最近ベランダ菜園をはじめました。
初心者でも育てやすいとの事でセロリとサニーレタスから育てはじめましたが、ブロッコリーやナスなど普段良く食べる野菜を育てて行きたいですね。
楽しみではあるものの、植物を育てるのなんて小学生ぶりなのでちゃんと育てられるか心配でもあります。
さて、前置きとは全く関係なく、今回もsalesforce、pardotの設定周りについての記事となります。
前回、前々回の記事はこちら。
salesforce、pardotとフォームの連携
salesforceはフォームからのお問合せを自動的にリードに登録する機能があります。
この機能があることで顧客情報をいちいち手打ちして入れる必要がなくなり、リアルタイムにお問合せを把握する事ができるようになるのですが、そのためには自社のサイト内のフォームとsalesforceを連携する必要があります。
しかし「どうやって連携するのか分からない」「専門的な知識が必要そう」などの理由で連携していないなんて事もあると思います。
導入時に初期設定で連携してもらったけどサイトリニューアルやサイトの改修で増えた分のフォームは自分で設定しないといけないという場合もあります。
今回はそんな実務を任されている社内のsalesforce担当、実装業務を担うシステム管理者向けの方のために実際の設定方法をまとめました。
salesforceの標準の連携方法
連携の方法は大きくわけて下記の3パターンあり、それぞれ使い方が違います。
- web-to-リード
- フォーム
- フォームハンドラー
それぞれの連携の種類と概要、設定方法を説明します。
1.「Web-to-リード」
標準の連携機能は「Web-to-リード」という方法です。
連携するためのフォームを作成してサイトに設置、またはコードの必要な部分を既存のフォームに追記、置換してもらえばOKです。
Web-to-リードのフォーム用コードはsalesforceの設定画面から「Web-to-リード > Web-to-リードフォームの作成」から作成できます。
Web-to-リードのフォーム用コード作成手順
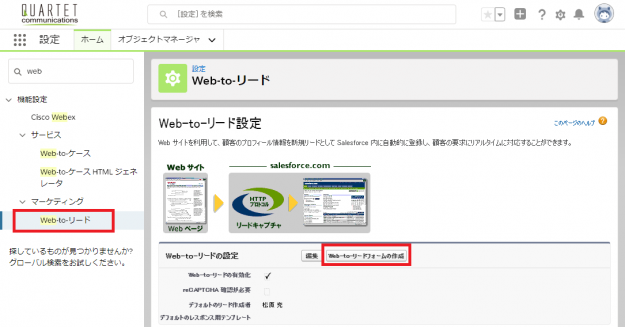
1.設定ページから「Web-to-リード」へアクセス
設定画面のクイック検索で「web」と打つと「Web-to-リード」へアクセスできます。
「Web-to-リード設定」から右赤枠の「Web-to-リードフォームの作成」を押して次に進みます。
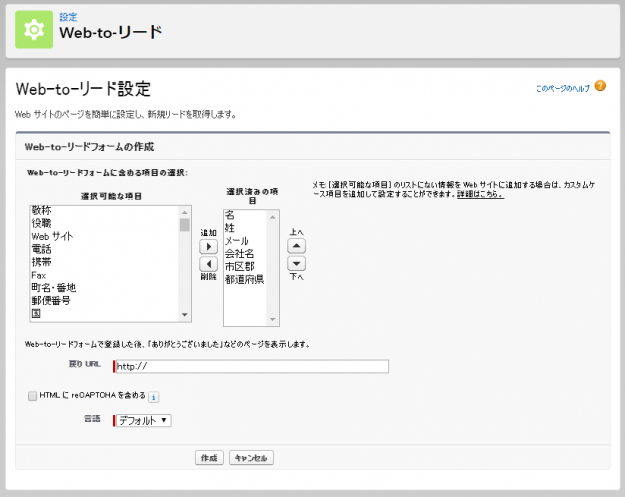
2.連携したい項目を選ぶ
フォームとsalesforceの連携する項目を選択します。
「戻りURL」には所謂サンクスページを設定してください。
「HTML に reCAPTCHA を含める」のチェックは外してOKです。
「言語」は環境に合わせてください。(ほぼ日本語だと思いますが…)
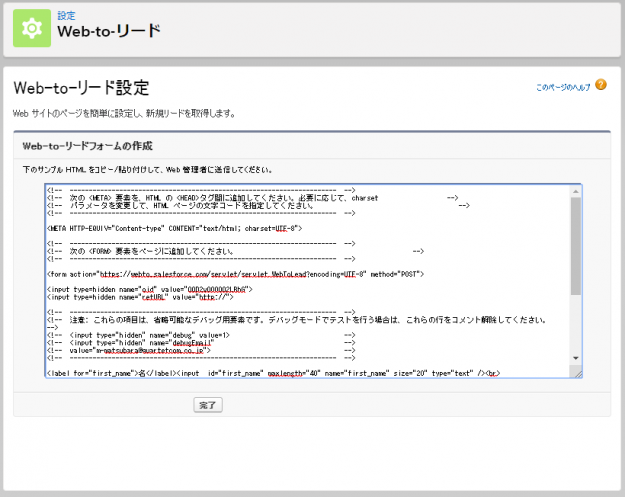
3.コードをコピーしてサイトに設置
これだけの手順でフォームのコードができました。
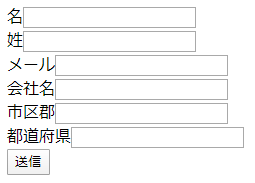
あとはこれをサイトに設置するだけですが、このコードをそのまま貼り付けると下の画像のように味気のないものになりますので見栄えは弄ってあげてください。
基本的にはサイト管理者の方にコードを渡せば理解してもらえるかと思います。
自分がサイト管理者で設置まで行う場合はHTMLが触れる必要があります。
見栄えを気にしない場合はこのままでも動作はします。
Web-to-リードの設定はこれで完了です。
メリットとデメリット
メリット
クリック操作だけで出来上がるので一番簡単。
(※設置の際には見栄えをキレイにするためにHTMLの知識がいります。)
デメリット
「Web-to-リード」は実はpardotと連携していません。
そのためpardotを利用する場合は「Web-to-リード」では不十分という事になります。
pardotを利用したい場合は次に説明する「フォームとフォームハンドラー」の設定が必要になります。
フォームとフォームハンドラー
フォームとフォームハンドラーはpardot側の機能です。
「Web-to-リード」がsalesforceのリードに直接レコードを作成するのに対して、「フォームとドームハンドラー」はpardotのプロスペクトを経由してリードを作成します。
「フォームとフォームハンドラー」と一緒くたにして呼んでいますが、実際の機能としては「フォーム」と「フォームハンドラー」の2つを指しています。
2.フォーム
「フォーム」はpardotでフォーム自体を作成してしまう機能です。
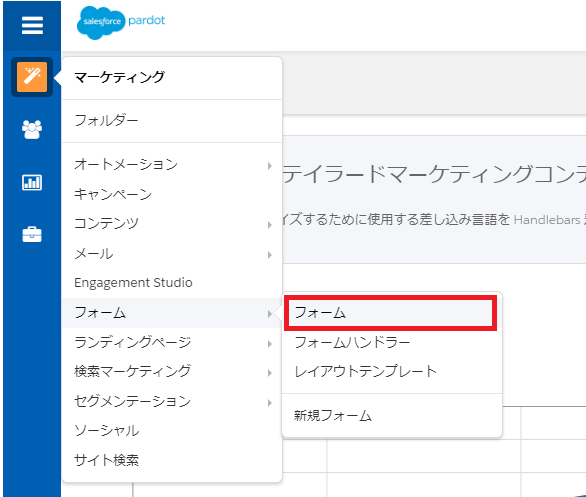
pardotのページから「マーケティング > フォーム > フォーム」でアクセスします。
「フォーム」はフォームページごとpardotで作るため、既存のフォームとは競合します。
そのため既存のフォームではなくpardotの「フォーム」で作成したフォームへリンクして利用する必要があります。
「フォーム」の設定手順
1.pardotの「フォーム」へアクセス
「マーケティング > フォーム > フォーム」からページにアクセスします。
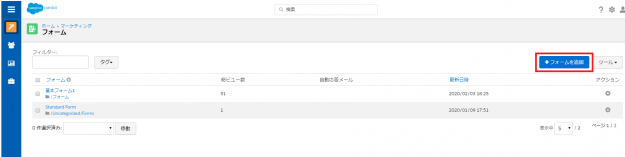
2.「フォームを追加」をクリック
赤枠の「フォームを追加」を押して編集ページへ。
3.各種設定
下記の項目を設定します。
- 名前
- 項目
- デザイン
- 完了アクション
デザインはレイアウトテンプレートに予め登録しておく必要があります。
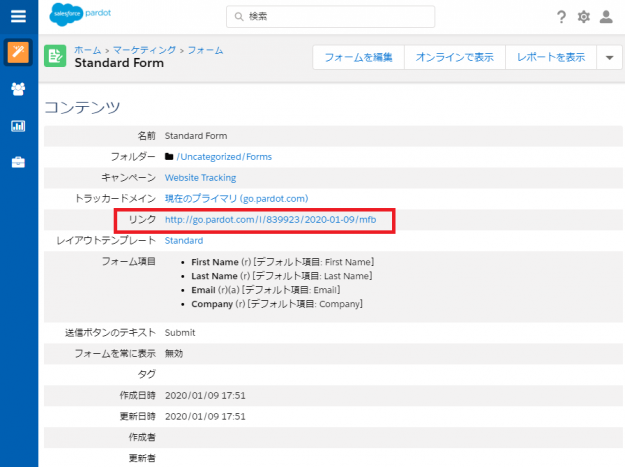
4.完成
これでフォームの設定は完了です。
画像赤枠のリンクから実際のページが確認できます。
あとはフォームページへのリンクをこのURLに変更すれば完成となります。
メリットとデメリット
メリット
見栄えをいじるだけでフォームが作れるため、簡単なHTMLの知識があれば設置可能。
分からなくてもサイト管理者に依頼すれば大体OKです。
デメリット
「フォーム」の注意点はpardotのサーバーにページを作成するためここで作成するフォームページは外部サイトという事になります。
そのため、直接フォームページに飛ばすとドメインが変わる事になります。
ドメインは「ドメイン管理」機能で設定できますが、サイトと全く同じドメインは使えず「quartet-communicarions.com」が「lp.quartet-communicarions.com」とサブドメインのように表現する必要があったり、タグの設置など諸々の自由度が低くなってしまいます。
それを回避するためにiframeを利用して自社サイトのページ内に埋め込んでしまう手もあります。
3.フォームハンドラー
続いて「フォームハンドラー」です。
「フォーム」がpardotでフォームを作るという機能だったのに対して「フォームハンドラー」はサイトにある既存のフォームを使ってpardotに連携する方法です。
自由度もあり、pardotを使ってフォームを連携する時には基本的にこちらをおすすめします。
「フォームハンドラー」の設定手順
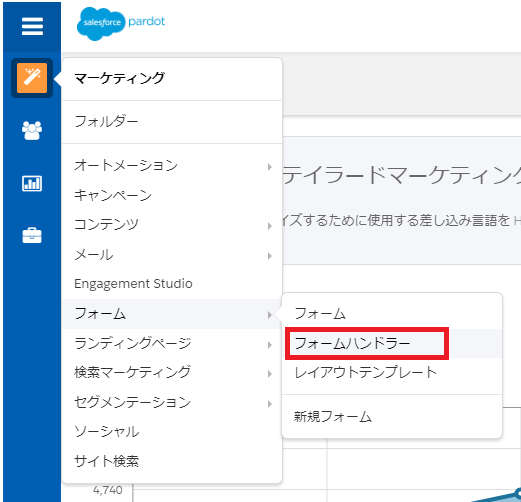
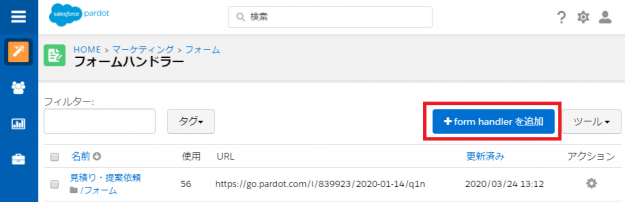
1.pardotの「フォームハンドラー」にアクセス
2.「form handler を 追加」をクリック
3.設定情報項目を埋める
埋めるべき項目は大きく分けて3セクションあります。
設定情報と完了アクション、フォーム項目です。
- 名前
必須項目。任意の名前を付けてください。 - フォルダー
必須項目。任意のフォルダを選択してください。 - タグ
任意のタグを設定してください。 - キャンペーン
必須項目。任意のキャンペーンを設定してください。 - キオスク/データエントリモード
チェックボックス。これにチェックを入れるとこのフォームからの問合せはブラウザにクッキーを残しません。
展示会などで会社の端末で登録してもらう場合などに利用します。 - 成功した場所へのデータ転送を有効化
pardotに送られたデータを別の場所に転送できます。
例えばpardotでデータを受け取ってから自動返信メールは自社のシステムで送る時などはこの機能を有効化します。 - ビジターアクティビティの制限を無効化し、登録のたびに自動返答メールを送信。
通常の挙動は短時間に何度もフォームが動くとそのアクティビティを無効にします。
その機能をオフにするチェックボックスです。 - 成功した場所
必須項目。フォーム送信後に遷移するページを指定します。
多くの場合はサンクスページになると思いますが、ページは任意で設定可能です。
上の「成功した場所へのデータ転送を有効化」にチェックがあればデータも一緒に指定したページに転送されますが、チェックがない場合はリダイレクトだけがかかります。 - エラー発生場所
必須項目。こちらも上記と同じく、エラーが発生した場合にエラーページに飛ばす事ができます。
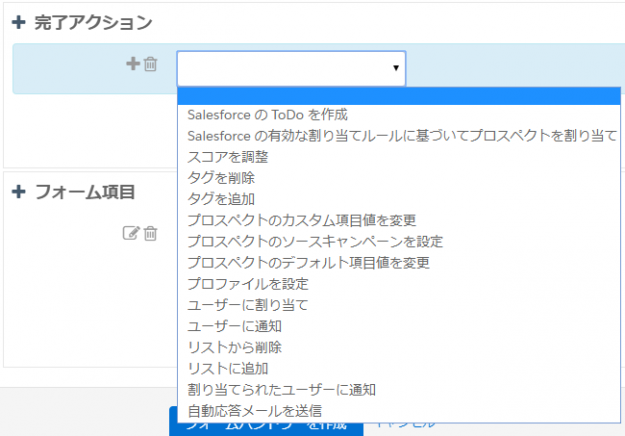
4.完了アクションを埋める
フォームハンドラーが動作した後でプロスペクトに対してどのようなアクションを行うかを設定します。
スコアを上下させたり、ユーザーを割り当てたり、ユーザーに通知したりできます。
また、自動応答メールを送信するのもここで設定することができます。
特に完了アクションが必要ない場合は、ここは設定しなくてもOKです。
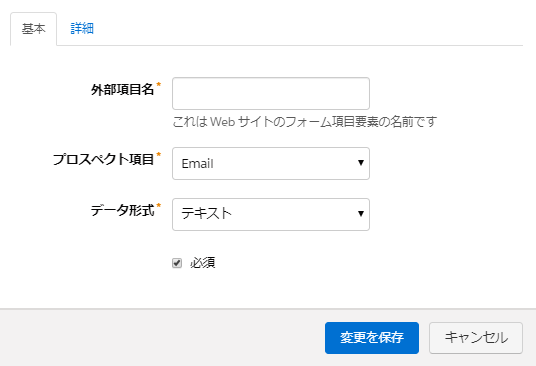
5.フォーム項目を埋める
- 外部項目名
必須項目。フォームのname属性の値に指定する名前です。
フォーム側のname属性に合わせるか、こちらで作った名前にフォーム側のname属性を合わせます。 - プロスペクト項目
必須項目。設定してあるプロスペクト項目を選択します。
フォームから外部項目名で指定したname属性の情報が選択したプロスペクト項目に入ります。 - データ形式
必須項目。この項目のデータ形式を指定します。 - 必須
この項目を必須項目にするかどうかを決めるチェックボックスです。
6.フォームハンドラーを保存
「フォームハンドラーを保存」をクリックして保存します。
7.フォームのname属性と外部項目名を合わせる
フォームのname属性と外部項目名が一致しているかを確認してください。
一致していればフォームが動くとpardotのプロスペクトに反映されるという仕組みです。
一致していれば設定完了となります。
サイトにフォームが複数ある場合はフォームの数に合わせてフォームハンドラーを作成してください。
メリットとデメリット
メリット
細かな設定が出来て「Web-to-リード」「フォーム」のデメリットを回避できる。
デメリット
pardotでフォームの情報を受け取ってからsalesforceに連携するため、salesforceの画面上でリードが反映されるのに数分のタイムラグが生じます。
その間に同一ユーザーが同一フォームから複数回問合せを行った場合にはsalesforceのリードが作成される前にpardotのプロスペクトが上書きされてしまいます。
同一フォームで短時間に複数回の問合せが見込まれる場合は別途回避策を考える必要があります。
まとめ
いかがでしたでしょうか?
もっと専門的なプログラムや、技術的な課題があるかと思いきや意外と簡単にフォームと連携する事ができてしまうという印象ではないでしょうか?
改めてまとめると、
- web-to-リード
pardotを利用しない場合にsalesforceとフォームを連携する手法。 - フォーム
サイトにフォームがない場合にpardotを利用してフォームから作成する手法。 - フォームハンドラー
既にサイトにフォームがあり、その情報をpardotに連携させる場合に使う手法。
となります。
どの方法でもサイト管理者に投げられない場合はHTMLの知識はいるので全く知識がないという場合は少し難しく感じるかもしれませんが、基本的には見栄えの部分なのでちょっと調べれば分かると思います。
フォームは既にあるという方が多いでしょうから、基本的にはフォームハンドラーでの連携がおすすめです。
今からsalesforce、pardotを導入しようとしている方はもちろん、salesforceは既に導入していてpardotを利用してみようと考えている方もフォームの連携は業務を大きく効率化させる必須事項です。
難しいことはないので是非チャレンジしてみてください。