
よく使うサイトがいくつもあって、毎日ブラウザのタブがめいっぱいになってい ませんか?私はなっています。
1ページの中にいつも使うサイトのリンクやプレビュー表示をまとめておけたらいいなぁと思って探していた時に見つけたのが「netvibes」と いうサイトでした。
有名っぽいですが使い方を詳しく説明した日本語サイトが見当たらなかったので作ってみました。
1.まず登録しよう

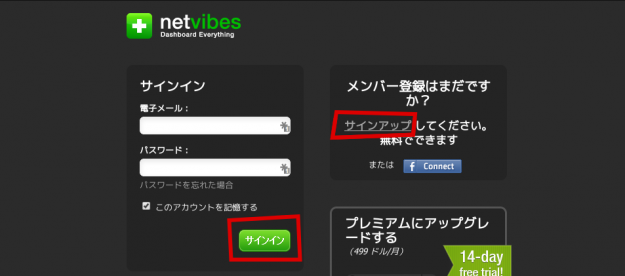
netvibesのサイトにアクセスして「接続」をクリックします。
次回からは「自分のページに移動する」ボタンが表示されます。

登録済みの場合は「サインイン」を、未登録の場合は「サインアップ」をクリックします。
サインアップした場合は登録完了メールに記載されたリンクをクリックします。

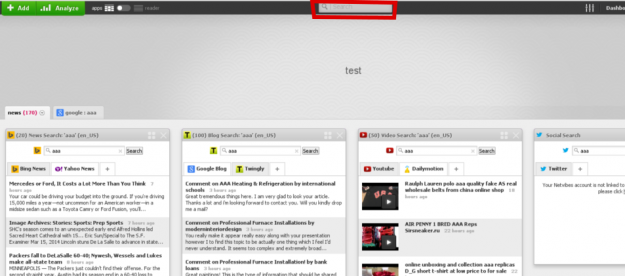
最初はこのような画面が表示されます。
デフォルトでいくつかウィジェットが追加されています。
ちなみに一番上に表示されている「search」はgoogle検索になっています。
2.まず環境を設定しよう

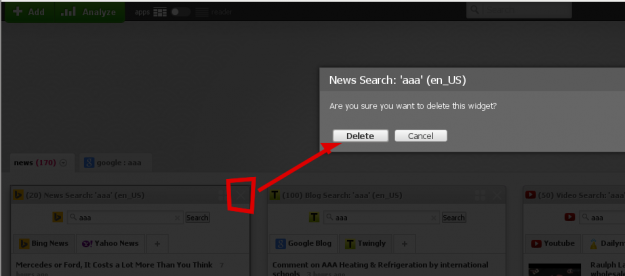
デフォルトのウィジェットを一度クリアにします。
それぞれのウィジェットは右上のXボタンで削除できます。「Delete」をクリックすると続いて確認画面が出るので「Delete this tab」をクリックします。

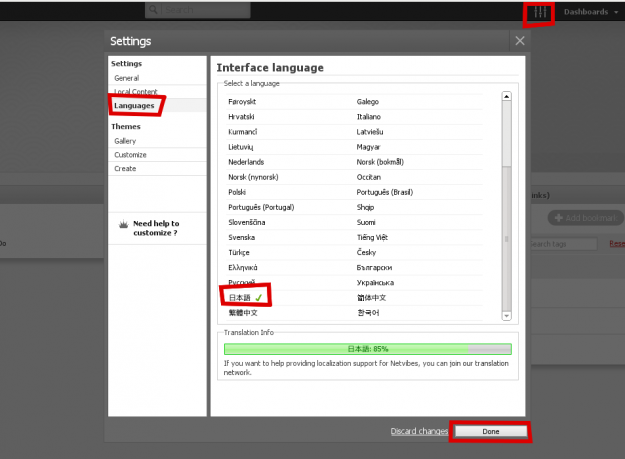
画面右上の竹のようなマークをクリックするとダッシュボードの設定画面が表示されます。
言語は日本語にしておきましょう。
日本語を選んだ後に「Done」をクリックするのを忘れないようにしましょう。

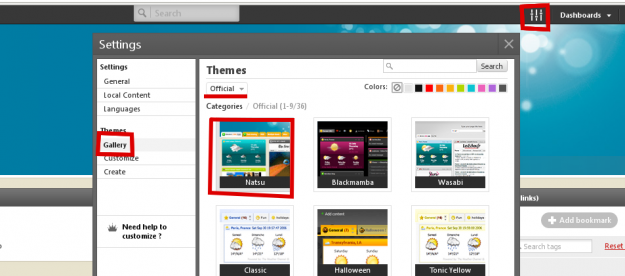
「Gallery」からテーマを選ぶことができます。
「Official」のところを別のものにすると、さらにたくさんテーマが出てきます。
3.基本操作

ウィジェットを追加する操作は簡単です。
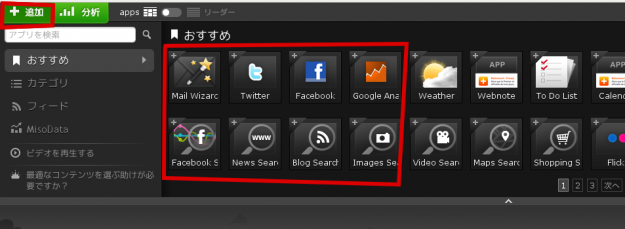
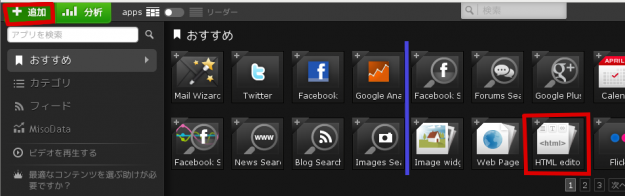
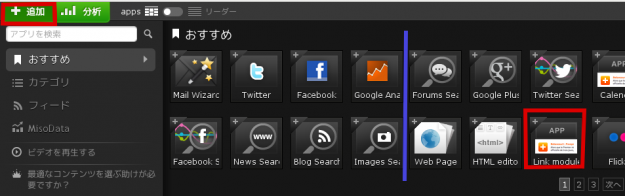
「追加」ボタンをクリックして、追加したいウィジェットのアイコンをクリックします。

設定は後から変更できるので、とりあえず+ボタンで追加します。

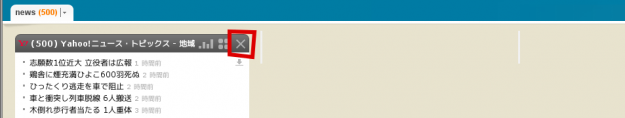
不要なウィジェットは右上の☓ボタンで削除ができます。

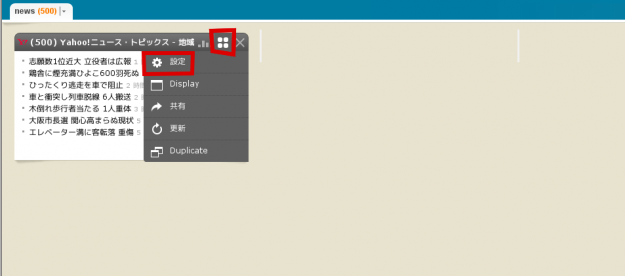
プルダウンの「設定」でウィジェットの設定が変更できます。
設定の内容はウィジェットの種類により違います。

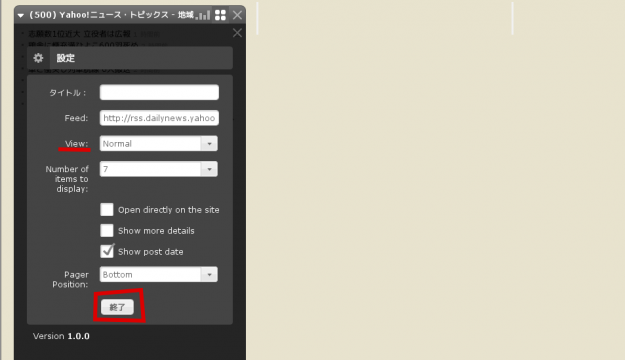
例えばRSSフィードの設定はこのような画面です。
「View」を変更するとサムネイルや写真のスライド表示ができます。(※スライドに対応していないサイトもあります)
設定を変更した後は「終了」ボタンをクリックします。

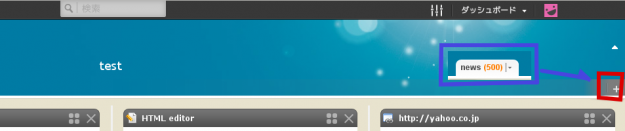
タブを使うと何ページも作れるのでウィジェットをきれいに整理できます。
タブを増やすには右端の+マークをクリックします。

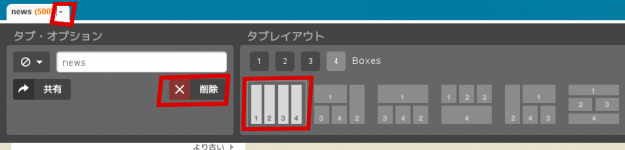
タブの▽をクリックすると、タブ表示のカスタマイズができます。
不要なタブを削除したり、ウィジェットの配置レイアウトを変更できます。
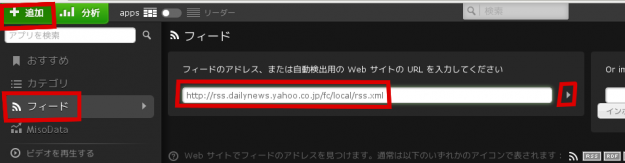
4.RSSフィードを配置してみよう

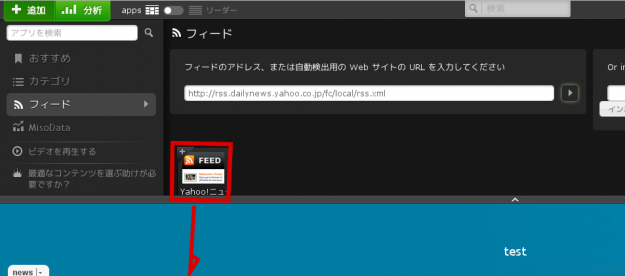
「追加」→「フィード」でRSSのURLを入力して△をクリックします。

RSSの読み込みが終わるとアイコンが出てくるので、タブの中にドラッグ&ドロップします。

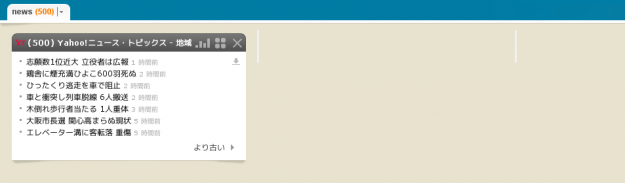
このように表示されます。
5.Webページを配置してみよう(常にプレビュー表示しておきたいサイト向き)

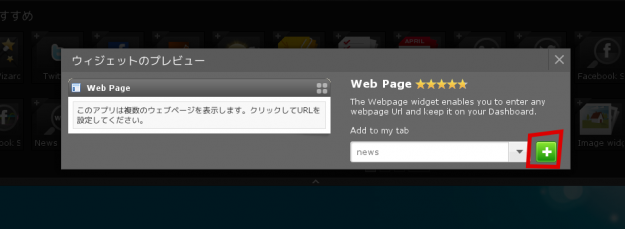
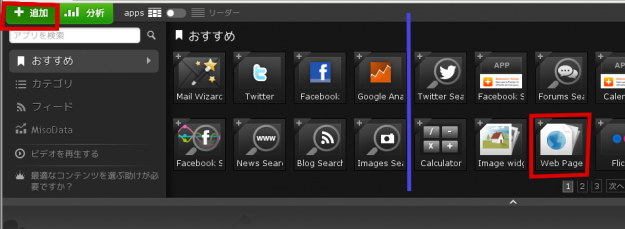
Web Pageウィジェットを追加します。
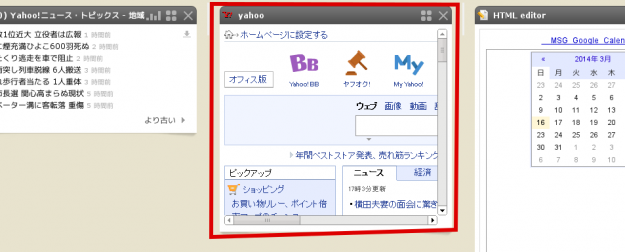
プレビュー表示が出るので、+ボタンで追加します。

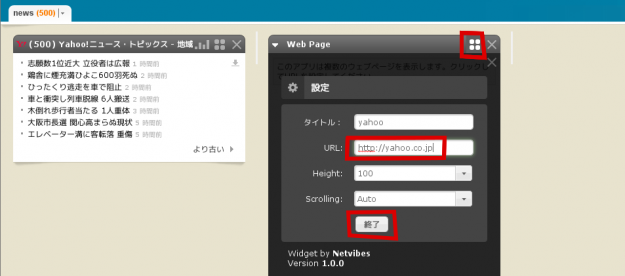
設定でURLを入力します。
※プルダウンから「設定」をクリックしても一瞬表示されて消える時がありま す。その場合はプルダウン→設定を数回繰り返すと画面が出るようです。

Webページは見たままのページを表示します。
※パスワードの入力が必要なページは表示できないものが多いので別のウィジェットを使ったほうが良いかもしれません。
6.HTMLeditorを配置してみよう(ガジェット向き)

HTML editorはweb用ガジェットの表示に向いています。
まず表示したいweb用ガジェットを探しましょう。
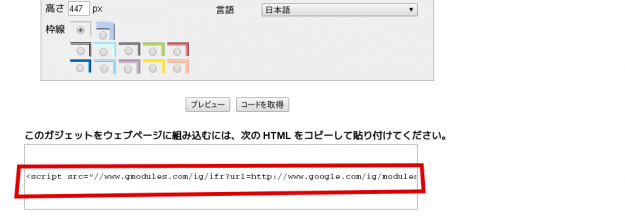
ページに貼り付けるためのHTMLをコピーしておきます。
※ガジェットによって「netbivesに追加」ボタンがある場合はそちらを利用したほうが早いです。

HTML editorウィジェットを追加します。
プレビュー表示が出るので、+ボタンで追加します。

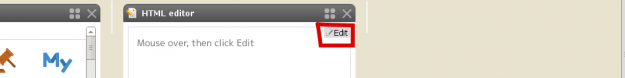
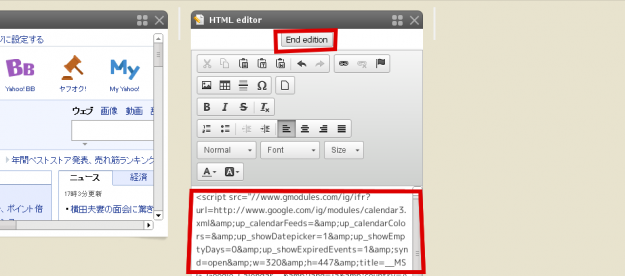
ウィジェットにカーソルを持って行くと、右上に「edit」の表示が出るのでクリックします。

ガジェットのソースを貼り付けて「End edition」で終了します。

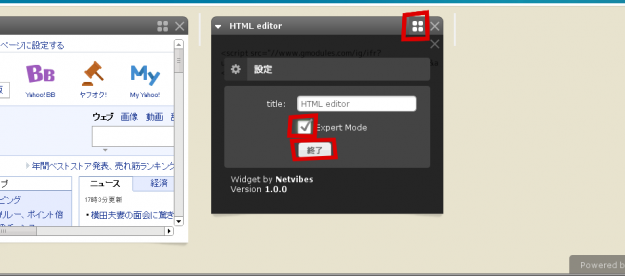
設定から「Expert Mode」にチェックをつけます。

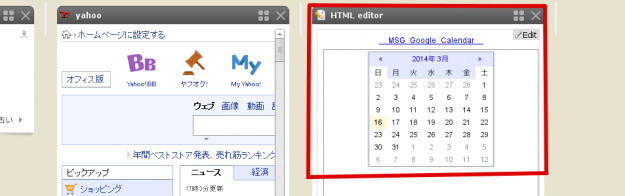
ガジェットが表示されます。
※HTMLがサニタイズされ、カッコが< ;などに変換されてしまいガジェットが表示されないケースがあるようです。その場合はもう一度「Edit」からソースを貼り付けてみてください。
7.Link Moduleを配置してみよう(ワンクリックで開きたいサイト向き)

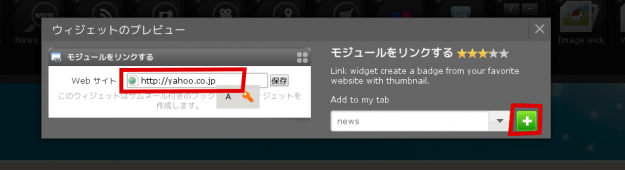
Link Moduleウィジェットを追加します。

URLを入力して+をクリックします。

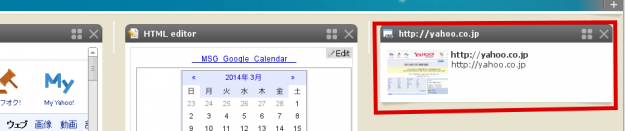
ガジェットが表示されます。
ウィジェットの中のテキストは設定で変更できます。
サムネイルまたはURLの部分をクリックするとリンク先のサイトが開きます。
※サムネイルがうまく表示されないサイトもあるようです。
8.ウィジェットをいろいろ追加してみよう

最初から機能を持ったウィジェットもあります。追加するだけですぐに使えます。
例えば…
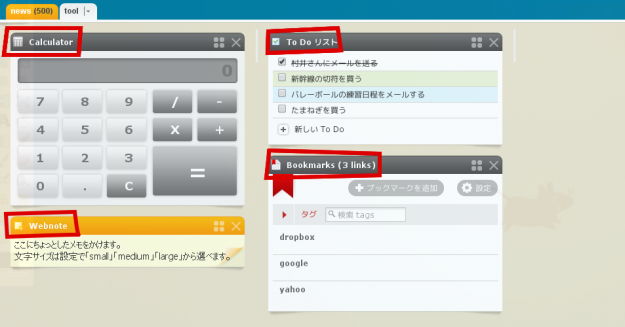
Calculator:電卓
Webnote:ちょっとしたメモを書けます。
To Doリスト:終了フラグつきのちょっとしたメモを書けます。
Bookmarks:リスト形式でリンクを追加できます。

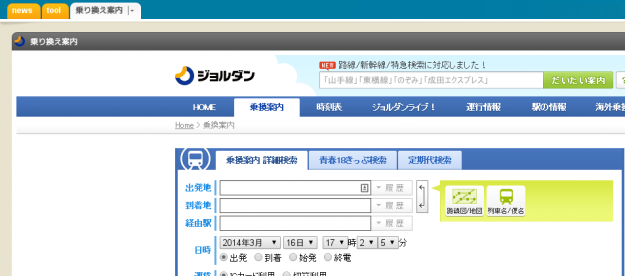
タブオプションで列が1つだけのレイアウトを選択し「Web Page」ウィジェットだけ配置した例です。
設定で高さを変えて大きく表示しています。
よく使うサイトを配置しておくと便利そうです。
まとめ
以上で終わりです。
まだ数日しか使っていないので操作の間違いがあるかもしれませんがご了承ください。
いろいろカスタマイズしてお気に入りのダッシュボードを作ってみてはいかがでしょうか。