今日は、Webアプリケーションにおける「更新機能」のカラクリについてお話しします。
普通、Webサイトのコンテンツを更新する際には、ローカル(自分のPC)にあるファイルをFTP経由でWebサーバにアップロードしますよね。
それに対して、ここで言う「Webアプリケーションの更新機能」というのは、Webサイト上での操作によってWebサーバ上のファイルを直接更新する機能のことを表しています。
サイトのすべての更新をWeb上で行うことのできるブログのような大規模なシステムから、例えばサイト上でちょっとした「お知らせ」を表示する部分だけを更新できるような小さな機能まで、基本的にはすべて同じ仕組みで実現されています。
コンテンツの内容をHTMLから分離する
以前、「Webアプリの仕組みをおさらいしよう」という記事でお話ししましたが、Webアプリケーションというのは、通常のWebサイトと違って「Webサーバ上でプログラムが動いて、その場でHTMLを生成する」というのが最大の特徴です。
Webサーバ上でプログラムを動かせるということは、そのプログラムを使ってWebサーバ上にあるファイルを読み書きすることが出来るということです。
つまり、通常のWebサイトでは単純にHTMLに書いて表示していたコンテンツの内容を、Webアプリケーションでは、HTMLから分離させて別のファイルに書いておくということが可能になります。
コンテンツを別のファイルから読み込んで表示する
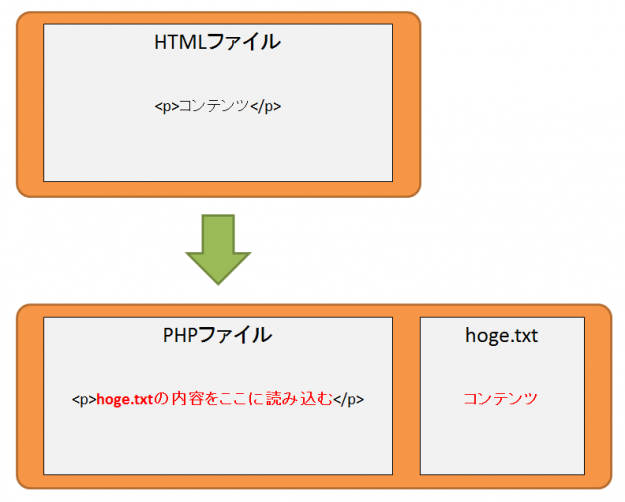
別のファイルに書いておいたコンテンツを読み込んで表示するというのは、以下のようなイメージです。
通常のWebサイト(HTML)の場合は「コンテンツ」という文字列を直接書き込んでいましたが、Webアプリケーション(PHP)の場合は「コンテンツ」という文字列はhoge.txtに書いておき、PHPのプログラムを使ってhoge.txtの内容を読み込むことでページを作っています。
コンテンツファイルの内容をプログラムから書き換える
Webアプリケーションでは、コンテンツの内容を別のファイルに書き出しておいて動的に読み込んで表示する、ということが出来ることが分かりました。
それならば、そのファイルの内容をWebアプリから書き換えてやれば、次にページを開く(コンテンツを読み込む)ときには「書き換え後の内容」が読み込まれるということになりますね。
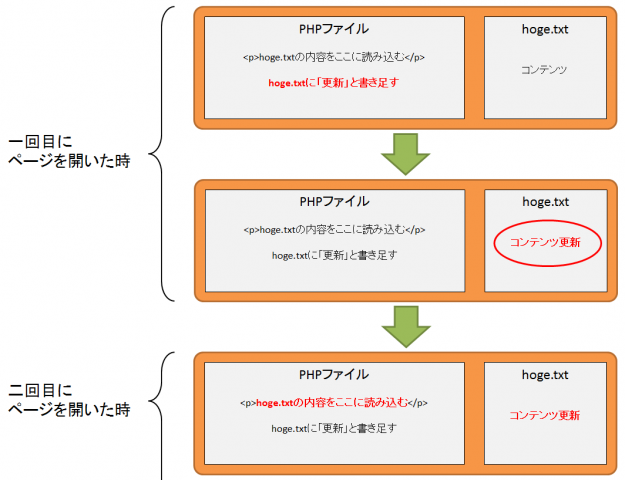
上図の例では、
一回目にページを開いた時に
- まずhoge.txtから読み込んだ「コンテンツ」という文字列を表示し、
- その後hoge.txtの内容に「更新」という文字列を書き足す
という動作が行われます。つまり、この動作が終わった後には、hoge.txtの内容は「コンテンツ更新」という文字列に書き換わっているわけです。
そして二回目にページを開いた時に、hoge.txtから「コンテンツ更新」という文字列を読み込んで表示します。当然、その後またhoge.txtに「更新」という文字列を書き足すので、三回目に開いた時には「コンテンツ更新更新」と表示されます。
例として説明した動作では、「開くたびに『更新』という文字列が追記されていくページ」というよく分からないものになっていましたが、hoge.txtを書き換えるタイミングや内容を工夫すれば、この仕組みを使って色々なことが出来ます。
例えば、
- ページが開かれるたびにhoge.txtに書かれた数字を1ずつ増やすプログラム → アクセスカウンタ
- hoge.txtの内容を一行ずつ読み込んでは表示するプログラムと、hoge.txtに一行だけ追記するプログラム → 掲示板
- 一つの長い文章を<br>で一行に繋げて、10個の文章を10行でhoge.txtに書き出すプログラムと、hoge.txtから一行ずつ読み込んで適切な場所に表示するプログラム → 更新機能付きのWebサイト
まとめ
Webアプリケーションにおける更新機能というものがどういう仕組みで作られているのか、何となくお分かりいただけたでしょうか。
ある程度しっかりしたシステムになると、単純にテキストファイルに書き出すのではなく、安全性や動作速度などを改善するためにデータベースを使ったり暗号化技術を使ったりしますが、コンテンツを分離しておいてプログラムから読み書きするという基本的な原理はすべて共通なので、理解しておいて損はないと思います。