Googleから、まったくタイピングを必要としない、パズル感覚のプログラミング言語がリリースされました。その名も「Google Blockly」です。
これが非常によくできていて面白かったので、簡単にご紹介したいと思います。プログラミングなんてさっぱり分からないという方も、少しばかりお付き合いいただければと思います。
デモサイトで遊んでみる
何はなくとも、デモサイトで少し遊んでみましょう。
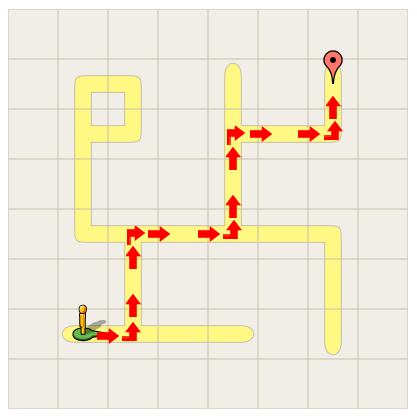
上記のリンクを開くと、迷路のようなものが表示されていますね。このデモは、Google Blocklyを使ってこの迷路をゴールをするプログラムを書こうというものです。
右側の白いフィールドの左端に、
- Commands
- Logic
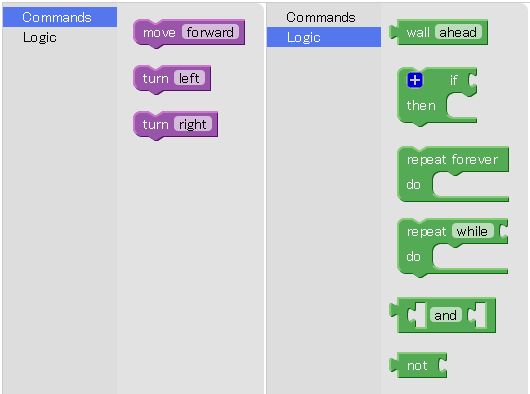
というリストがあります。これらをクリックすると、以下のようなブロックが現れます。

それぞれのブロックの意味は以下のとおりです。一見すると難しそうですが、意味的には英語の意味そのままです。
Commands
- move forward ・・・「前に一つ進め」という命令
- turn left ・・・「左を向け」という命令
- turn right ・・・「右を向け」という命令
Logic
- wall ahead ・・・「前が壁である」という状態
- if ○○ then ×× ・・・「○○という状態なら××という命令を実行する」という構文
- repeat forever do ×× ・・・「××という命令を永遠に実行し続ける」という構文
- repeat while ○○ do ×× ・・・「○○という状態が続く間、××という命令を実行し続ける」という構文
- ○○ and ×× ・・・「○○という状態であり、且つ、××という状態でもある」という状態を表す構文
- not ○○ ・・・「○○という状態ではない」という状態を表す構文
これらのブロックを組み合わせることでプログラムを作っていくというわけです。
それぞれのブロックをよく見ると分かりますが、「命令」と「状態」でブロックの形が違っています。また、構文(Control)のブロックには、「命令」と「状態」のブロックがそれぞれ適切な場所にハマるようになっています。これならプログラミング言語の文法を熟知していなくても、直感的に適切な配置を理解することが出来ますね。
なお、move forwardの[forward]の部分など、薄い色の枠で囲まれている部分は、クリックすることでドロップダウンから値を変更することが出来ます。(move backword=「後ろに一つ進め」など)
また、「if ○○ then ××」ブロックでは、「+」ボタンをクリックすることで、「if ○○ then ×× else △△」(○○なら××を実行、そうでなければ△△を実行)や「if ○○ then ×× else if □□ then △△」(○○なら××を実行、そうではなく□□なら△△を実行)などに拡張することが出来ます。
迷路を解いてみる
では、実際にデモの迷路を解いてみましょう。
まずは単純に、「前に進む」、「左を向く」、「右を向く」という3つの命令だけを組み合わせて、ゴールさせてみます。迷路の形が分かっているのでこれは簡単ですね。

上図のように、
進む→左を向く→進む→進む→右を向く→進む→進む→左を向く→進む→進む→右を向く→進む→進む→左を向く→進む
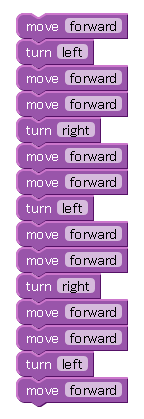
という命令を順に実行すれば、ゴールに辿り着けるはずです。これをGoogle Blocklyで組むと以下のようになります。

ぜひ、このとおりに組んで実行してみてください。想定どおりの動きでゴールに辿り着けるはずです。(ブロックを組んだ状態で、地図の下の「Run Program」というボタンをクリックすると、組んだプログラムが実行されて人間が動き出します)
どんな迷路でもクリアできるようにするには・・・?
さて、先ほど組んだプログラムは、迷路の形を分かった上でゴールまでの最短ルートをただ歩かせるだけのプログラムでした。これでは、迷路の形が少しでも変わると全く使い物にならなくなってしまいます。
そこで、どんな迷路でもクリアできる汎用的なプログラムを作ってみましょう。
戦略(アルゴリズム)を考える
プログラムを作るためには、まず問題を解くための定式化された戦略を考える必要があります。このような戦略のことをプログラム用語で「アルゴリズム」と言います。
迷路をクリアするアルゴリズムとしては、「壁に手を当てながらひたすら進む」というものが有名です。今回は「左手を壁に当てながら進む」方法で解いてみたいと思います。
「左手を壁に当てながら進む」を細分化するとどうなる?
「左手を壁に当てながら進む」と言っても、プログラムの命令でそれを再現するのは一仕事です。少し難しい話が続きますが、もう少しご辛抱ください。
ここでは、「ある場所に居るときに、左、前、右それぞれに壁が有るか無いかによって、どのように振る舞えばよいか」を場合分けして考えてみることにします。これが定式化できれば、あとは同じ判断をひたすら繰り返していればいつかはゴールに辿り着けるはずです。
今回の場合、左手沿いにひたすら進むわけですから、場合分けとしては
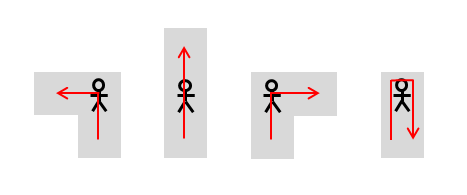
- 左が壁ではない → 左へ進む
- 左が壁で、前が壁ではない → 前へ進む
- 左が壁で、前も壁で、右は壁ではない → 右へ進む
- 左が壁で、前も壁で、右も壁 → 折り返して後ろへ進む
という4パターンが考えられます。絵で描いてみると以下のような感じですね。

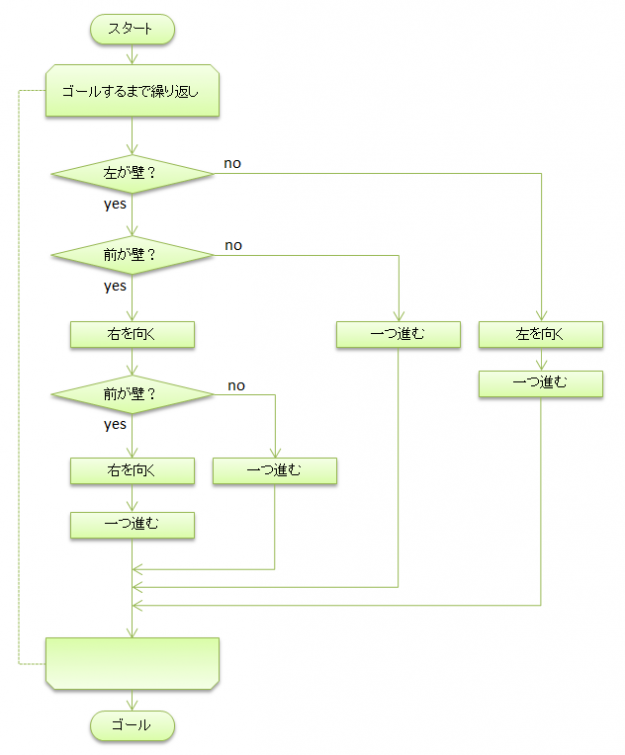
この条件による判断を、フローチャートで表現してみると以下のように書くことが出来ます。

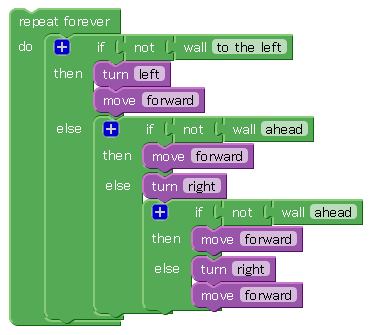
ここまで細分化できれば、あとはこのフローをそっくりそのままプログラムで組んでしまえばいいだけです。これをGoogle Blocklyで組むと、以下のようになります。

パッと見はすごく難しそうに見えますが、上から一つずつ見ていけば、上記のフローチャートと全く同じ構造を表現していることがお分かりいただけると思います。
これと同じものをGoogle Blocklyで組み上げて実行してみてください。意図したとおり、左手沿いに進み続けて最終的にゴールに辿り着くはずです。これで、どんな迷路でも必ずクリアできる汎用的な「迷路解決プログラム」を作ることが出来ました。
まとめ
プログラミングの経験がない方には少し難しかったかもしれませんが、このデモにはプログラミングの基礎がぎっしり詰まっています。これが自力で組めるようになれば、他の本格的なプログラミング言語もすぐに扱えるようになると思います。
ちなみに今回私が作ったプログラムは、実はかなり雑な作りになっています。じっくり考えれば、もっと効率的なプログラムに最適化できる(要は、上記のブロックの塊をもっと小さくできる)はずです。プログラミングに少しでも興味のある方は、もっと良いプログラムを作ることに是非チャレンジしてみてください。
























