こんにちは。
スマホ向けに広告配信を行う際、サイトで一番最初に確認するのはスマホでの表示に対応したデザインになっているかどうかです。最近はPCでの表示にもスマホでの表示にも対応したサイトが多いですが実際にスマホでみたときに「使いにくい」「見にくい」と感じるサイトがよくあります。本記事ではそんなよくあるスマホサイトの残念なポイントをまとめてみました。スマホサイトの利便性を上げたい方や、スマホでの成果状況が良くないと感じている方のサイト改善の一助になれば幸いです。
はじめに~サイトをスマホ表示対応にする方法~
そもそもサイトをスマホ表示に対応させる方法は大きく分けて2つあります。
※他にもいくつかありますがサイト制作の記事ではないので割愛いたします
- スマホ用サイトをPC用サイトと別に作成する
- PCサイトをレスポンシブデザイン化する
それぞれにメリット・デメリットはございますがPCサイトをレスポンシブデザイン化する場合はURLが同一になることや、ページの作成、更新の手間が比較的少ないというメリットがあります。スマホ用サイトを新規作成するのと比べるとレイアウトなどに制限はありますが多くのサイトで採用されている手法です。
しかしながらPCサイト用に作られているものをレスポンシブ化しスマホで表示する際にデザインや機能性に違和感が生まれてしまっているものもみられます。
サイトをスマホで閲覧されるときの注意点
PC版で見えていたものが省略されている
よくあるのがトップページのメニューバーがPC版では項目のテキストが常に表示されているのに対し、スマホ版ではメニューが格納されており表示されていないケースです。
メニューボタンをクリックすればもちろん見ることができるのですが結構見逃します。下記の例のように画像が大きく表示され下に文字が続いているとユーザーの視線は下に向かってしまうのでさらに見逃す可能性は高くなります。スマホ版でも重要な項目は常に表示されるように設定したいところです。
画像が切れている
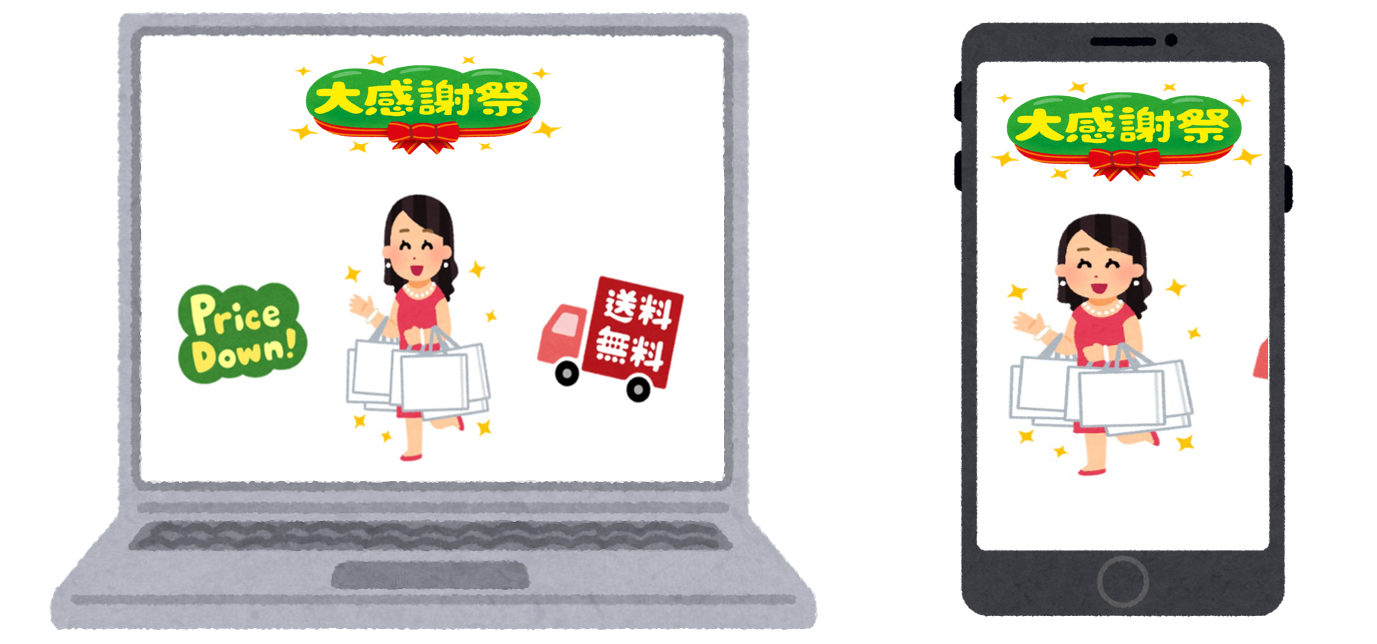
PC版で横長の画像を使用し、そのままスマホ版に使用したときに起こりがちな現象です。
下記サイトでみると「PriceDown」「配送無料」のセール情報がすべてなくなってしまっています。縦横比も変わってしまったいるのでこれが実際の洋服やバッグだった場合、商品のイメージも変わってしまいそうです。面端で画像が切れているのも、スマホでサイトを閲覧するユーザーにとって親切な仕様ではないです。多少手間でもスマホ版での表示サイズを変更していただくかスマホ用に縦長の画像をご用意いただくことをおすすめします。
読み込み時間が長い
PC用の容量の大きい画像やUIをそのまま使用していると、スマホで表示したときに読み込み時間が非常に長くなってしまいます。読み込みが長いとページが表示される前に離脱してしまったり、せっかくサイトに呼び込んでもストレスを感じて問い合わせまで至らないという残念な結果になってしまいます。特にスマホを使用している場面は地下や車内など通信状況が良くない場合や月末では通信制限がかかっている可能性もあります。できる限りスマホでもストレスなく閲覧できるサイトを目指したいところです。
サイトの読み込み速度や使いやすさを調べるツールもありますのでぜひ活用ください。
モバイルフレンドリーテスト
Think with Google モバイルサイトの速度を比較しましょう
一部のページがスマホ表示に対応していない
個人的にはフォームページがスマホでの表示に対応していないとかなりストレスを感じます。
入力窓を拡大して情報を打ち込み、次の項目に移動するとPC版の拡大率に戻る……かなり入力しづらいです。特に移動中やスキマ時間に操作しているときに入力がしづらいと感じると「時間かかりそうだし家に帰ってからやろうかなあ。。。」と後回しにしてしまうこともあります。こうやって後回しにすると私の場合は二度とやらないです。
できればサイトのすべてのページ、少なくともトップページからユーザーが購入やお問合せに至るまでのページはスマホ表示に対応しましょう。
まとめ
いかがでしたでしょうか?
お仕事中にサイトをみるときはPCが中心のため、ついスマホでの表示を見落としがちですが、スマホでの表示を改善するだけで成果獲得状況が大きく改善することもありますのでぜひチェックしてみてください。また、PCでスマホ表示を確認するのではなく実際にスマホ端末でサイトにアクセスし、速度や使用感をユーザーと同じ目線で体感することで新たな改善点を見つけられるかもしれませんね。