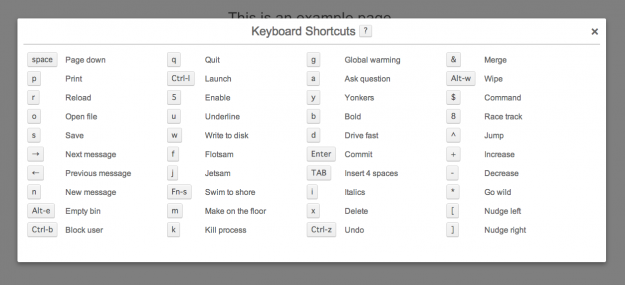
ご存知でしょうか。実は、多くのモダンなWebサイトでは、サイト閲覧中に「?」キー(「Shift」+「/」)を押下するとキーボードショートカットのヘルプが表示されるようになっています。例えば、TwitterやGithub、Gmail、Google+などで実装されています。
QuestionMark.jsで簡単に実装
このヘルプ表示機能を簡単に実装できるライブラリが「QuestionMark.js」です。
使い方もとても簡単。
QuestionMark.jsのサイトからファイル一式をダウンロードして、展開すると
- css/
- js/
- index.html
- question.mark.html
が入っています。
この状態で、index.htmlからjs/js/question.mark.jsおよびcss/question.mark.cssを読み込めば、index.html上で「?」によるヘルプ表示ができるようになります。
あとは、question.mark.htmlの内容を自分のWebサイトに合う内容に修正すればOKです。
余談
ちなみに、「/」押下で検索窓へフォーカスするというキーボードショートカットも割と一般的です。
Googleの検索画面で「/」と打つと検索窓に一発でフォーカスするので非常に便利ですよ。