Google Chromeに標準で搭載されているChrome Developer Toolsについて以前簡単にご紹介しました。
今回は、前回のご紹介では省略していたConsoleパネルについて少しだけご紹介します。
何ができるの?
Consoleパネルでは、コマンドライン上でJavaScriptの様々な操作が行えます。
変数の中身を見たり、オブジェクトのプロパティを一覧で出力したり。また、JavaScriptのコードをその場で打ち込んで実行させることも出来ます。
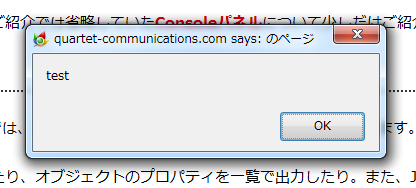
例えば、Consoleパネル上で
alert(“test”);
と入力してEnterキーを押すと、下記のようにアラートダイアログがその場で出力されます。
さらに、FirebugのConsole APIにも対応しており、ページが実行するJavaScriptコードからConsoleパネルに情報を出力させることも出来ます。
Console APIの一覧はこちらにまとめられています。
例えばconsole.time(name)とconsole.timeEnd(name)を使うと、コードの実行時間を計測することが出来ます。
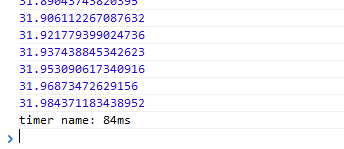
console.time("timer name");
for (var i = 0; i < 1024; ++i) {
console.log(Math.sqrt(i));
}
console.timeEnd("timer name");
上記のようにJavaScriptのコードにconsoleオブジェクトの処理を入れておくことで、実行時にConsoleパネル上に下記のように実行時間が出力されます。(console.log()はコンソールに値を出力するAPIです。ここでは例としてループカウンタの平方根を出力しています。)
以上、とても簡単にですがConsoleパネルの使い方についてご紹介しました。非常に便利な機能なので、ぜひ使いこなして効率のよい開発を目指しましょう。