
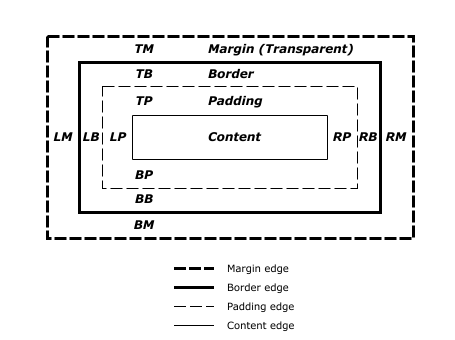
CSSのボックスモデルでは、各ボックスは以下の要素から構成されます。
- 内容領域(Content)
- パディング(Padding)
- ボーダー(Border)
- マージン(Margin)
では、例えば以下のようにボックスのサイズを指定したとき、上記のうちどの部分がどのようなサイズに設定されるか分かりますか?
[css]
#box {
width: 400px;
heigth: 100px;
padding: 10px;
border: 5px solid #000;
margin: 20px;
}
[/css]
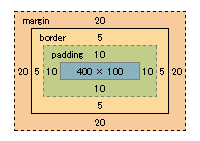
正解は、こうです。

このように、内容領域のサイズが400×100に設定され、そのさらに外側にパディングが10とボーダーが5取られます。つまり、直感的なボックスサイズである内容領域からボーダーまでのサイズは、合計で430×120となります。
box-sizingプロパティでより直感的なサイズ指定に
このボックスに、
[css]
#box {
box-sizing: border-box;
}
[/css]
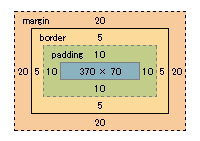
という指定を加えると、同じボックスが以下のようなサイズで描画されます。

内容領域のサイズが370×70になりました。つまり、パディングとボーダーを合わせて400×100になったわけです。
このように、box-sizingプロパティをborder-boxに設定しておくと、パディングやボーダーのサイズが異なるボックスでも統一的に幅や高さを指定することが出来るので、レイアウトする際に何かと便利になります。
ただし、box-sizingプロパティは
- IEは8以降での対応
- Firefoxはベンダプレフィックス(-moz-)が必要
なので、使用する際はブラウザ互換に注意しましょう。






















