HTMLのテーブルを拡張するためのjQueryプラグインは色々とありますが、中でも「Stupid jQuery Table Sort」は非常にシンプルなのが特徴です。
UIを自動でリッチなものにしてくれたり、カラムの表示/非表示が選択できるようになったり、ソート以外の機能が付随してくるようなプラグインが多いですが、この Stupid jQuery Table Sort はただ単純にヘッダをクリックするとソートされるようにするだけの機能を提供します。テーブルのデザインは自分で作り込みたい場合にぴったりですし、シンプルゆえに軽量なのも嬉しいですね。
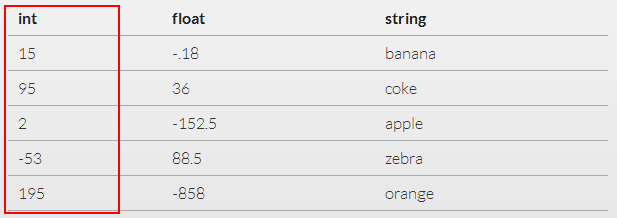
リンク先にもありますが、動作サンプルは以下のような感じ。

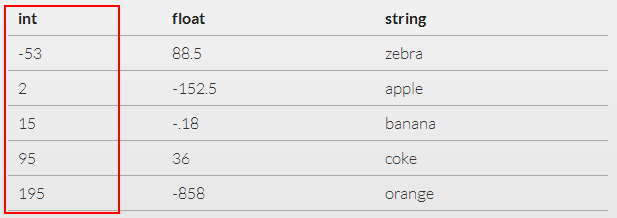
「int」の部分をクリックすると・・・

このとおりです。
使い方も至ってシンプル。
<script type="text/javascript" language="javascript" src="stupidtable.js"></script>
HTMLファイルでライブラリを読み込んで、
$("#simpleTable").stupidtable();
対象tableタグのidを指定して、こんな風に初期化するだけです。
よろしければ、お試しください。






















