今日はアナリティクスについての記事をお休みし、Google公式より明日からとアナウンスされている『モバイルフレンドリー』についてご紹介したいと思います。
スマホユーザーからの自然検索経由のアクセスが多いサイトについては注意が必要かもしれない内容なので、確認してみましょう。
そもそも『モバイルフレンドリー』とは
2015年の2月27日に、Googleウェブマスターブログで下記のような発表がありました。
Google では、4 月 21 日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。この変更によって、検索ユーザーは、クエリへの関連性が高く使用端末にも適した高品質な検索結果を見つけやすくな ります。
要は、「いままでPCと同じだったモバイル端末での検索順位を、これからは変えますよ。モバイルユーザーにも使いやすく、見やすくしているサイトを検索結果の順位でも優遇しますよ」ということです。
この、モバイルユーザーにとって見やすい、使いやすいということをGoogleはモバイルフレンドリーと呼んでいて、記事の中にもモバイルフレンドリーなサイトという表記がされています。
どんなことをするとモバイルフレンドリーなのか
これまでのGoogleから発表された記事を見ていると、
- スマホ用サイトを持っている
- スマホサイトの形式を正しくGoogleに伝える
- スマホサイトのページがちゃんとクロールされている
上記三点が重要なようです。
これらの細かい内容についてはGoogleから『Mobile-Friendly Websites』というコンテンツが公開されているのでそちらを確認してみてください。
サイトの見やすさという点と、そもそもの構成(ページのソース)の部分の両方の最適化が必要なので、モバイルフレンドリー対応にはサイト制作スキルは必須になってくるかと思います。
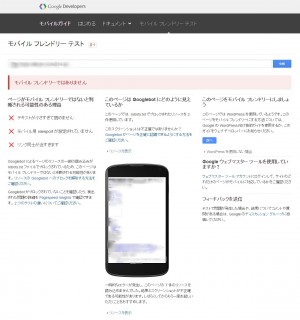
まずはモバイルフレンドリーテストでチェック
今回のモバイルフレンドリー対応については『Googleがどう判断するか』なので、まずはサイトがGoogleにどう判断されているのかを確認してみましょう。
Googleからはモバイルフレンドリーテストが公開されています。
問題ないよ、という場合は、下記のように『問題ありません。 このページはモバイル フレンドリーです。』と表示されます。

ここに記載された内容は全てではないので、『モバイルフレンドリー』ではないと表示された場合は、Googleからは対応していないと判断されていると捉えておきましょう。
まとめ
Googleによると明日からは順次検索結果に反映され、検索順位にも大きく影響があると発表されていますが、正直どうなるかはまだわかりません。
モバイルフレンドリー対応はしたほうが良いことには変わりませんが、コストもかかることなので、影響を見ながら対応でもよいかもしれませんね。