
全アカウントがタイムライン化され、カバー写真やプロフィール写真を凝ったデザインで作成している人も多いですよね。
しかしこのカバー写真、プロフィール写真とかぶってしまう部分があったり、使用したい写真の縦横比がうまく合わずにイライラしたことはありませんか?
今回は5月31日にリリースされたばかりの、フェイスブックのカバー写真作成サービス『Cover Designer』を使って簡単にカバー写真を作成する方法をご紹介します。
写真の組み合わせも思いのまま
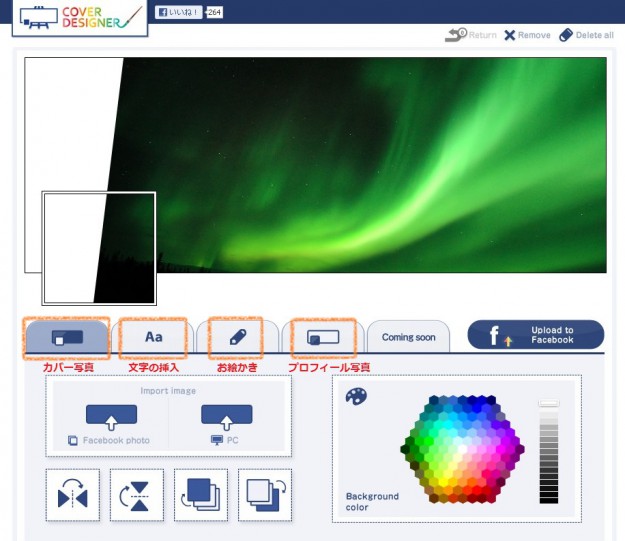
まずはCover Designerにアクセス。会員登録不要で利用できるのですぐ使えます。
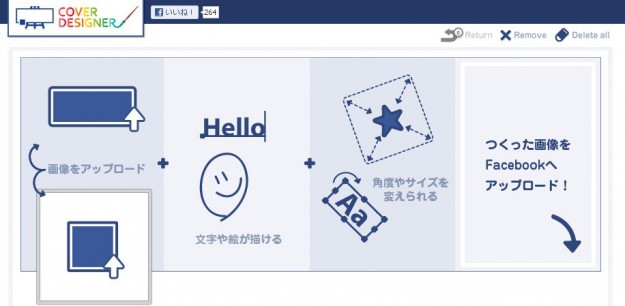
タブの切り替えで画像のアップロードや文字の挿入を選ぶことができ、マウスを使ってお絵かきなんかもできます。
まずはメインとなる画像を選びます。
フェイスブックにログインしていればアルバムの写真も選択可能。
アップロードすると、上図のように表示されます。
位置の変更やサイズ変更も思いのままで、パワーポイントをいじっているような感じ。
実際の縦横比そのままなので、イメージしながら簡単に作成でできます。
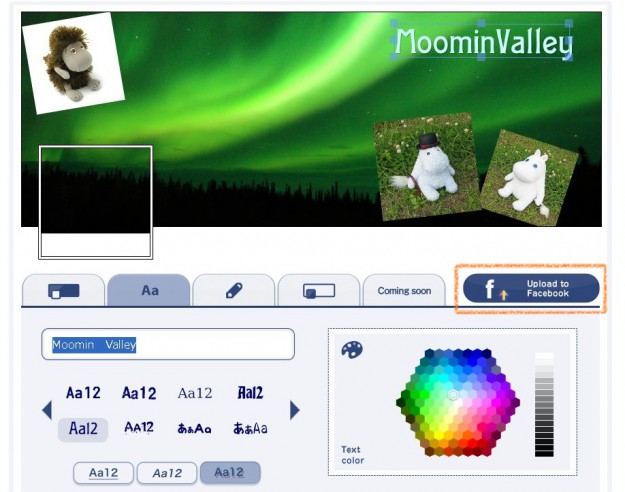
続けて写真をアップすると、上に重なってどんどん写真を追加できます。写真の順序も簡単に変更できます。
写真を追加し、文字を入れるとこんな感じ。
フォントも選べて、簡易ですが影をつけたりもできます。
完成したら『Upload to Facebook』をクリックしてフェイスブックに移動します。
フェイスブックのアルバム『Cover Designer』から設定
アップロードが完了したらフェイスブックに移動します。
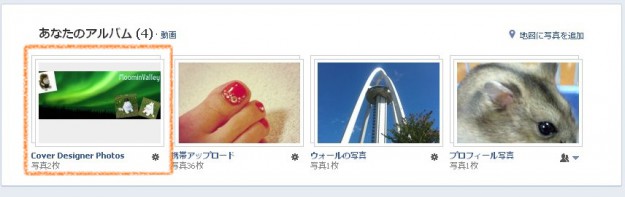
作成した画像はアルバムの『Cover Designer Photos』というアルバムに入っているので、アルバムを開いて写真を承認します。

あとは通常の手順でカバー写真をアルバムから選択するだけ。サイズの変更などは必要ないので、そのまま完了してOKです。
5分程度でこんな感じに仕上がりました★
画像を切ったり貼り付けたりするのは専用ソフトが必要だったりと手間がかかり難しいイメージがありますが、写真素材があれば簡単に作成できました。
サイズ変更の手間もないので、端が切れちゃった、などの失敗もありません。
ぜひお試しください。