Google Web Designerの名前は聞いたことがある。けど使い方はまったく分からないから触ったことがない。そんな方も多いのでは?
今回このアプリケーションを使って、AdWordsで利用できる超簡単なアニメーションバナー作成にチャレンジしてみました。
Google Web Designer とは
HTML5広告等のアニメーションバナーの作成ができるアプリケーションです。これまでコストの問題でアニメーションバナーを敬遠していた人も無料ツールのためトライしやすいですね。また、直感的な操作で作成可能で、コードを書けなくても簡単に使うことができます。また、コードを触れるなら細部を整えることも可能です。
詳細はGoogleのヘルプページを参照してください。ダウンロードはコチラから。WindowsとMacに対応しています。
超簡単なアニメーションバナーを作ってみよう
早速アニメーションバナーを作っていきましょう。今回は初心者がアニメーションバナーを作るといったコンセプト(事実)のもと、ややこしい設定はなるべく触れずに作っていきたいと思います。
今回は以下のアニメーションを目指して作成します。
(下の画像をクリックするとgifが動きます。カクカクしてますが、実際は滑らかです)
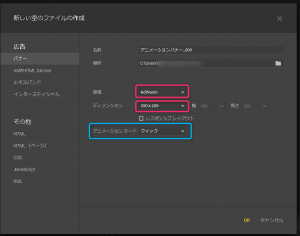
新しい空のファイルの作成から、バナーを選択し、環境を”AdWords”、ディメンション(バナーサイズ)を”300×250″で作っていきましょう。アニメーションモードはクイックが簡単でオススメです。
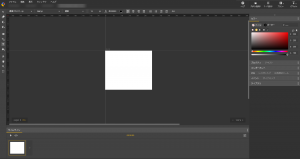
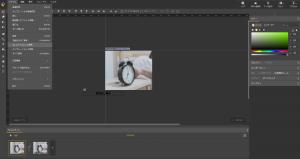
ファイルを作成すると以下のような画面が表示されます。白い枠がバナーとして表示される領域です。
アニメーションモードで”詳細”を選ぶと、画面下部のタイムラインがより詳細に調整できるようになります。After Effectsなどの動画制作ツールを利用したことがある方は”詳細”でも使いこなせるかと思いますが、初心者は”クイック”で十分です。
今回は画像1枚とテキストで作成します。
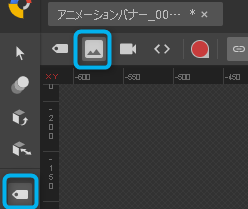
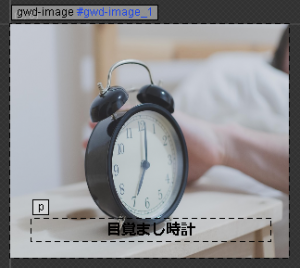
実際にはロゴなども必要ですが、使い方の理解を重視するため無視します。まずは、要素ツールから画像要素を選択し、300×250サイズの四角を作成します。
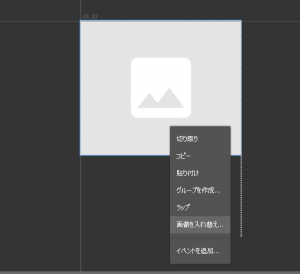
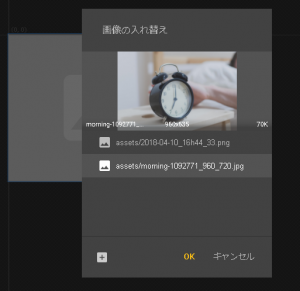
その状態で、四角部分を右クリックし「画像を入れ替え」を選択。
「+」から画像を選択し、OKをクリックすると、画像が表示されます。
テキストツールを使って、テキスト枠を作成します。
次に、タイムラインの「+」記号をおして、サムネイルを追加します。
元のサムネイルと追加したサムネイルの差分がアニメーションとなります。
また”つなぎ”の動きについて、”Ease-in”などの処理を施すことが可能です。
参考:イージングの基本
時計マークの横の数値で、どの程度の長さでアニメーションが変化するかを指定できます。(画像では1秒)
左側のサムネイルを選択し、テキスト部分を画面の外側に持っていきます。これで超簡単なアニメーションは作成完了です。
ZIPファイルで保存し、これをAdWordsにアップロードすればOKです。
番外編:AdWordsのアップロードに失敗したとき
ZIPファイルを作成したのに、アップロードに失敗した
ZIPファイルを作成し、いざAdWordsへイメージ広告としてアップロード。しかし、なぜか失敗!せっかくアニメーションバナーを作ったのにアップロードできないなんて悲しすぎる。
特にはじめて触った場合は、以下のエラーに悩まされると思います。(悩みました)
ZIP ファイルを処理できませんでした。Google Web Designer で [ローカルで公開] を選択して、AdWords にアップロード可能な ZIP ファイルが作成されるようにしてください。
上記はAdWordsに表示されたエラーの詳細ですが、要約すると、ファイル > 「ZIPファイルで保存」ではダメということ。これは…とても勘違いしやすいポイントですね。
ZIPファイルの作成方法に解決のカギが
ヘルプを読んだ結果、パブリッシュからZIPファイルを作成することでこの問題を解決できました!
Google Web Designerの画面右上にある「パブリッシュ」ボタンをクリックすると、以下のウィンドウが表示されます。
左側の概要では、KBやpxのサイズを確認できます。このとき要件が満たされていれば検証結果が「すべての検証に合格」と表示されます。
右側の設定にて、ファイル名や保存場所(ZIPファイルが作成される場所)を確認し、右下のパブリッシュボタンをクリックします。すると、上記で設定した保存場所にZIPファイルが作成されました!このZIPファイルを恐る恐るアップロードしてみます。
よかった、ちゃんと入りました!
おわりに
今回は超簡単なアニメーションバナーを作成してみました。文字が時間の経過とともにバナーに入り込むといったものですが、文字や画像を時間とともに透過させたり背景画像を切り替えたりなど、慣れると色々なことができます。
通常のバナーに比べてクリック率の反応が良いという事例もありますので、チャレンジしてみてはいかがでしょうか。
弊社参考記事:【AdWords】HTML5で作られたイメージ広告の紹介