Webサイトを見ていて、ページの途中や最後に「お問い合わせはこちら」や「資料請求」のようなボタンを見かけたことはないでしょうか?
これらは「CTA」と呼ばれ、商品の購入やお問い合わせなど、サイトの目的を達成するためには欠かせないものです。
そこで今回は、CTAについて解説します。
CTAを設置しているのに思ったような成果が出ない……とお悩みの方へも、より効果的な使い方や改善方法を説明しておりますので、ぜひ最後までご覧ください!
CTAとは?
CTAとは、「コールトゥアクション」を略したものです。
日本語では「行動喚起」と訳すことができ、ユーザーがそのページを訪れたあとに”してもらいたい行動”を促すためのボタンやリンクのことを指します。
たとえば商品やサービスについての「お問い合わせ」や「申し込み」「資料請求」ボタンなど、これらが全てCTAです。
CTAの重要性
ページ内にCTAがないと、もしそのサイトを訪れたユーザーがその商品やサービスに興味を持ってくれていたとしても、どのように行動すればいいかわかりません。結果的に、そのページからは離脱されてしまうでしょう。
そこでCTAが適切な位置にあることで、ユーザーは電話問い合わせや資料のダウンロードなど、アクションを起こしてくれる可能性が大幅に上がるのです。
効果が出にくいCTA
サイトにCTAを置いているのにクリックされずに離脱されてしまう……とお悩みの広報担当者様もいるかもしれません。
そんなときは、
- むやみに置くだけ
- テキストリンク
になっていないかを見直してみてください。
あまりに多くCTAを設置したりポップアップでボタンが出てきたりすると、ユーザーは強引に営業されているような気分になり、離脱率が上がってしまいます。
また、ただテキストにリンクを貼っただけのCTAは多くの場合は気づかれにくく、導線としての目的が果たせていない可能性が高いです。
クリック率アップ!CTAの改善策3選
上記のような問題を抱えている場合でも、これから紹介する3つのポイントを改善するだけでCTAの効果は飛躍的に上がります。
文言を見直す

「今だけ」「10名限定」など希少性の高い一言をCTAに追加するだけで、ユーザーは「早く申し込まなくては」と後押しされ、行動してくれる確率が高まります。
また、CTAの内容をより明確にするとクリック率はさらに上がるでしょう。
たとえば、ただ「このボタンをクリック」と書かれたCTAよりも、「資料ダウンロードはこちら」「電話をかける」など、ボタンを押すと何が起こるのかが明確にユーザーにわかるものが好ましいです。
デザインを見直す
CTAをボタンで表示する場合は、色やデザインも重要なポイントとなります。
サイト全体のカラーが青系の色だったとしたら、オレンジや赤色などの青色の反対色のCTAを設置するととても目立ち、ユーザーにとってわかりやすくなるでしょう。
さらに三角や矢印などのアイコンを付け加えると、より次の行動を促しやすくなります。
位置を見直す
CTAには効果的な位置があります。
記事の途中や最後にCTAを入れておくと、そこまで記事を読んだユーザーがスムーズに次の行動に移れるので、どのサイトでもよく見られる手法です。
また、サイトのヘッダーやフッターにCTAボタンを固定表示しておくのもおすすめです。
記事の中に入っているCTAはスクロールすると見えなくなってしまいますが、ヘッダーやフッターなど常に見える位置にCTAがあれば、ユーザーはすぐにアクションを起こすことができます。
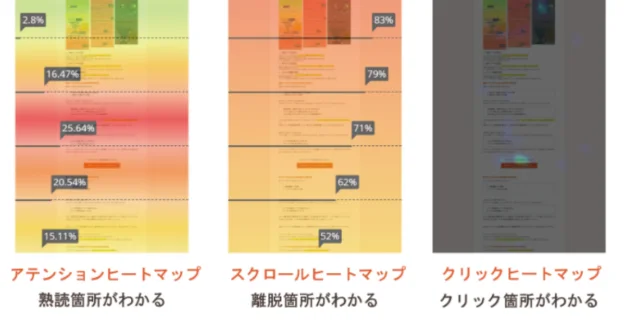
ヒートマップを使おう

サイト上にCTAを設置する際には、ヒートマップを使ってより効果的な場所に置くようにしましょう。
ヒートマップとは、ユーザーがサイト内でどの箇所に長く留まっていたかや、どの時点で離脱したかがわかるツールです。
ページの「よく見られている場所」が色の濃淡でわかるため、CTAを設置する位置の参考にすると良いでしょう。
まとめ

いくら頑張ってサイトを日々更新していても、ユーザーに行動を取ってもらえなくては意味がありません。
ページを訪れてくれたユーザーに次の行動を起こしてもらって成果につなげるためには、CTAを効果的に使うことが鍵となります。
地道に効果測定を行い、改善を加えながら運用していきましょう!