
Parse は モバイルアプリに特化したBaaS(Backend as a Service) の一種です。
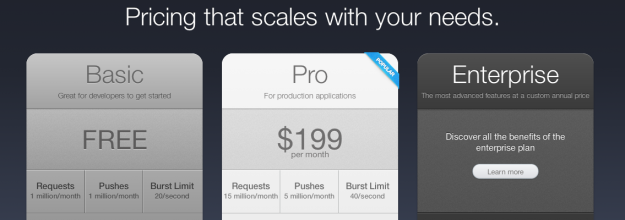
100万リクエスト/月 までのAPIリクエスト/プッシュ送信が無料なのでお試しで使ってみようという魂胆です。
とりあえず時間がないので今回は認証機能のみです。
ParseSDK セットアップ
SDKインストール
いつもどおりcocoapodsからインストールします。
ParseSDKを初期化
[bash]
// AppDelegate.m
#import <Parse/Parse.h>
– (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[Parse setApplicationId:@"application_id" clientKey:@"client_key"];
return YES;
}
[/bash]
application_id と client_keyは parse.com 上のAppの値を使用します。
ソーシャルログインの設定
Facebookも似たようなものだったのでTwitterのみです。
事前に https://dev.twitter.com/apps でアプリケーションを登録しておく必要があります。
[bash]
– (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[Parse setApplicationId:@"application_id" clientKey:@"client_key"];
// dev.twitter.com で登録した`Consumer Key`と `Consumer Secret` を設定
[PFTwitterUtils initializeWithConsumerKey:@"consumer_key" consumerSecret:@"consumer_secret"];
return YES;
}
[/bash]
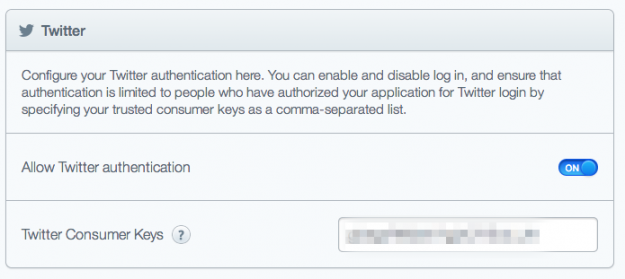
Parseにも設定
parse.com > Dashboard > アプリ名 > Settings > User authentication で設定できます。
ログイン処理
ログインチェック
ログイン済みかどうかを調べます。
[bash]
– (void)someAction
{
if ([PFUser currentUser]) {
// ログイン済み
} else {
// 未ログイン
}
}
[/bash]
ログインビューを表示
[bash]
– (void)someAction
{
// ログインビューコントローラーを生成
PFLogInViewController *logInViewController = [[PFLoginViewController alloc] init];
logInViewController.delegate = self;
// サインアップビューコントローラーを生成
PFSignUpViewController *signUpViewController = [[PFSignUpViewController alloc] init];
signUpViewController.delegate = self;
// サインアップをログインビューから表示されるようにする。
[logInViewController setSignUpController:signUpViewController];
// 表示される要素を指定(Twitter, ログインキャンセル、サインアップ)
[logInViewController setFields:(PFLogInFieldsTwitter|PFLogInFieldsDismissButton|PFLogInFieldsSignUpButton];
}
[/bash]
あとは プロトコル PFLogInViewControllerDelegate, PFSignUpViewControllerDelegate を実装して、loginViewController
を表示すればOKです。
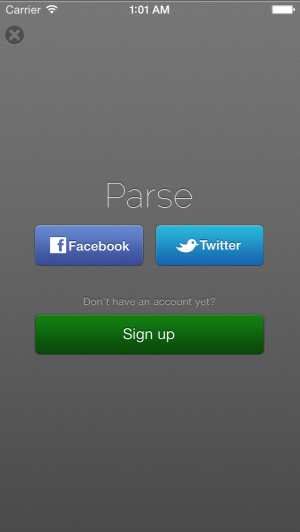
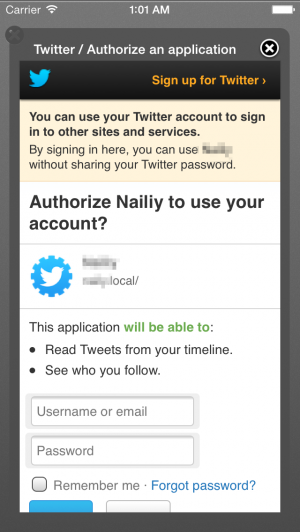
ログイン
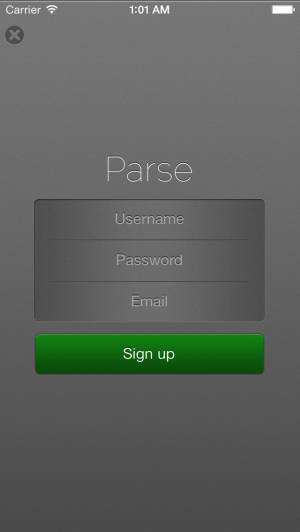
サインアップ
サインアップ(Twitter)
レイアウトのカスタマイズはサブクラスから上書きして変更します。
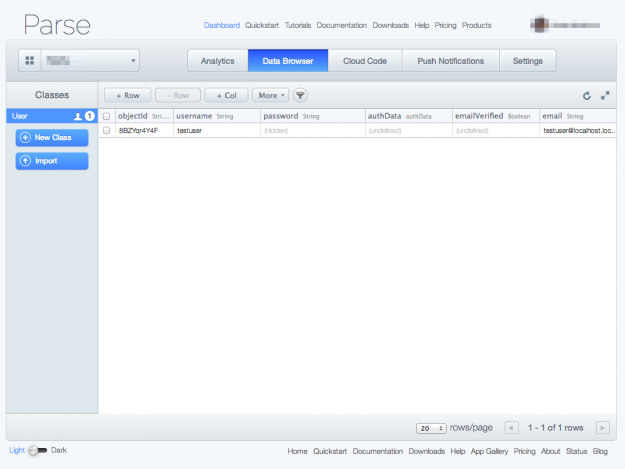
実際に登録してみる
手動ログイン
準備されたViewControllerを使わない方法もいい感じでした。
ログイン
[bash][PFUser logInWithUsername:(NSString *) password:(NSString *)][/bash]
登録
[bash]
PFUser *user = [PFUser user];
user.username = @"name";
user.password = @"pass";
[user signUpInBackgroundWithBlock:^(BOOL succeeded, NSError *error) {
if (!error) {
…
} else {
…
}
}];
[/bash]
Twitterログイン
[bash]
[PFTwitterUtils logInWithBlock:(PFUser *user, NSError *error)block]
[/bash]
既存アカウントとTwitterアカウントの接続
[bash]
[PFTwitterUtils linkUser:(PFUser *) block:^(BOOL succeeded, NSError *error)block]
[/bash]
なんとなく触ってみて
とりあえずログインはすごく楽でした。
今回は触れてないですが、PFObject周りがすごく良さそうな感じです。
PFObject はスキーマレスでKeyValueペアなデータ型なのですが、SQLっぽくカラムを指定してParseからデータを取得できる模様。
登録も楽で例えば PFUser に電話番号を追加したい時は
PFUser も PFObject のサブクラス
[bash]
PFUser *user = [PFUser user];
user[@"phone"] = @"080-9999-9999";
[/bash]
なんて書いて保存すれば保存できてしまうのです。
パフォーマンスがどうだか知りませんけど、楽ですねー。
(Facebookに買収されるぐらいだから大丈夫でしょうけど。)
ビジネスロジックも parse.com 上で実行できる仕組み(Clound
Code)があったり、すごく良さげな印象でした!
まさにBaaS!といった感じで、フロントエンドに集中できていい感じがします。
(悲しい事に所詮はフロントしか誰も見ないんですよね笑)
ホスティング機能もあるので、小ぶりなプロジェクトやらはバックエンドをParseに任せてフロントだけBackboneやAngularJSで作るのもアリなのかなと少し思ったり。
オープンソースBaaSのHeliosも触ってみたいですね。