
今日は、「Bear CSS」というサイトをご紹介します。
Bear CSSは、HTMLファイルをアップロードすると、そのファイルで使用されているタグ、class、idを元にCSSファイルのひな形を作ってくれるサービスです。
使い方
使い方はとても簡単です。
まず、トップページの「UPLOAD HTML」ボタンから、CSSテンプレートを作成したいHTMLファイルを選択し、アップロードします。
(ここでは、試しに弊社サイトのトップページのソースを保存して使ってみました。)
アップロードが完了すると、自動でCSSテンプレートの生成が行われ、ボタンの表示が「DOWNLOAD CSS」に変化します。

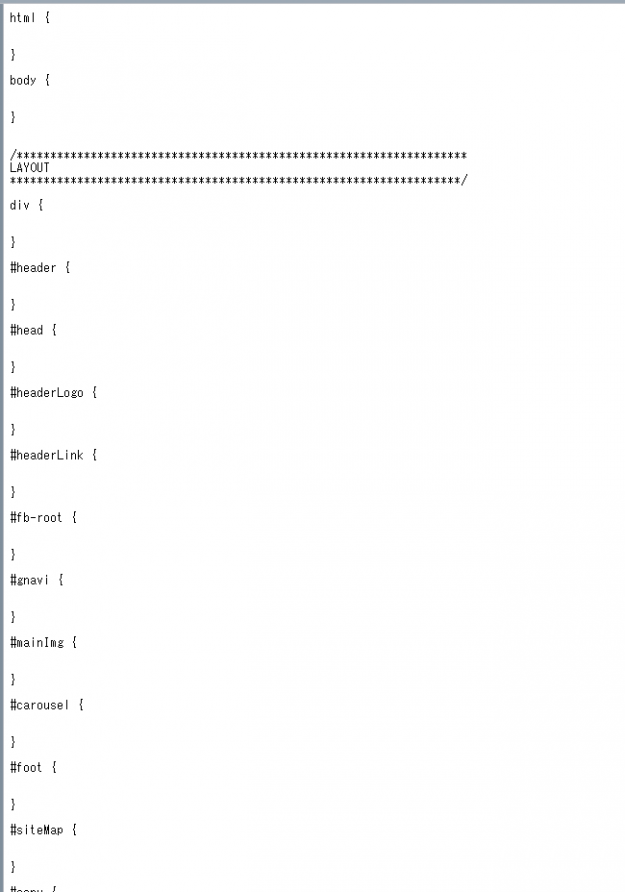
あとはこの「DOWNLOAD CSS」ボタンをクリックすれば、以下のようなCSSのひな形がブラウザ内に表示されます。

これをコピー&ペーストしてCSSファイルを作成し、あとは中身を埋めていけば、CSSファイルが少し楽に作成できますね。
まとめ
Bear CSSは、HTML内で使用しているclassやidを網羅的にテンプレート化してくれるので、とりあえずひな形を作ってしまいたい時には抜け・漏れが発生しなくて便利かもしれません。機会があれば使ってみてください。






















