Google Chromeには、Chrome Developer Toolsという機能が標準で搭載されています。
これがかなり高機能でWebサイト/Webシステムの開発にとても便利なので、今日はその機能の一部をご紹介したいと思います。
起動方法
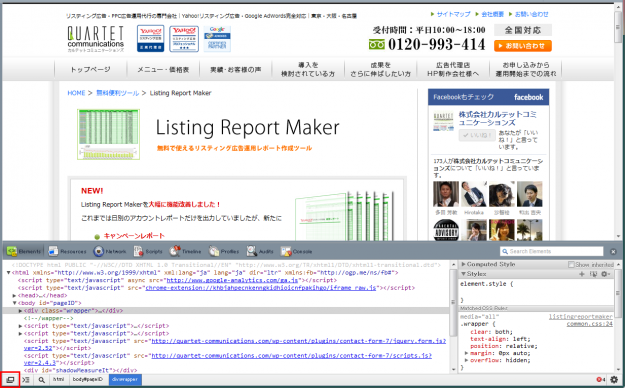
Webページ上で右クリック→「要素を検証(N)」を選択すると、画面の下半分にChrome Developer Toolsが現れます。
この状態だと画面が狭くなって使いづらいので、左下の窓マークのボタン(下記画像の赤枠の部分)をクリックして、別窓表示に切り替えましょう。
画面表示とソースの対応が簡単に確認できる
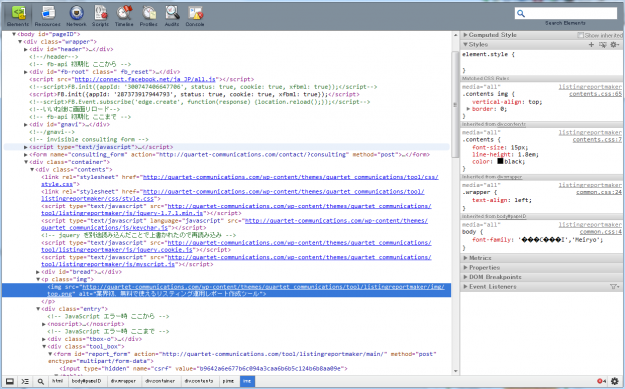
左下にある虫眼鏡ボタンをクリックしてから、Webページの画面上にマウスポインタを持って行くと、ポイントした要素がハイライト表示され、要素名(タグ名)とピクセルサイズが表示されます。

さらに、そのハイライトされた要素をクリックすると、Developer Tools上で対応するソース箇所が選択されます。
これにより、画面表示とソースの対応を簡単に確認することが出来ます。また、Developer Tools上でソースの行が選択されると、画面右側に、その要素に適用されているCSSが一覧で表示されるので、要素ごとのスタイルも一目で確認できます。
JavaScriptのデバッグを強力にサポート
Developer Toolsには、JavaScriptのデバッグをサポートする機能も備わっています。
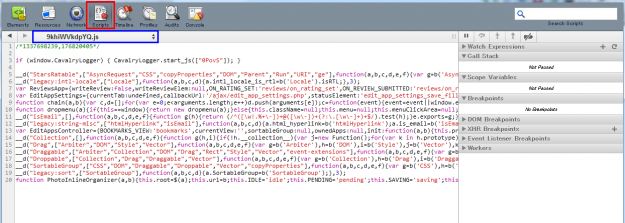
「Scripts」タブを選択(画像赤枠)すると、JavaScript関係の情報を見る画面になります。画像青枠の部分で、表示するJavaScriptソースを選択できます。
はじめは読み込んでいるソースがそのまま表示されていますが、左下の{ }マークのボタンをクリックすると…

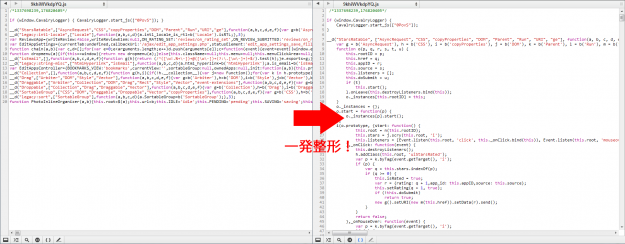
下記画像のように、一瞬でインデント入りの表記に整形してくれます!
さらに、ブレークポイントの設定やステップ実行などもでき、一般的なIDE並みのデバッグ機能が使えます。もはやこれなしではJavaScriptのデバッグは出来ないですね。
おわりに
他にも便利な機能がたくさんあり、しっかり使いこなせばWeb開発の作業効率を格段にアップさせられます。興味のある方はぜひ一度お試しください。