こんにちは。以前の記事で、HTML上の記述によるGoogleアナリティクスのイベント設定をご紹介しましたが、実はアナリティクスのイベントは、Googleタグマネージャ上でも設定することができます。個人的にタグマネージャはあまり触れる機会がなかったので敬遠していたのですが、お客様のタグ設置時にも導入をおすすめしている以上、いい加減避けて通れなくなってきました。
そこで今回は、「タグマネージャって何?」という方にもなんとなく分かっていただけるよう、タグマネージャのイメージをご紹介します。
ちなみに、GoogleタグマネージャやYahoo!タグマネージャーなどはワンタグと呼ばれ、様々なものが世の中にありますが、今回はGoogleタグマネージャのお話をしたいと思います。
はじめに
「タグマネージャって何?」とお客様にご質問いただくと、私はいつも『タグの親玉みたいなものです』とお答えしています(あくまでもイメージです)。
GoogleアナリティクスやAdWordsの各種タグを設置する場合、HTMLの所定の箇所にそれぞれ記述が必要になりますが、Googleタグマネージャを利用するとそれを一元管理できるという優れものです。
タグマネージャによる一元管理は何が便利なのか
単純にHTMLでの記述が一度で済むというのは大きなメリットだと感じています。特に自社でホームページを管理していない場合は、新たなタグを設置する度に発生していた制作会社さんへのタグ設置依頼がなくなるため、手間が省けて依頼コストも削減できる可能性があります。
また、コンバージョンタグのように特定のページにしか設置しないタグは、設置間違いなどでコンバージョンをきちんと計測できない場合がよくあります。タグマネージャの場合は(基本的に)とにかく全ページにタグマネージャのタグを貼り、後からタグマネージャ上で設定を行うため、ミスが少なく、万が一間違えた場合も修正が簡単というメリットがあります。
管理者を後から追加する(または権限譲渡)ことが簡単という点も、導入のポイントになりますね。
リスクやデメリットも考えよう
Googleタグマネージャは無料で利用できるツールなので、導入の際に大きなデメリットはないのではと考えています。ただし、本当にタグマネージャでなくてはいけないかどうかを見極めたり、リスクを把握した上で導入することが大切です。
例えば既に複数種類のタグを直接HTMLに記述している場合、全部をタグマネージャに移行しようとするとかえって工数がかかったり、タグマネージャ上での設定が漏れる、というリスクは発生します。通常のタグとタグマネージャは共存できる場合が多いので、移行の場合は慎重に確認することをおすすめします。
注意点
タグマネージャで設定したタグはページのソース上で確認できなくなります。(タグマネージャのタグだけがある状態。クロムのアドオン導入で確認できる場合もあります)
Googleアナリティクスなど、重要なタグをタグマネージャで管理する場合は代理店や制作会社に丸投げせず、少なくとも権限は付与してもらうようにすることをおすすめします。
タグマネージャを導入してみよう
ものすごく簡単に説明すると、タグマネージャを導入するには下記手順が必要です。
- タグマネージャのアカウントを作成する
- コンテナを作成する
- コンテナスニペットを取得する
- 対象となるサイトのすべてのページにタグマネージャのコードを貼り付ける
ご覧の通り、そんなに複雑ではありません。見慣れない用語がでてきたので、それぞれ確認してみましょう。
コンテナ
文字通り『容器』です。この中に後述するタグの作成等を行います。
タグマネージャでサイトを管理する際、基本的に1サイト1コンテナとなります。
初めての設定以外、このコンテナをどうこうすることはあまりないので「そういうものがある」という認識程度で問題ありません。
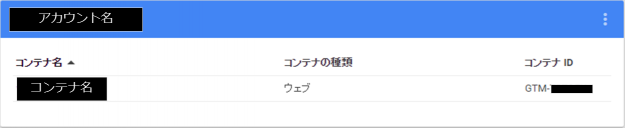
コンテナスニペット
いわゆるタグマネージャのタグです(ややこしいですね、、)
1コンテナごとに固有のIDが付与されます。

黒塗りしている部分がIDです。コメントアウトで「ここからタグマネージャだよ」「終わりだよ」と分かる親切仕様です。
これを全ページのbody開始ダクの直後に貼り付ければ準備OKです。
タグマネージャでGoogleアナリティクスを設定してみよう
それでは今回は、例としてGoogleアナリティクスのタグを設定してみましょう。Googleアナリティクスのタグも全ページに設置するので初心者に優しい設定です。
またまたざっくり流れを説明すると、流れは下記の通りです。
- 『タグ』を作成する
- 作ったタグに『トリガー』を紐付ける
- 『公開』する
『タグ』は見たままタグの種類を設定し、『トリガー』はどんな時にという条件を定義するイメージです。では、Googleアナリティクスのタグの場合を見てみましょう。
(例)Googleアナリティクスの設定方法
タグマネージャでGoogleアナリティクスを設定する際、トラッキングID(例:UA-XXXXXXX-X)が必要なので準備しておきましょう。
1.タグの作成
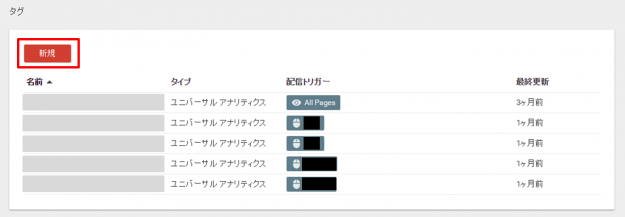
タグマネージャのワークスペースから『タグ』を選択し、『新規』をクリック

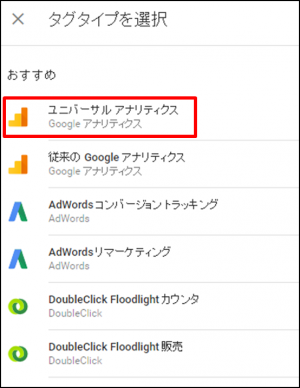
『タグの設定』をクリックして、設定するタグを選択します。

こんか感じでよく使うタグは予め用意されています。
今回はユニバーサルアナリティクスを選択しましょう。

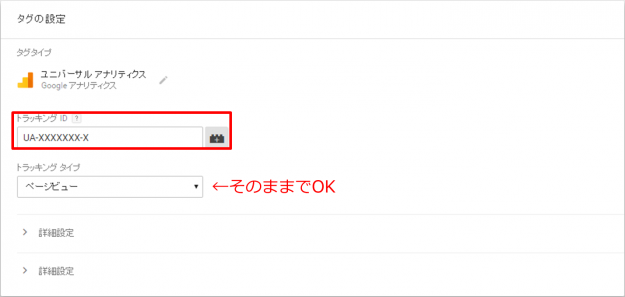
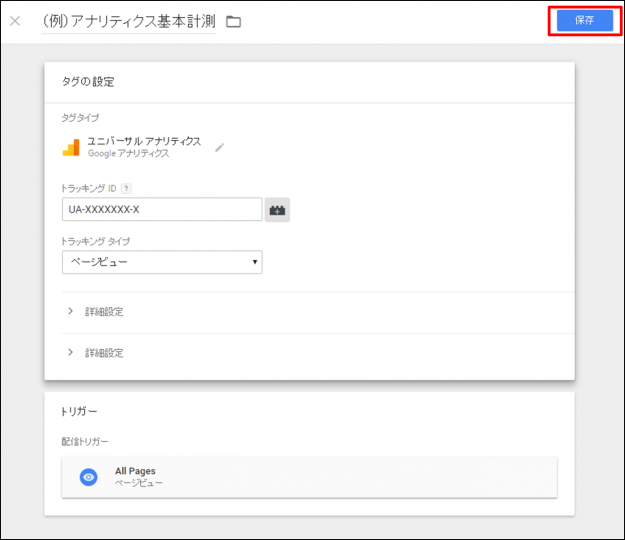
ここではアナリティクスのトラッキングコードを入力すればOKです。色々設定をしたい場合は、その下の詳細設定が必要ですが今回は割愛します。
2.トリガーの設定
トリガーも先ほどのタグ同様タグの部分をクリックし、『All Pages』を選択すればOKです。
設定すると下記のようになります。右上の『保存』から忘れず保存しましょう。

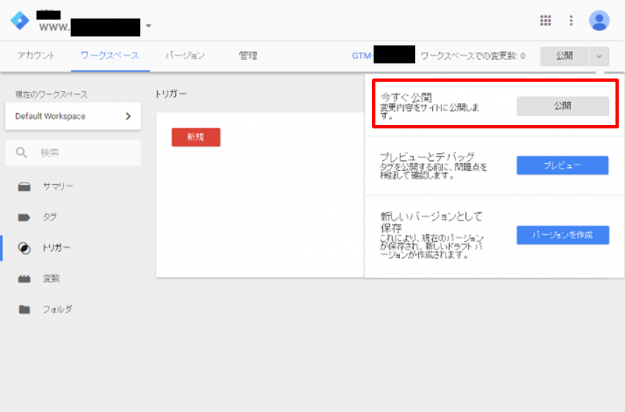
3.公開する
タグマネージャで設定したタグは『公開』しないと適用されません。タグ、トリガーの設定ができたら、忘れず公開しましょう。

ちなみにタグマネージャでは、公開する前にプレビューして確認したり『バージョン』として変更履歴を保存することができます。公開すれば自動でバージョンは作成されるため、「すぐに公開しないけど現状の設定状況をとっておきたい!」というときは活用しましょう。
バージョンを作成しておくと、万が一間違えたときや「○月○日の状況に戻したい」という時に、過去の設定状況へ遡ることができます。
まとめ
いかがでしたか?私はコンテナやトリガーなど、新しい用語があるだけで長いこと敬遠していましたが、仕組みさえ理解してしまえば意外と簡単だなという印象でした。
次回は、以前ご紹介したアナリティクスのイベントトラッキングをタグマネージャ上で設定する方法をご紹介したいと思います。