さて本日は、Facebookのコンバージョン測定の中でも「標準イベントコード」を利用+Googleタグマネージャ(GTM)経由でコンバージョン測定を行う方法をご紹介いたします。初歩的なGTMタグ発行・設置の過程は今回は割愛させていただきます。
別記事で、クリック計測もご紹介していますので参考になれば幸いです。
準備するもの
早速ですが、設定にあたり準備するものは以下となります。
- GTMアカウント&コンテナ
- ウェブサイトへのGTMタグ設置(対象サイト全てのページに設置でOK)
- Facebookピクセルコード
- Facebookイベントコード
Facebookでの各種コード発行方法は過去記事をご参照下さい。
今回は例題として、「資料請求完了」をコンバージョンとして計測していきます。
Facebookイベントコードの準備
下記テンプレートに手を加え、計測するアクションに合わせて確認が行いやすいイベント名のコードを作成します。
<script>
fbq(‘track’, ‘ここに好きなイベント名‘);
</script>
上記コード内の「ここに好きなイベント名」に対してコンバージョン名を代入します。
今回はわかりやすく「資料請求」と設定しておきます。
<script>
fbq(‘track’, ‘資料請求‘);
</script>
以上でコンバージョン計測用のコード作成は終了です。では、実際にGTMにて設定を行いましょう!
Ⅰピクセルコードの設置
まずはじめに、ピクセルコードをすべてのページに設置する設定を行います。
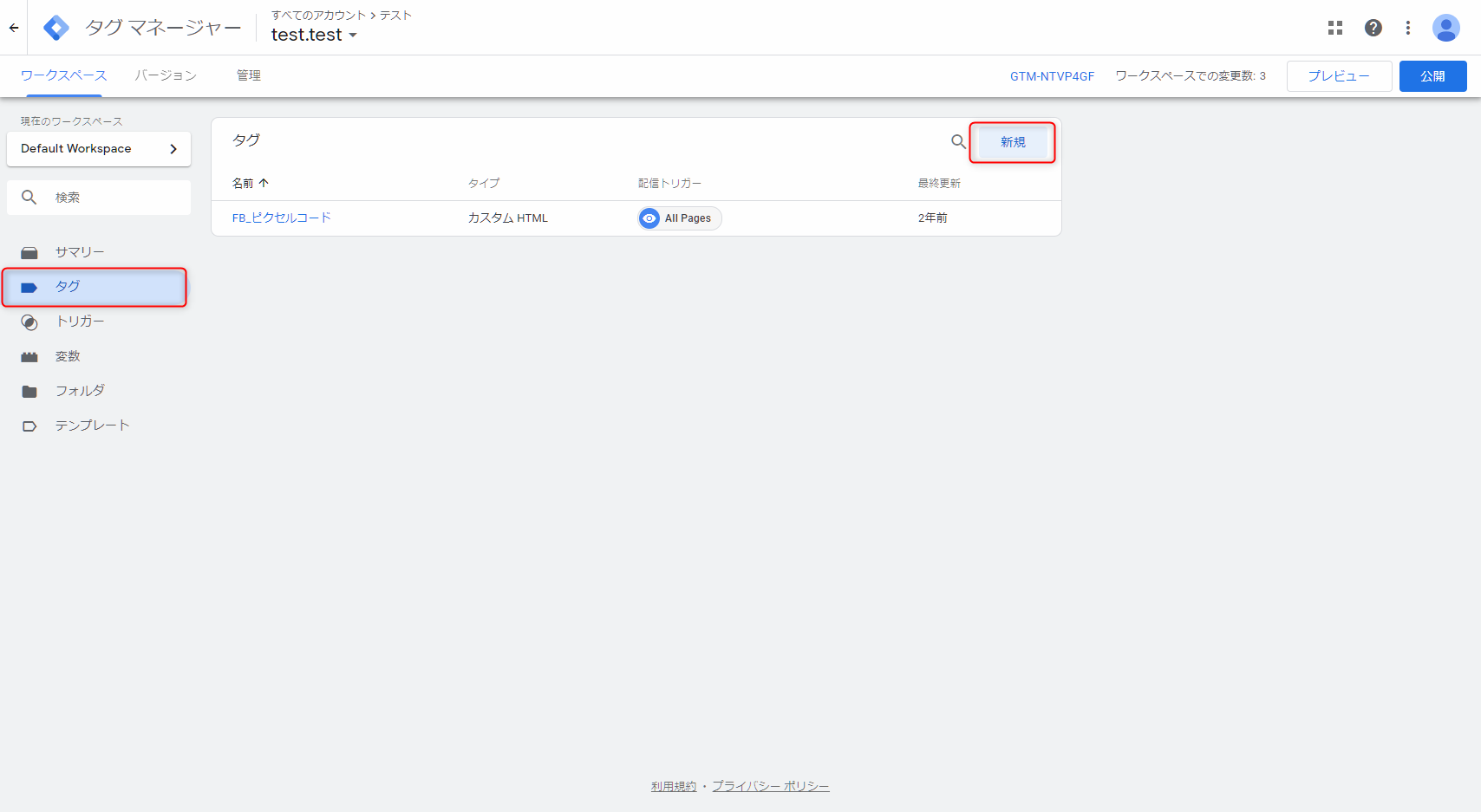
①タグの「新規」ボタンよりタグを作成
ワークスペースのタグタブより、新規作成を行います。
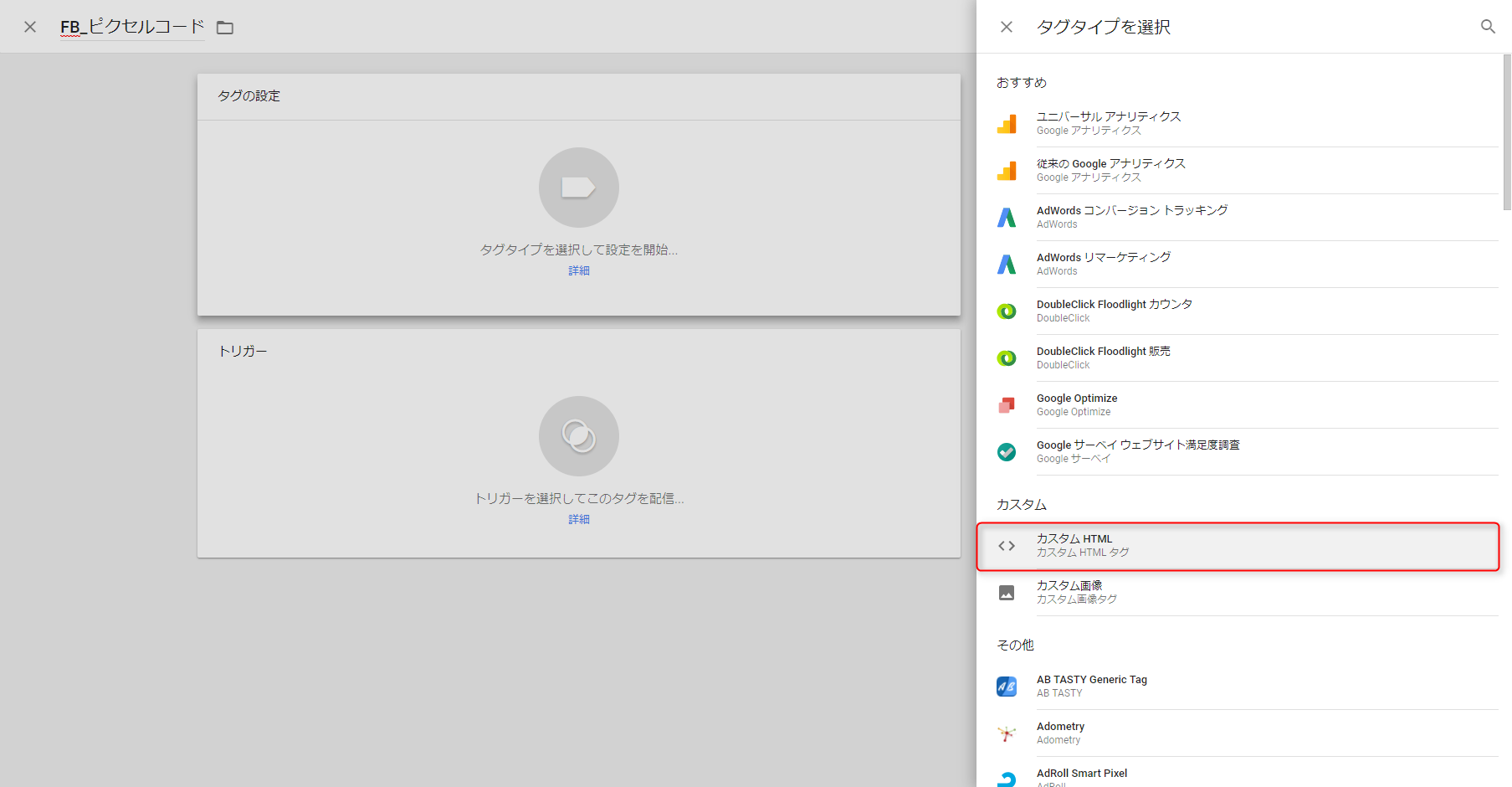
②タグの名前を設定し、タグタイプ詳細から「カスタムHTML」を選択
「カスタムHTML」を選択し、ピクセルコードを貼り付けます。
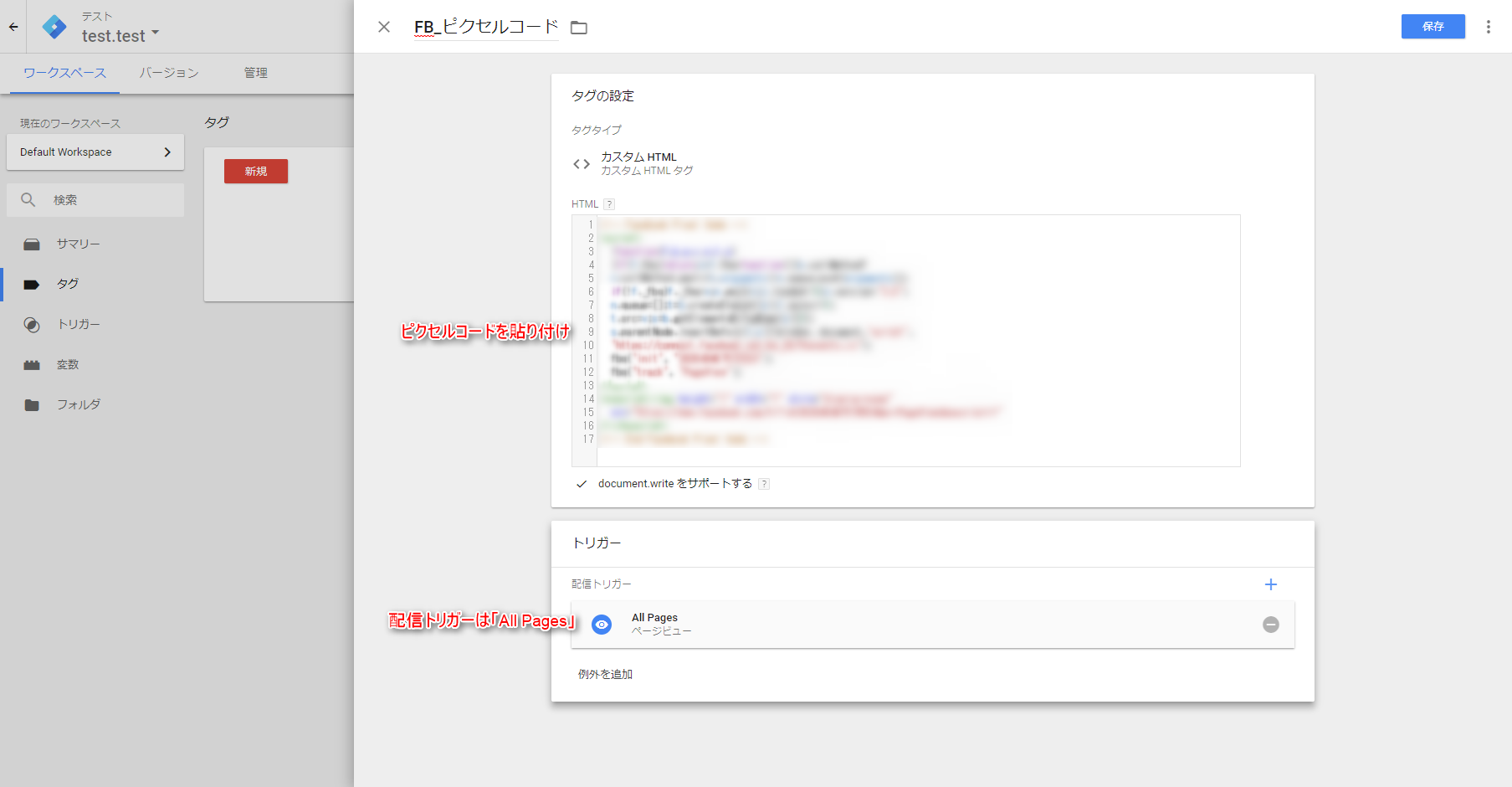
③ピクセルタグを貼り付け、トリガーに「All Pages」を選択し保存
トリガーは「All Pages」を利用するので新規でトリガー作成する必要はありません!
以上でピクセルコードの設定はOKです。リマーケティングの設定とほぼ同じ工程をイメージしていただければOKです。
※上記で設定するのは、先程作成した「資料請求イベントコード」ではないので注意してください
Ⅱイベントコードの設置
次に、イベントコードの設定を行います。
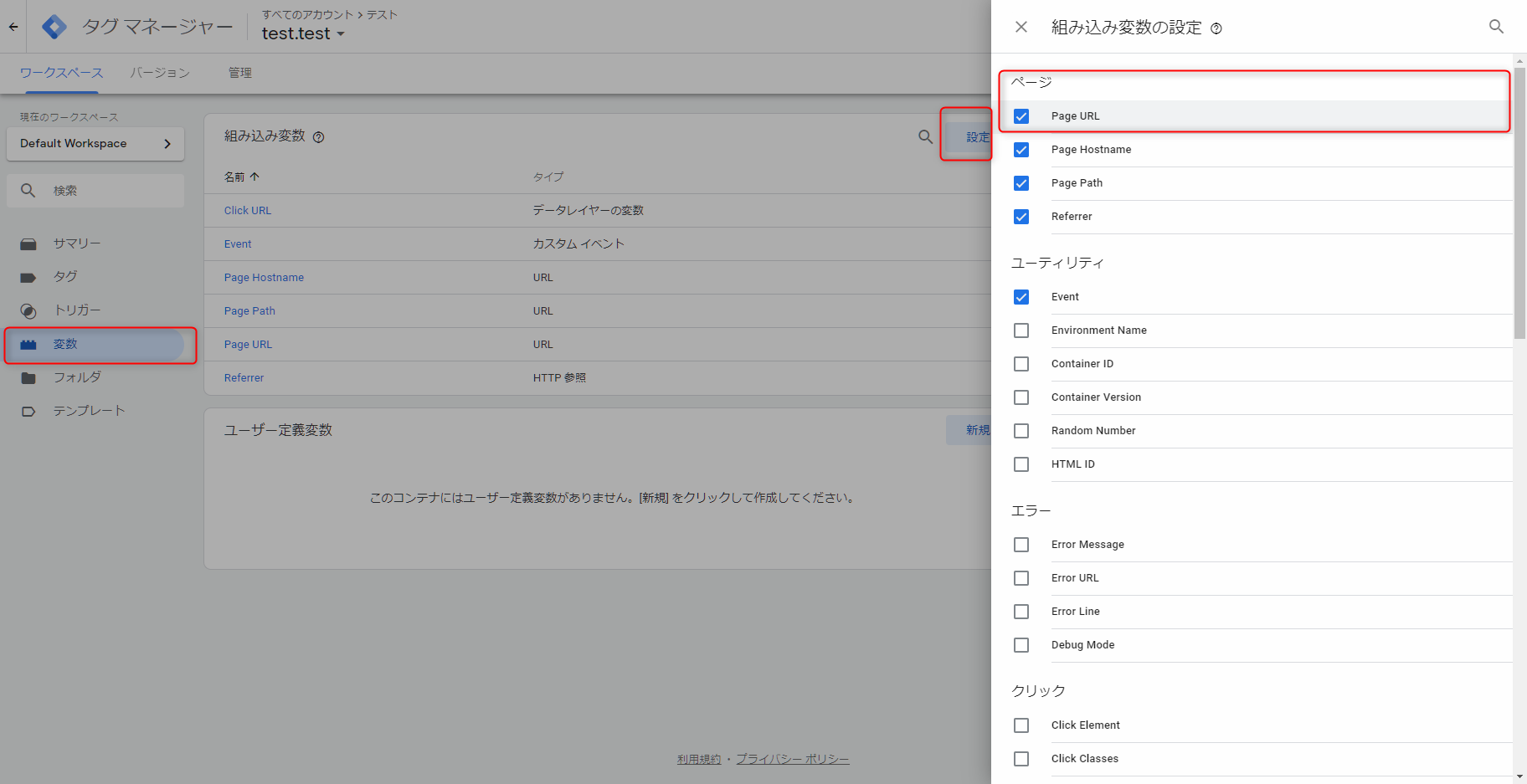
①組み込み変数の確認
- 変数を選択
- 組み込み変数>設定を選択
- ページ「Page URL」にチェック
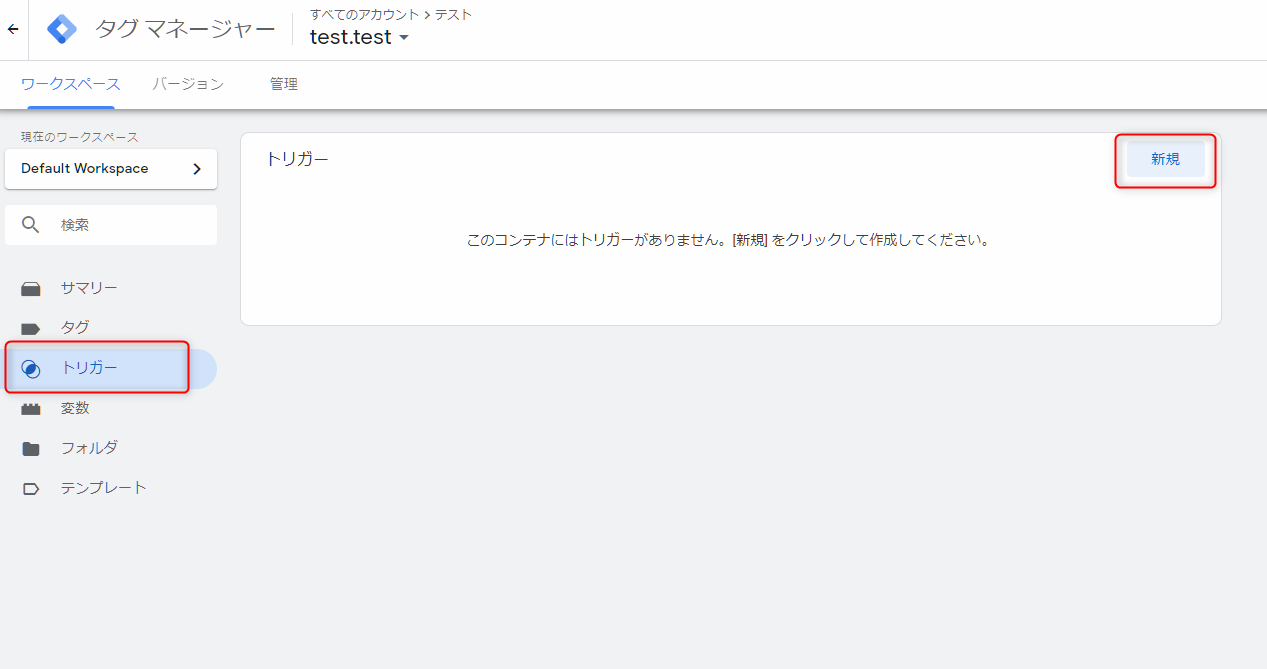
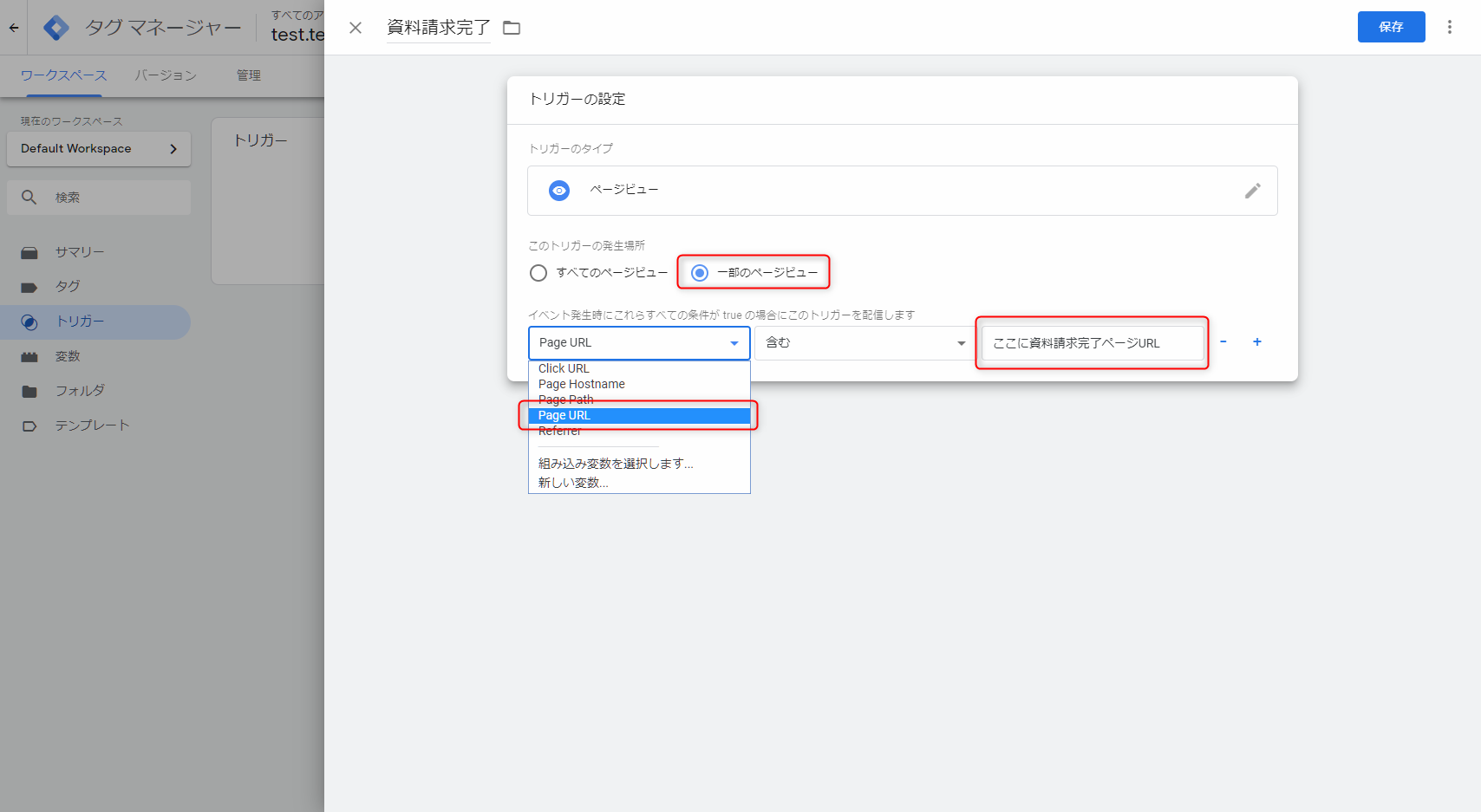
②ページビュートリガーの作成
- トリガーを選択
- 新規を選択
- トリガータイプの選択
- 「ページビュー」を選択
③トリガーの詳細設定
- 一部のページビューにチェック
- 変数「Page URL」を選択
- 計測を行うURLを設定
- 保存
※URLはコンバージョン地点のURLに合わせて変更してください。
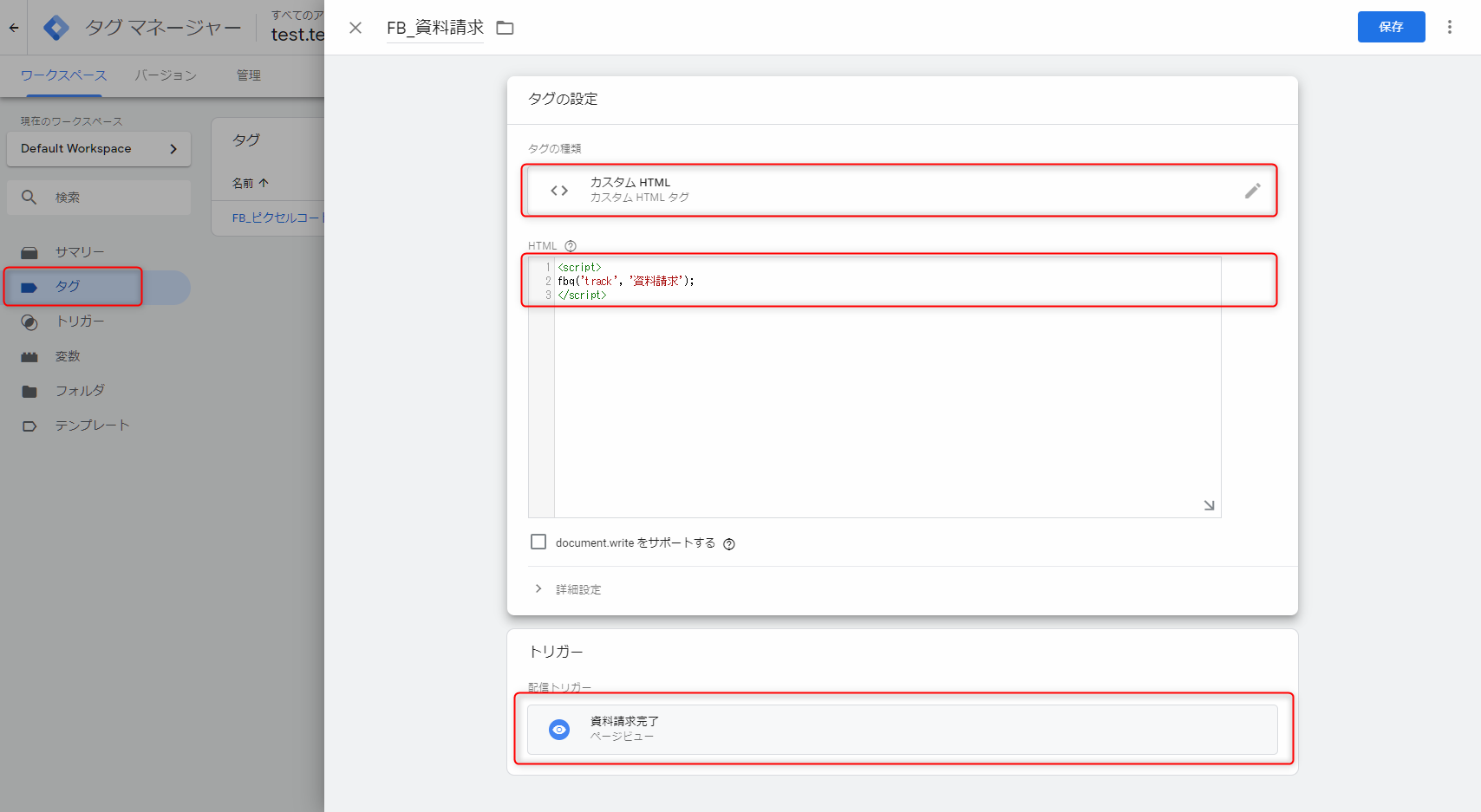
④タグの作成+トリガーの関連付け
- タグを選択
- 新規
- カスタムHTMLを選択
- イベントコードを貼り付け
- トリガーに先ほど作成した「資料請求完了」を選択
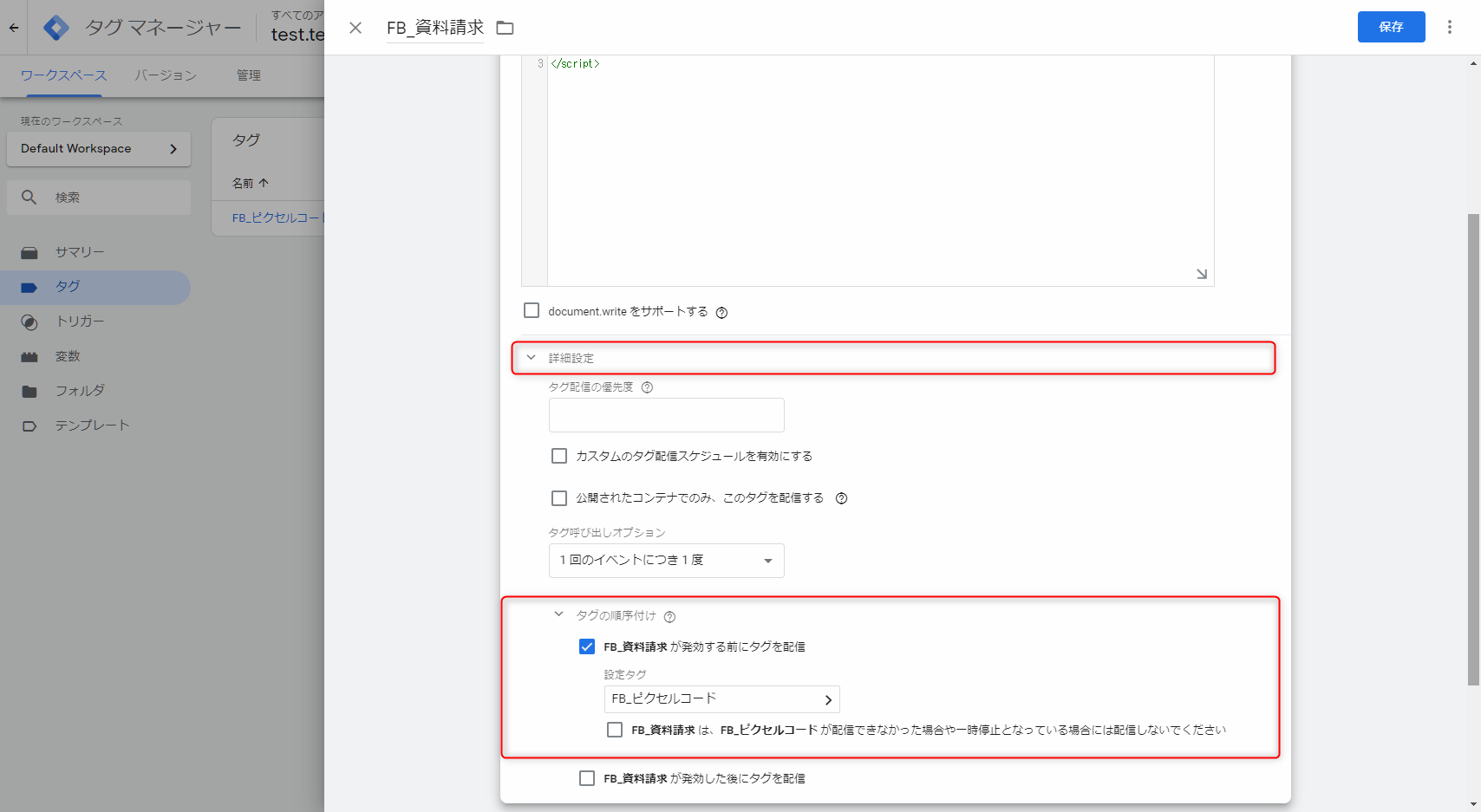
⑤タグの順序付け
- 詳細設定
- タグの順序付け
- FB_資料請求 が発効する前にタグを配信にチェック
- 設定タグ「FB_ピクセルコード」を選択
ここが結構重要です。
タグの配信順序を①ピクセルコード→②イベントコードにしないと、コンバージョンの計測がうまく行えない場合が発生しますので、必ずチェックしましょう。
⑥タグの設定を送信した後に、実際に資料請求を行う
Facebookの管理画面上で反映を確認するため、実際に資料請求を行います。
以上で設定自体は終了です。イベントコードが実際に動かないと、以降の設定が行なえません。設定して終わりではなく、公開→実際に資料請求を行い管理画面へ反映できるように注意しましょう!
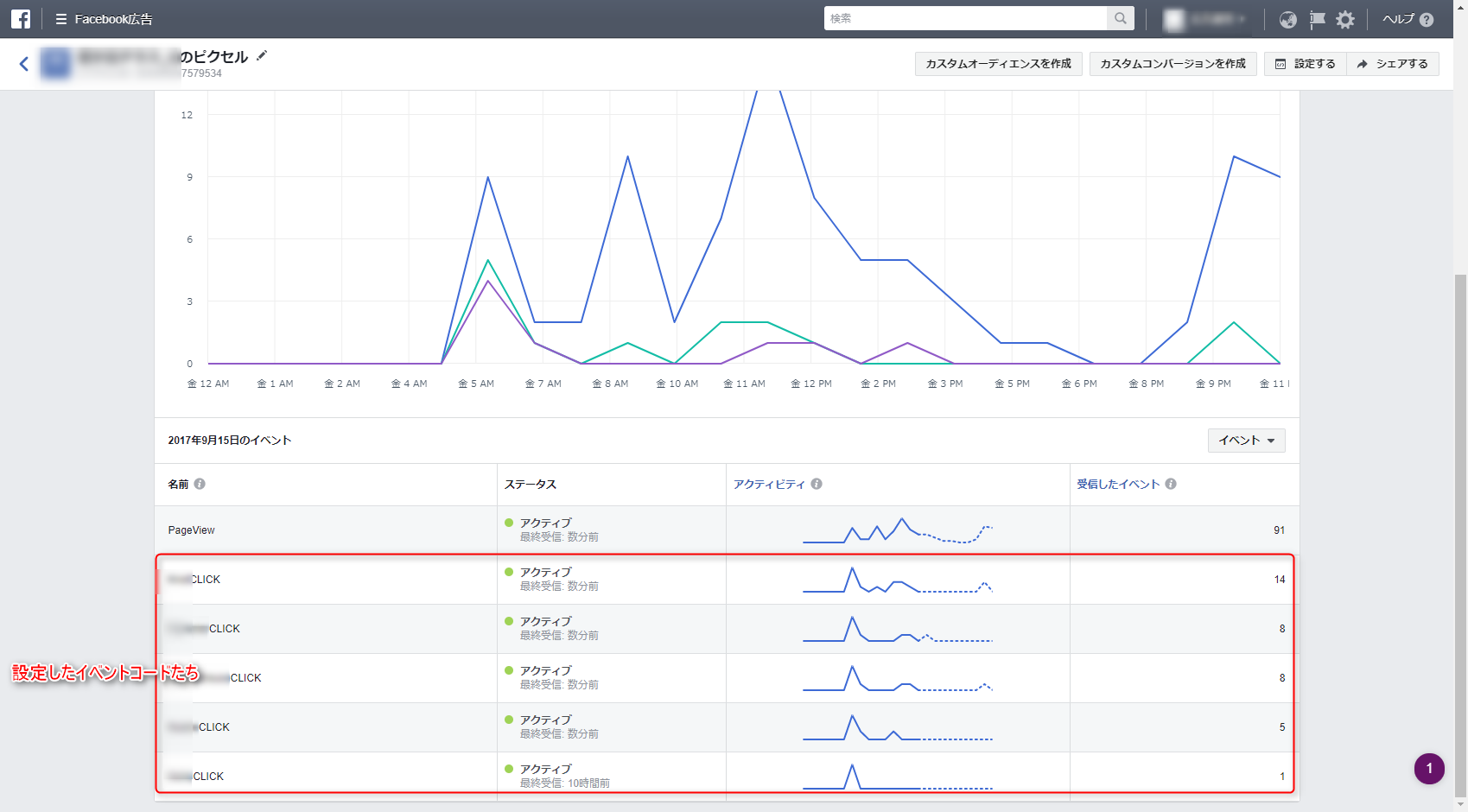
Ⅲピクセル・イベントコード動作確認
無事にコードの設置が完了したのでピクセルの発火を確認します。FB管理画面で「ピクセル」ページに実績が反映されれば無事に設定完了です。
※反映まで数時間レベルでタイムラグがあるので気長に待ちましょう。
Ⅳカスタムコンバージョンの登録
最後に、作成したイベントコードをカスタムコンバージョンでコンバージョンとしてひも付けます。
上記を行うことで表示項目のコンバージョン内に各イベントを表示できるようになります。
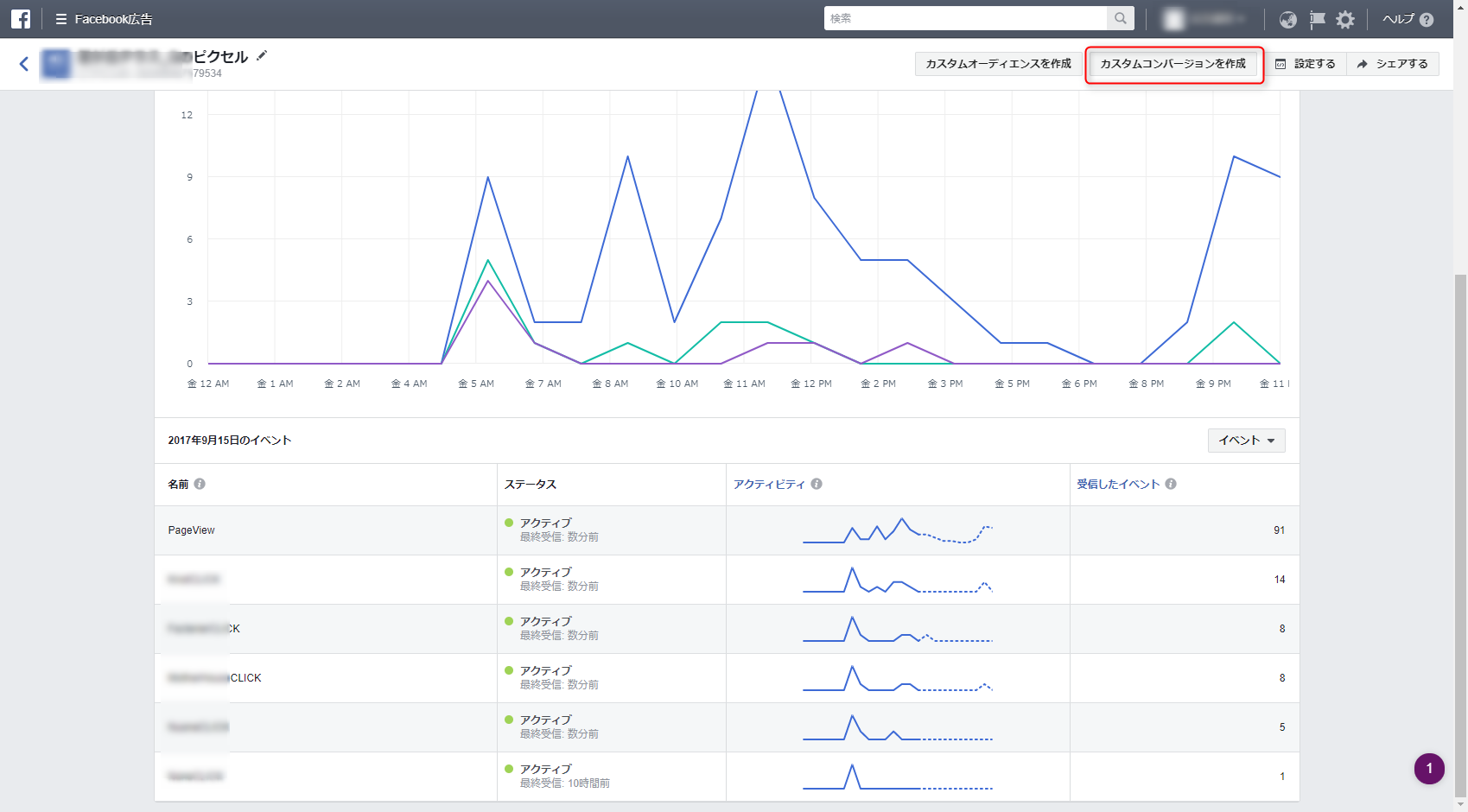
①ピクセルページからカスタムコンバージョンを作成を選択
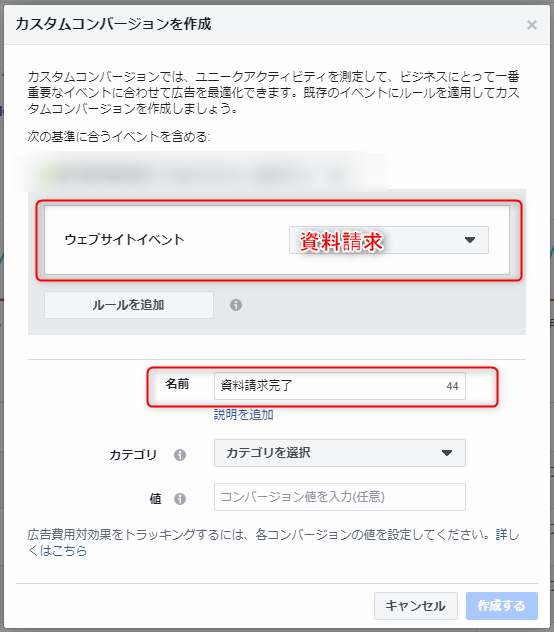
②「資料請求(対象イベント名)」を選択、名前を「資料請求完了」に
設定は以上で完了となります、お疲れ様でした。
まとめ
設定について質問を受けることが何回かあったため、備忘録的にまとめてみました。重要な設定なのに奥まった箇所に隠れていたり、なんだかややこしいイメージが先行して嫌厭しがちなGTMですが、使いこなせるととても便利なのでぜひチャレンジしてみてください。