こんにちは、竹内です。
さて、最近Googleタグマネージャーのタグの設置方法が変わりましたね。
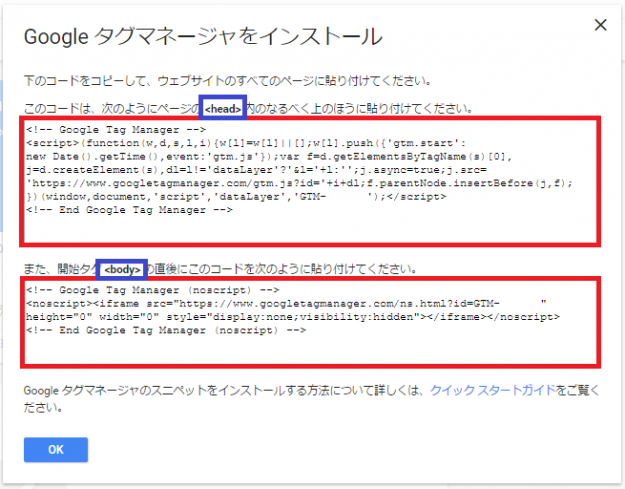
参考:Google Tag Manager(Quick Start Guide)
何がどのように変わったかを簡潔に説明していこうと思います。
どのように変わったのか?
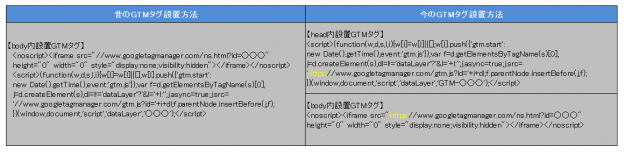
以前までは、<body>直下に設置していましたが今回は<head>と<body>に分けて設置をする仕様になりました。
JavaScriptコードと非JavaScriptコードと分けた感じになってます。
分けた理由は書かれていませんでしたが、推測としては同期タグと非同期タグの動作する環境下でそれぞれ適切な場所に設置することで動作を早くさせる意図があるのではないかと考えています。
※といっても、正直それほど差はないと思いますが。。
過去設置していたタグについて
現状では、問題なく動作しているのを確認しています。
さらにGoogleのヘルプセンターの方から頂いた内容としても、動作は保障しているとのことです。
ただ、仕様変更は突然来る可能性はあるため最新の状態に合わせて置いたほうがよいかもしれませんね。
<head>及び<body>のどの位置に設置する?
Googleのヘルプセンターの方に頂いた情報ですが、<head>も<body>も直下に設置を推奨していると回答をいただきました。
<head>
<!– Google Tag Manager①–>
<script>
コード
</script>
<!– End Google Tag Manager① –>
—–
—-
—
</head>
<body>
<!– Google Tag Manager②–>
<noscript>
コード
</noscript>
<!– End Google Tag Manager② –>
—–
—-
—
</body>
※イメージとしては、このような設置の仕方になりますね。
現状、上記の設置で問題なく動作していることは確認しました。
ただこの設置方法になって困ることもチラホラ聞こえてきます。
カートシステムなど別途ツールを使用してサイト運用している場合
<body>内に設置ができるタイプは多いですが、<head>内を触ることが出来ないタイプだった場合に設置自体ができない、、、困ったぁっ!っていう状況も考えられます。
その場合は、たぶん下記のような事をすればいいんじゃないかなーって思います。
※まだ検証していないため、行う場合は自己責任でお願いします。
分けられてないタグ(今まで)、分けているタグ(今後)ですが、よくよく見ると違いは「https:」が付与されているか付与されていないかだけです。
そのため、<head>に設置するコードと<body>に設置するコードは1つに合わせて<body>直下に設置すればいつもと同じように計測はできるはずです。
※「https:」は特に外しても外さなくても動作には然程関係ないと思われます。
過去設置したタグが問題なく動作しているのであれば、上記でも問題ないはずなので設置困難な状況などになったら検討してください。
まとめ
JavaScriptとかid属性とかCSSセレクタとかGoogle Tag Manegerは、一般のリスティング広告運用者にとっては難しい内容が多いです。
ただ、お客様毎に使っているプラグインやカートシステム、サイトの仕様などが違うため計測できるはずなのに知識がないために出来ず設定に時間がかかるのはもったいないですね。
私も人のこと言えたぎりではありませんが、分からないことを分からないままにせずに知識をつけていきたいと思います。