こんにちは。
みなさまはサイトを改善したいと思ったとき、どのように分析を行いますか?
自分の目でみることも大切ですが主観ではわかりにくい部分は客観的なデータが欲しいところですよね。また、自分が使用しているデバイス以外でも問題なく表示されているのか、読み込み速度はどのぐらいなのか、といった情報は自分で調べるには限界があるかと思います。
今回はGoogleが提供しているサイト分析ツールをご紹介します。どれもURLを入力するだけで使用できる無料ツールですのでぜひ利用してみてください。
モバイルフレンドリーテスト
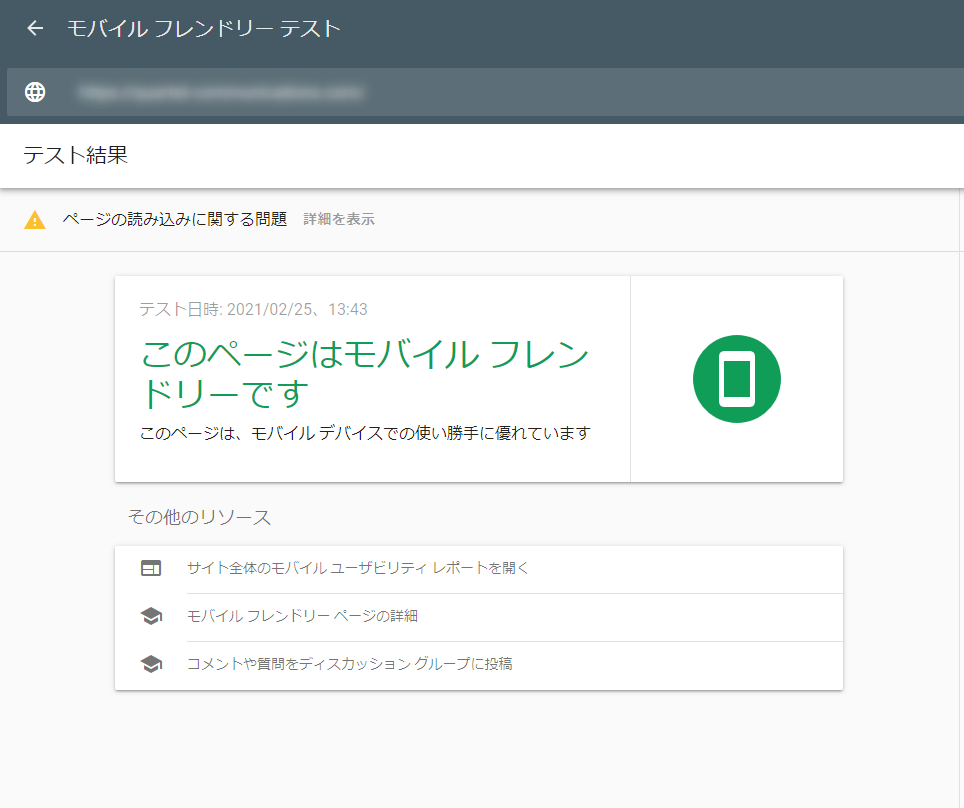
サイト上のページがモバイル フレンドリーかどうかをテストすることができます。
また、診断結果の「ページの読み込みに関する問題」をクリックすると部分的にモバイルフレンドリーでない画像なども教えてくれるので、どこを修正すればモバイルフレンドリーになるかを知ることができます。結果もシンプルですがサイトをスマホ対応にしたら最初にぜひ確認しておきたいですね。
余談ですがGoogle広告で「機能していないリンク先」などサイトシステムの問題で不承認になり、Googleサポートに問い合わせるとこちらのツールの「ページの読み込みに関する問題」で修正が必要な点を調べるように案内されることがよくあります。最適化案というよりもサイトの問題点を調べるときに使用する印象が強いです。
参考:弊社過去記事
Test My Site
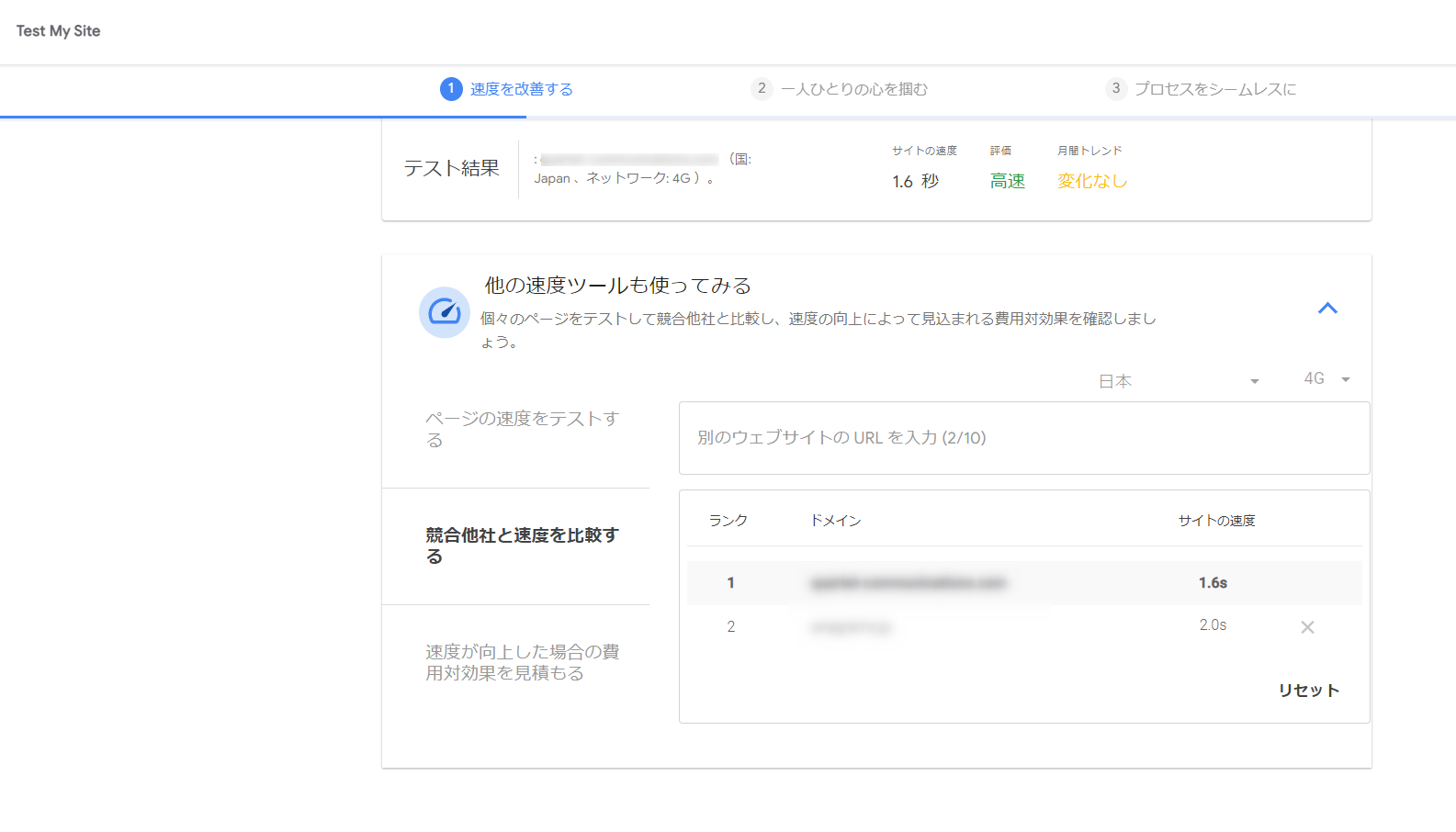
Test My Site
モバイルサイトの速度をテストできるツールです。
速度を改善するための最適化案の提供や競合サイトとの速度の比較も確認することができます。
私が調べたサイトで出てきた最適化案は以下の結果でした。
- Javascriptの実行にかかる時間を短縮
- 過大なDOMサイズの回避
- テキストの圧縮を有効化
URLの入力だけでかわる最適化案はざっくりとしていますが、メールアドレスを入力するとカスタマイズされた詳細レポートを受け取ることができます。
速度の改善の他にもUXやコンバージョン経路に関しての最適化案のレポートも受け取れるので活用してみてください。
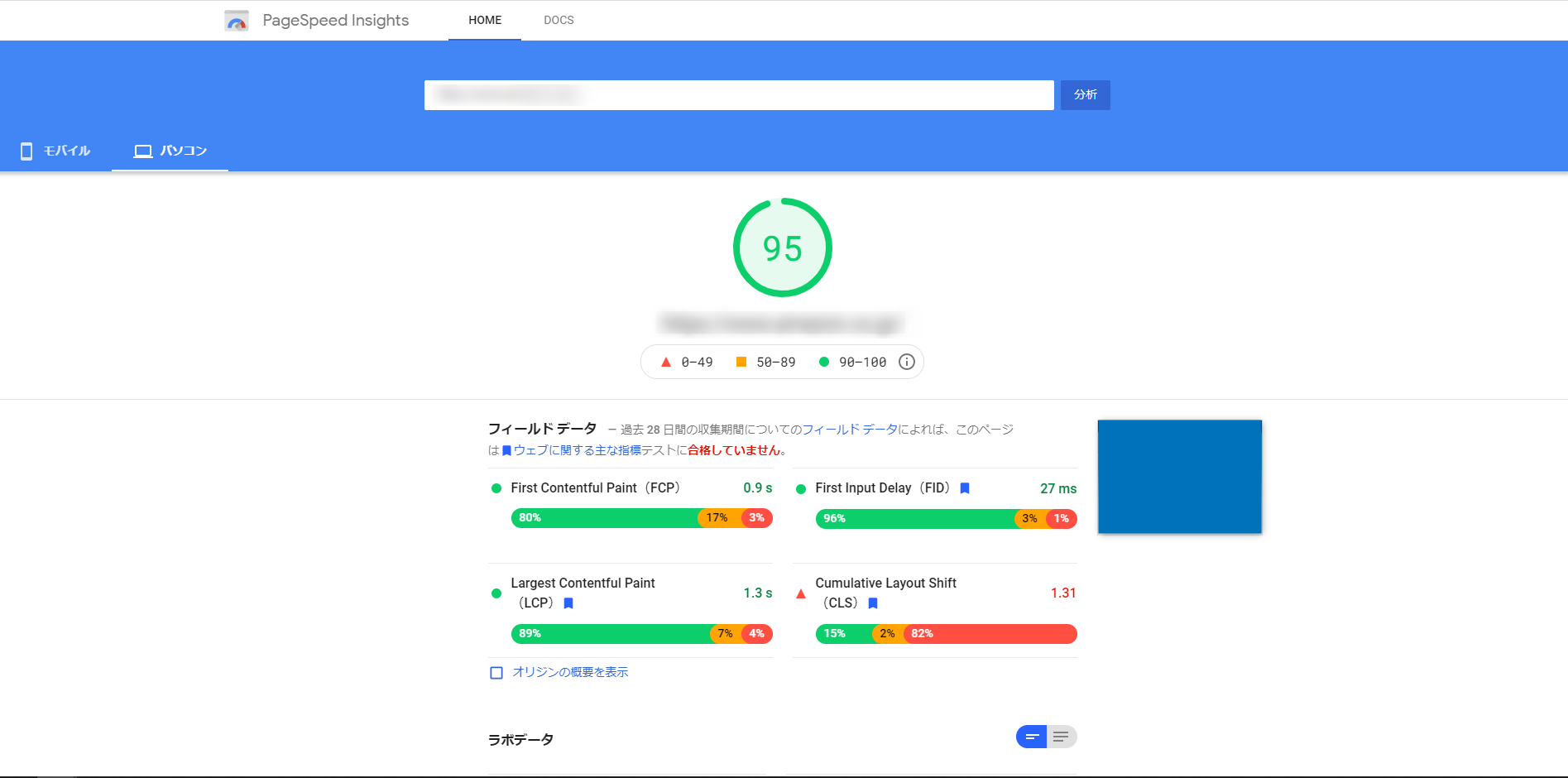
PageSpeed Insights
モバイルとパソコンの両方のパフォーマンスに関するレポートと、そのページの最適化案をみることができるツールです。Test My Siteと似た部分もありますが、こちらはパソコンでの結果もみることができます。
ページがPageSpeed Insightsの定める「パフォーマンスに関する一般的なおすすめの方法」にどの程度準拠しているかを評価し、ページのパフォーマンス改善の余地を推定したスコアを 0~100で評価します。
「パフォーマンスに関する一般的なおすすめの方法」は以下の通りです。
- リンク先ページでリダイレクトを使用しない
- 圧縮を有効にする
- サーバーの応答時間を改善する
- ブラウザのキャッシュを活用する
- リソースを圧縮する
- 画像を最適化する
- CSS の配信を最適化する
- スクロールせずに見える範囲のコンテンツのサイズを削減する
- レンダリングを妨げる JavaScript を削除する
このスコアを向上させるための最適化案が提案されますので具体的な改善方法も合わせて確認することができます。


まとめ
いかがでしたでしょうか?
今回はURLを入力するだけで確認できる簡単なものに限定していますが、他にもサイト改善に役立つものは無料のものだけでもたくさんあります。
自身で分析しているだけだとどうしても限界がありますのでこういったツールを活用しつつ多角的に分析・改善を行っていきたいですね。
おまけ
サイトをみているときに「なんかサイト重い気がするんだけどサイトのせい?それとも自分の回線が遅いの?」と思うときってありますよね。
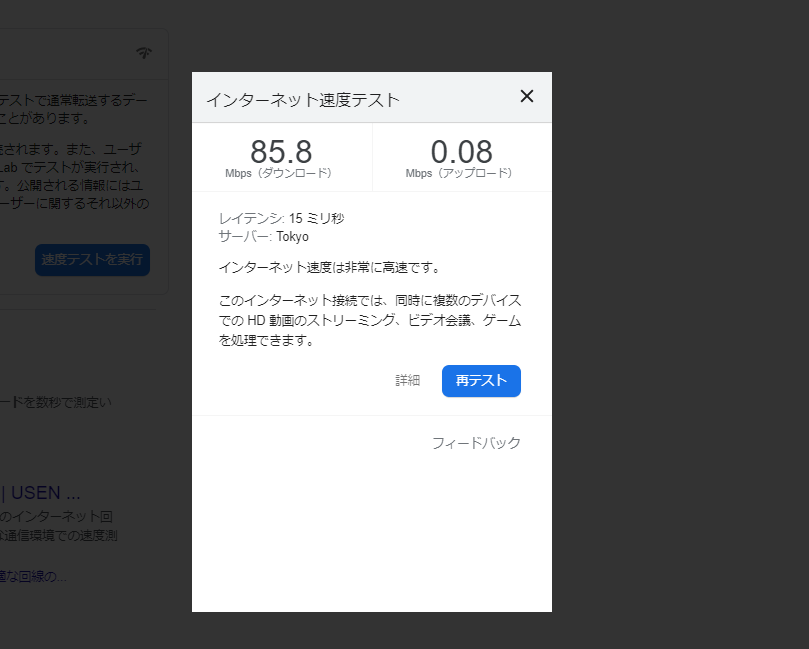
そんなときはGoogleで「スピードテスト」と検索すると速度テストを行うことができます。
自分が使用している環境がサイトを閲覧する一般ユーザーの環境と同じかどうかを調べる際にご活用ください。