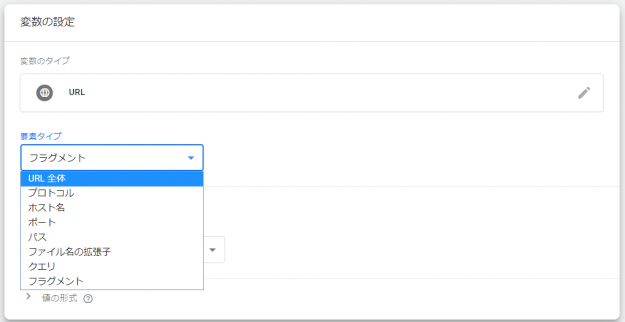
- 変数の設定からナビゲーション「URL」を選択
- 要素タイプから「フラグメント」を選択
保存を行ったらトリガー設定で下記のように設定を行いましょう。
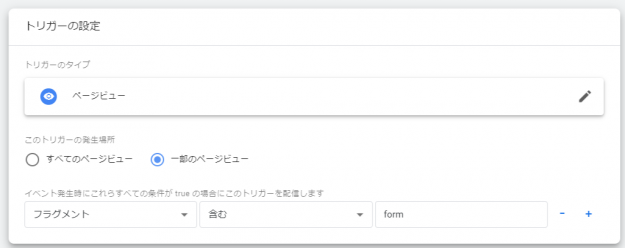
- トリガーの設定でページビューを選択
- 変数部分で上記で設定した「フラグメント」を選択
- 条件の部分にリンク先URLに記載されている「#」以降の内容を設定
GTMの変数「フラグメント」とは
ハッシュ(#)以降の部分(http://test.com#form)のformの部分を読み取る変数
おまけ
ハッシュ(#)以外でパラメータや動的ページなどでよく使用される「?」以降を読み取る時は、上記の変数設定の画像内にある「クエリ」を設定すれば良いです。
まとめ
GTMの設定で大事なのは、HTMLとGTMの仕様(特に変数)の理解度だと思います。
GTMの仕様は理解できた!
しかしHTML?metaタグ?属性?class?要素?マークアップ?ソース?ってなんやねん!?
という方が多いと思います。(私もそんなに詳しいわけではない…。)
ただ、GTMで使用するheadタグ、bodyタグ、aタグ、formタグ、id属性、class属性など主要な部分だけでも覚えておけば設定には事足りるため、無理だと思わずしっかり学んでおきましょう!