今回は前回ご紹介したヤフーロコプレイスのサービス、『プレイスページ』の作成方法をご紹介します。
無料で簡単作成できるので、ぜひ利用してみましょう。
プレイスページ作成方法
プレイスページでは
- トップページ
- 会社概要
- ギャラリー
- アクセス
- クーポン
- 商品
- フリーページ
上記7ページを簡単に作成することができます。
全てテンプレートができているので、フォームに入力するだけで作成できます。
まずはログイン
まずはヤフーロコプレイスへログインします。直接ログインするか、ヤフービジネスセンターからサービスを利用できます。
サイト中段でステータスを確認できます。
会社名をクリックすると、その店舗/施設のプレイスページ管理画面に移動します。
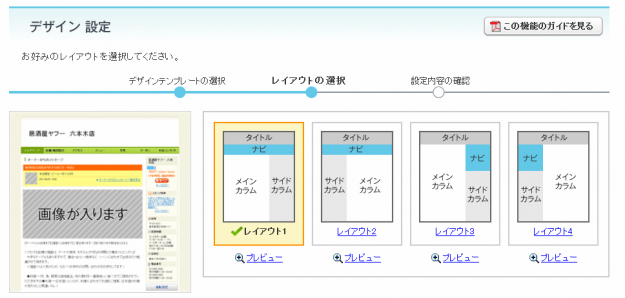
デザインを決める
プレイスページは様々なテンプレートが用意されているので、デザインとレイアウトを組み合わせて作成することができます。
枠組みの設定はこれで完了です。
ページを作成する
枠組みができたら内容を入力し、ページを作成していきます。
管理画面で『プレイスページ作成』タブを選択しすると、中段にページ編集が表示されます。
プレイスページはヤフーロコからリンクが自動で貼られるので、『トップページ』と『会社概要ページ』は最低限用意することをオススメします。
トップページ
トップページでは、
1 タイトル画像
2 キャッチコピー
3 紹介文
以上3箇所を編集することができます。
※タイトル画像の上に表示されてる『ヘッダー』はここでは編集できません。
管理画面の下部にある『共通項目』から編集できます。
会社概要ページ
会社概要ページでは、ホームページのURLなども記載でき、ヤフーロコに表示されるハブページへも反映されます。
飲食店など、お客さんに店舗へ来店をしてもらう業態の場合は積極的に活用しましょう。
カルテットも作成してみました
このようにして、カルテットもプレイスページを作成してみました。
http://locoplace.jp/t000255846/
最初はどこを編集するとどの部分が更新されるのかが分からずあちこちいじっていましたが、デザインの選択から公開まで、簡単なものなら1時間程度で作成できると思います。
ブログと同じような感覚で簡単に更新できるのも良いですね。
作成時の注意点
ページの作成や編集をした際は基本的に下書き扱いになるため、編集しても公開をしなければ反映されません。