みなさんこんにちは!運用者の黒川です!
今回は先駆けてベータ版のAdWordsで使用できる、「ランディングページ画面」を使ってみましたので、紹介します!
Google AdWords 公式ブログ:クリックのその先へ – AdWords リニューアル版 ランディング ページ画面の活用
※ベータ版のため、以降に仕様が変更する可能性がございます。
「ランディングページ画面」とは?
ランディング ページ 画面では、お客様のアカウントで、すでにモバイル対応(モバイル フレンドリー)している URL、最も売り上げに貢献している URL、注意を要する URL を確認できます。(Google AdWords 公式ブログより抜粋)
ということらしいです。
では実際に管理画面ではどのように確認できるのでしょうか?
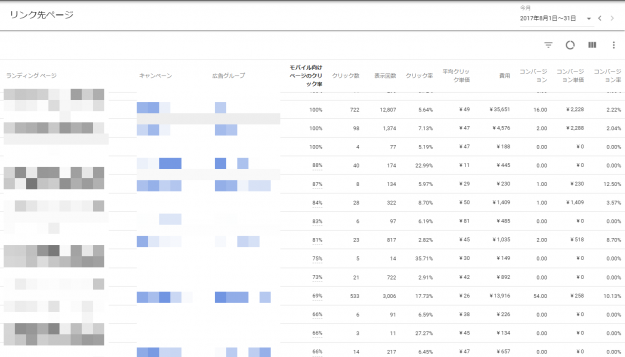
管理画面:ランディングページ画面

各ランディングページごとに、上画像のような指標を確認できます。
新しい指標として、「モバイル向けページのクリック率」というのがありますね。
(以下、公式ブログの説明です。)
[モバイル向けページのクリック率] とは、モバイル向けページが表示されるモバイル クリックの割合であり、Google のモバイル フレンドリー テストに基づいています。この指標により、どのランディング ページが最もモバイル フレンドリーか、あるいはモバイル フレンドリーでないかがわかります。(Google AdWords 公式ブログより抜粋)
ランディングページが、モバイルフレンドリーかそうでないかがわかるということですね…
モバイル フレンドリー テスト
また、Google AdWords 公式ブログでは、「モバイル フレンドリー テスト」という機能も紹介されています。
注意を要するランディング ページが見つかったら、テストしてみましょう。該当するページをクリックすると、新しいタブが開いて Google のモバイル フレンドリー テストが実行され、ページの文字が小さすぎる、タップ可能な要素どうしが近すぎるなど、現在の問題点が表示されます。
(Google AdWords 公式ブログより抜粋)
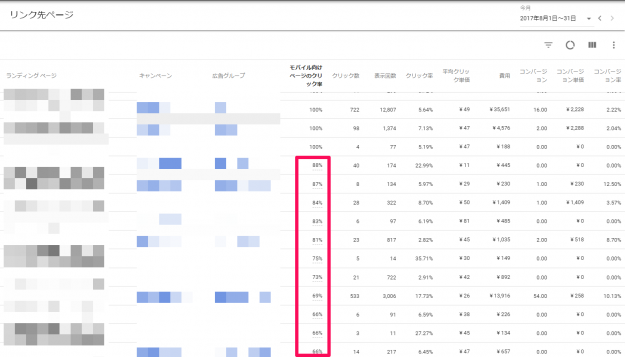
「モバイル向けページのクリック率」の「○○%」(以下の画像のピンク枠)という部分をクリックすると、モバイルフレンドリーテストを実施できます。

※「100%」はテストする必要がないためのか、クリックできません。
試しにいくつかテストしてみました
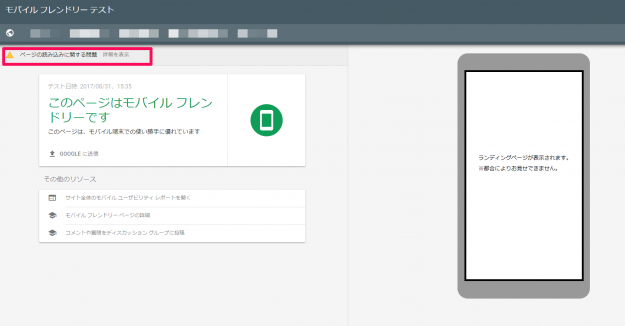
モバイル向けページのクリック率:50%のページ

モバイルフレンドリーだそうです。確かに、このランディングページはスマホ用のページもあります。
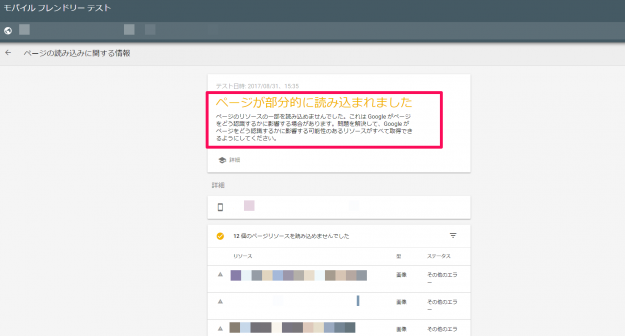
それならなぜ50%なのかが気になるので、「ページの読み込みに関する問題」というアラートを開いてみました。

Googleがクロールできない部分があるよ、という話みたいです。
私はどうやればいいかわかりませんが、サイト制作の方になんとかしてもらえば改善しそうですね。
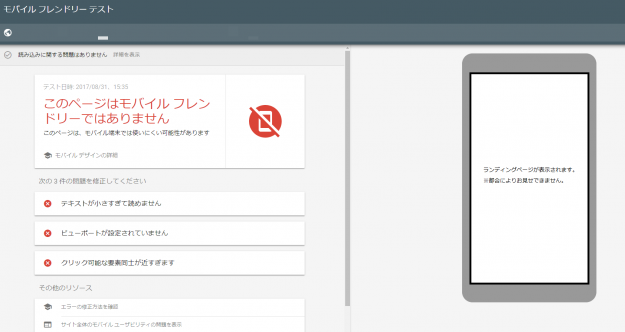
モバイル向けページのクリック率:20%のページ
モバイルフレンドリーではないそうです…。ただ、このページはPC用ページしかないので、当然といえば当然ですが。
「テキストが小さすぎて読めません」など、具体的な修正ポイントを教えてくれてますね!
私はどうやればいいかわかりませんが、サイト制作の方になんとかしてもらえば改善しそうですね。
まとめ
「ランディングページ画面」の追加など、媒体から提供される情報がどんどん増えてきています。
さらに、モバイルフレンドリーテストを使えば、モバイルフレンドリーではないサイトを改善しやすいのではないでしょうか。
スマホで開いたサイトがPC用サイトだった場合は、やはり操作しにくい、見にくいなと思うことが私はあります。
一般的なユーザーも同じように感じると思いますので、モバイルフレンドリーにすべきサイトは改善し、離脱を防いだ方が良いでしょう。
まだベータ版ですので全てのアカウントで使えるわけではありませんが、今後の運用の改善点の一つとして活用して頂けると幸いです。
以上、黒川でした。
補足
また、本記事に関連する弊社過去記事がございますので、よろしければご参考にしてください。
リスティング広告運用者として知っておきたいAMP(Accelerated Mobile Pages)の基本知識