
スマホやタブレットの普及によりPC以外のブラウジングデバイスが勢力を増してきたことで、画面サイズに応じてレイアウトを切り替える「レスポンシブWebデザイン」が注目されています。
レスポンシブデザインでWebサイトを作成する場合、色々な画面サイズで動作確認を行う必要があります。しかし、開発中に常に色々なデバイスで実際に表示させてみるということをやっていたら非常に効率が悪いですね。(最終段階では必要かも知れませんが)
そこで、開発機のブラウザ上でお手軽にレスポンシブデザインの表示確認ができるWebサービス「Responsive.is」をご紹介します。
使い方
使い方は至って簡単です。
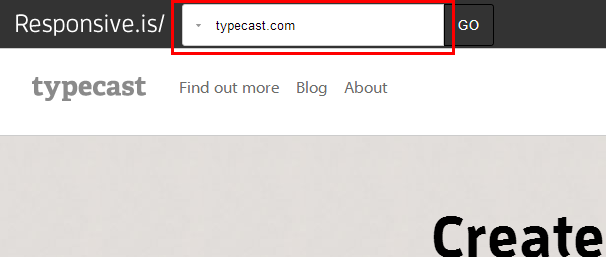
http://responsive.is を開いて、左上の入力欄に表示したいWebサイトのURLを入力するだけです。(localhostで開発中のサイトでも大丈夫です)

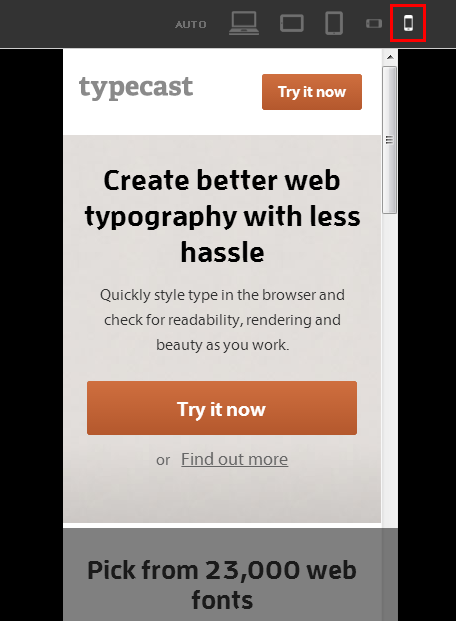
目的のWebサイトが表示されたら、中央上部にあるデバイスのアイコンの中から表示を確認したいものを選択すると、その画面サイズでどう表示されるかが確認できます。

まとめ
この手のサービスは既にたくさん存在していますが、今回はその中でも使いやすいと感じた Responsive.is をご紹介しました。デザイナやエンジニアの皆さんはぜひ活用してみてください。






















