DOMにはイベントバブリングという仕組みがある事をご存知でしょうか?
近年はjavascriptライブラリの普及で、知らず知らずのうちに使っていたり
存在を知らずにいる方もいるかと思います。
便利な機能ですので有効的に活用しましょう!
イベントバブリングとは?
DOMで発生したイベントを伝播する仕組みです。
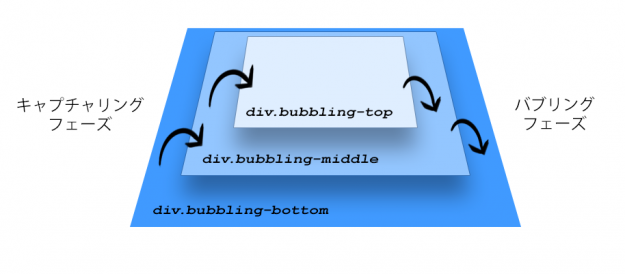
イベントの伝播には、「キャプチャリングフェーズ」と「バブリングフェーズ」があり、
- キャプチャリングフェーズで親から子へ
- バブリングフェーズで子から親へ
とイベントが伝播されます。
下記の用なDOM構成で<div.bubbling-top>をクリックした場合を例にあげてみます。
[html]
<div class="bubbling-bottom">
<div class="bubbling-middle">
<div class="bubbling-top"></div>
</div>
</div>
[/html]
※キャプチャリングフェーズはIE9以下のバージョンが対応していないため、使われない事が多いです。
この通り、DOMのイベントはイベントが発生したDOM自身以外からも把握することができるのです。
メリット?
イベントバブリングを利用した場合、何が良いの?
- 大量のDOMのイベントを把握したい時に、イベントリスナーを大量に登録する必要がない。
- DOMツリーにDOMが追加されたり削除される度に、イベントリスナーの登録や削除をする必要がない。
適切に利用すれば処理速度の改善や、面倒なロジックの記述量を減らす事ができます。
実際のコード
リンクにマウスオーバーした際の処理を想定してみます。
[html]
<div id="container">
<!– リンクのマウスオーバー時に処理を実行したい –>
<a href="#" class="popup">~~~</a>
<a href="#" class="popup">~~~</a>
….
<a href="#" class="popup">~~~</a>
</div>
[/html]
イベントバブリングを使わずに、イベントリスナーを登録する場合、DOMの数だけイベントリスナーを登録する必要があります。
[js]
// ライブラリなし
var popups = document.getElementsByClassName("popup");
for (var i = 0, length = popups.length; i < length ; i++) {
popups[i].addEventListener("mouseover", function(e){
// mouseover
}, false);
}
// jQuery
$(".popup").mouseover(function(e){
// mouseover
});
[/js]
非力でメモリの少ないモバイル端末も増えていますので、出来る限りクライアントサイドの処理は軽くしたいですよね。
そこでイベントバブリングを利用すれば、どれだけ大量のDOMがあったとしてもイベントリスナー1つで済ます事も可能なのです。
[js]
// ライブラリなし
var container = document.getElementById("container");
container.addEventListener("mouseover", function(e){
if (e.target.className.indexOf("popup") > -1) {
// mouseover
}
}, false);
// jQuery (version >= 1.7)
$("#container").on("mouseover", ".popup", function(e){
// mouseover
});
[/js]
手軽に利用でき工夫の余地も増えますので、興味のある方は試してみてはいかかでしょうか。