こんにちは。
肉マイレージカード(いき○りステーキ)が月内にゴールドカードに昇格予定の営業マンです。
今回は、タイトルからMFI(モバイルファーストインデックス)という事でSEOのお話と思いきや、
2014年の弊社過去記事
ホームページのスマートフォン対応の残念なケーススタディと考察
を2018年現在の市場背景にアップデイトした上でのレスポンシブWEBデザインに関する記事となります。(SEOネタ収集で本記事にたどり着いた方には今のうちにゴメンナサイです。)
MFI(モバイルファーストインデックス)とは
今回の本題ではないので簡潔に要約して記載します。
MFIとは、これまでGoogleはPC向けページを基準にインデックスして検索結果を構築していたものを、モバイルユーザーの増加に合わせてモバイル向けページを基準にPCの検索結果も構築してしまう事が決まり、今後はモバイルを優先してインデックスする、という件です。
これはSEO界隈で激震が走った出来事となっており、2016年後半に特に話題となったお話ですね。
この件について、2016年以来およそ1年半ほど大きく目立った出来事は無かったのですが、2018年3月27日に進捗がありました。それが以下の記事です。
ついに「その日」が迫ってきたようですね!
以上、長くなりましたがここまでが前置きです。
Googleの告知に合わせて盛り上がるスマホサイト制作(営業)市場
中小企業~個人様であれば電話・メールでの熱心な営業から押しに負けて業者さんに発注するケースが多いかと思います。
そしておそらく今回(MFI開始します)の告知を受けて市場では、レスポンシブWEBデザインサイト(またはスマホサイトリニューアル)の営業電話ラッシュのシーズンが再びもう一山(ひとやま)来ると予想しています。
※既に4月頭からラッシュが来ているかもしれません。
「再び」と表現したのは、これまで以下のタイミングでスマホサイト制作系の営業ラッシュシーズンがあったためです。
- 2010年ごろのスマホサイト需要の盛り上がり時期
- 2015年ごろの「モバイルフレンドリー」のgoogle社告知時期
- 2016年11月の「モバイルファーストインデックス」のgoogle社告知時期
など。(情報ソースはお客様との世間話等)
ケーススタディ(実話)
ここで、「スマホサイトいかがっすかーっ?」という元気の良いセールスを受けるにあたり、注意点(本記事の本題)を皆さまにお伝えしたいので、まずはケーススタディとして私がお客様にお聞きした実話を飲食店風ドラマ仕立てにてご紹介します。
業者さん:ぃぁーらっしゃいませ!お客様!SEOはいかがっすかーっ!
広告主さん:やってるよ。SEO。
今順位上げるためにコンテンツSEOがんばってるんだ。
順位目的で数でこなしているから、記事だらけでサイトデザインが微妙なのが今の課題かな。業者さん:なーるほどですねお客様!ではスマホサイトはいかがっすかーっ!
広告主さん:持ってるよ。そっちは記事も無いし、良い訴求できてるデザインだよ。
業者さん:レスポンシブ対応ですか!?ちなみに今SEO実施済みですか!?
ところでMFI対策できてますか!?今日も元気にモバイルフレンドリーやってますかああっ!?(相手が食いつきそうな単語を散りばめるテク)広告主さん:MFIって?
業者さん:(食いついた!)MFIっていうのはですね~・・・(以降怒涛のたたみ掛け)
広告主さん:スマホサイトのSEOも考えなきゃいけなそうだし、じゃあPCサイトと同じ情報量にするためのスマホサイトリニューアルでお願いしようかな
業者さん:よろこんでぇい!では既存のスマホサイトには役目を終えていただいて、
既存のPCサイトをベースにリニューアルしやすね!
プランは松・竹・梅どれになさいますか?
違いとしては松の方から「高品質高価格・長い納期」になります広告主さん:じゃあ安くて早い、梅で
業者さん:よろこんでぇい!おあと3番テーブルさん梅一丁!!
・
・
・
・
・
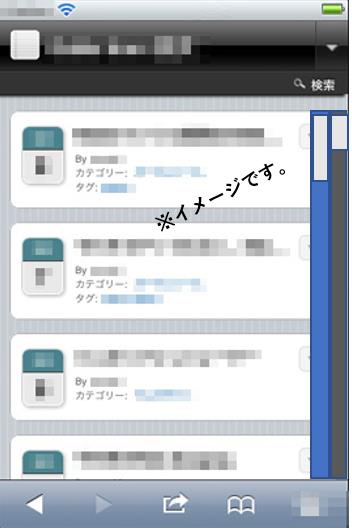
そして3日後(怖いくらい早い)、出来上がったサイトはこれ

↓↓↓↓↓↓↓↓↓↓

広告主さん:おぉー・・・・○○君ありがとう・・・。これって意味あるのかな・・・??
(廃棄にした旧スマホサイトのほうが圧倒的にデザインが良かったなぁ)業者さん:まあ梅プランなんでこんな感じです!(満足気)
広告主さん:「ところで、画面をスクロールしたいんだけどフレーム内の記事がスクロールしちゃってページのスクロールができないんだけど」
業者さん:えっ!あー・・・ほ、ほら!画面タッチ中に出現するこのスクロールバーのさらに右に1ミリくらいの細い半透明スクロールバーが見えませんか?ここをがんばって小指で画面端に触れてスライドすると・・・ほら!スクロール成功!
広告主さん:え・・・うん。(やっちまった・・・わたしってほんとバカ!)
—完—
さて、このケースだと業者さんがけっこう不親切ではあるんですが、とにかくMFI対応を急いでしまった広告主さんの不注意という責任も若干ですが、ありますよね。
(ゴリゴリの営業マンに焦らされたら可哀想でしかありませんが・・・)
※補足1:このケーススタディではたまたまSEO目的のスマホサイトリニューアルという選択をしている事例でしたが、同様のシチュエーションの場合、googleさん推奨であるレスポンシブ対応を選ぶ人の方が多いと考えられますので、本記事はタイトル通り「レスポンシブ対応」のお話で展開致します。
※補足2:このケーススタディでの制作業者さんは悪徳企業などではなく、松プラン~梅プランのより詳細な説明、顧客の現状に沿った適切なプラン提案が出来ていない営業マンのスキルが低かった、という設定です。
既存サイトレスポンシブ対応を焦るデメリット、リスク、注意点
まず、最もダメージが大きくなるケースとしては、現在リスティング広告を実施していて多くの成果も取れている高品質デザインなスマホサイトを保有している広告主様が、そのサイトを捨ててまで焦ってレスポンシブ対応や、スマホサイトリニューアルを短期間で行ってしまうケースです。
上記ケーススタディではたまたま広告主様側からスマホサイト保有を伝えていましたが、制作業者さんがスマホサイトの有無、クオリティを把握せずに「既存PCサイトレスポンシブ化」のセールスをかけてくることもありますので、うっかり発注してしまった際にはリスティング広告経由での成果数が大きく減少してしまいます。
中長期目線でのSEO目的でMFI対策としてのレスポンシブWEBデザインを検討している場合には、今現在成果をバッチリ取れているスマホサイトで利益を出していきながら、時間とそれなりの費用を費やしてじっくりと移行していきましょう。
最初にご紹介した公式ブログでも
「モバイル インデックスを、より広範に展開します。 この方法でインデックスされたとしても、ランキング優位性はなく、モバイル フレンドリーの評価とは独立して動作します。」
との事なので、インデックスアルゴリズムのお話であって検索順位アルゴリズムのお話ではないと読み取れます。実際にランキングに影響を与えるレベルになってくるまでの準備期間は今後数ヶ月~年レベルで充分に猶予がありそうなので、まだ慌てるような時間じゃないはずです。
ましてや、今取れている成果を捨ててしまうというのは損でしかありません。
レスポンシブWEBデザイン導入のポイント
3年、5年などの中長期単位で先を見据えているのであれば・・・
PCスマホ両方のサイトリニューアルを前提とし、
リニューアル後のスマホ版デザインを軸に、
スマホ版とPC版での見え方を同時進行で考察していきましょう。
※レスポンシブ対応ではPC/スマホが同一ファイルになるので「両方リニューアル」という表現に違和感がありますが、便宜上そのように表記しています。
どうしても既存PCサイト版のデザインを軸にする場合には・・・
スマホ版デザインではどの情報をどの順番で表示させ、
どの情報を強調しどの情報を抑制するのか、という取捨選択作業を行い、
サイト流入者に対するコンバージョン率を1ミリでも引き上げるべく考察していきましょう。
現在PC版サイトでのみコンテンツSEOを実施中であれば・・・
レスポンシブ対応後、スマホ版でも同一の情報量となるため前述した情報の優先度や見せ方、というポイントはしっかり抑えつつ、
「コンテンツSEO(検索順位目的)→コンテンツマーケティング(ユーザーの利便性)」
という意識を持ちSEOだけを目的とせず、見られる(読まれる)事で成果に繋がる良質なコンテンツ(記事)を増やしていきましょう。
まとめ
レスポンシブWEBデザインもコンテンツマーケティングもSEO対策も、
最終ゴールは同じです!(集客&成果!)
安さ、早さ、新しさに惹かれてうっかり後悔することにならないよう、焦らずじっくりと対応を進めていきたいですね!