コーヒー片手にスマホで最新トレンドの情報収集が毎朝のルーチンワーク。
スマホの所有率が70%を超えた日本の社会では、もはや珍しくない光景ですね。
現代では、人類にとってスマホは欠かせないGADGETになっています。
そんな中、サイトの読み込み時間が長くてイライラ、もういいや!次!
なんて経験ないですか?
事実、Googleの調査では53%のモバイルサイト訪問者は、読み込みに3秒以上かかるとサイトを離脱してしまうという統計結果を発表しています。
また、Googleで広告を出稿している世界126カ国、90万以上ものランディングページを対象に、モバイル向けページの表示速度調査を行ったところ、モバイル向けページが完全に表示されるまでの平均時間は22秒というデータも出ています。
参考サイト:Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed
この統計結果から世の中のモバイルサイトの大半は、モバイルサイト訪問者の多くをサイト読み込み中に失っていることがわかります。
サイトの読み込み速度って本当に大切ですね。
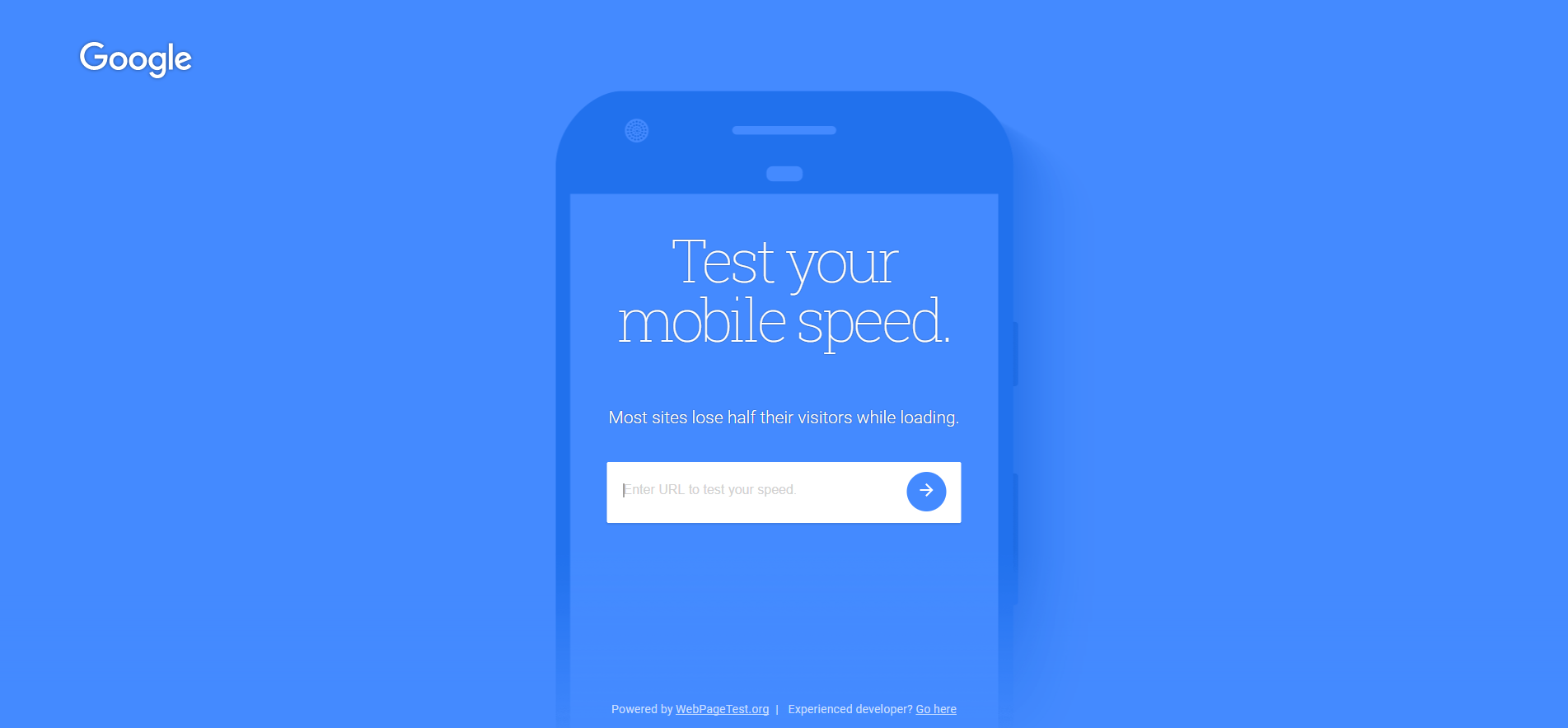
そこで今回この記事では、2017.6.29にAdWords公式ブログで発表されたモバイルサイトの速度を調査し、改善の提案までしてくれるウェブツール「Test My Site」を紹介したいと思います。
Test My Site でできること。
「Test My Site」の主な機能は以下の通りです。
- モバイルでのサイト読み込み速度の確認
- 読み込み中の想定離脱数を確認
- 業種別平均速度との比較
- 速度改善の提案
読み込み速度の確認だけではなく、速度改善の提案もしてくれるとのことです。
では実際に使ってみましょう。
自社サイトをテストしてみる。
さっそく自社サイトをテストしてみます。

サイトURLを入力し、

1分ほど待つと・・・。

結果が出ました!
読み込み時間は5秒で良好とのことです。
読み込み時間の長さによる推定離脱率は19%という結果がでました。

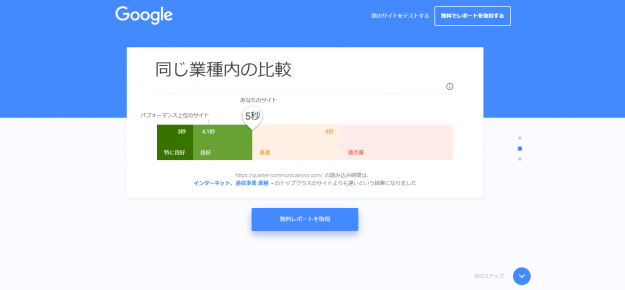
同じ業種内の比較はこんな感じです。
「インターネット、通信事業のトップクラスのサイトよりも遅いという結果になりました」
とのことです。
ギリギリ良好の層にいるといったところです。

少し修正すれば短縮できる読み込み時間は最大3秒にまでなると診断結果が出ました。
優先度の高い修正点として、
- キャッシュ処理を活用する
- 画像を最適化する
- レンダリングのパフォーマンスを低下させる JS(JavaScript)
などが上げられていました。
改善点の詳細は「無料レポート」としてメールで受け取ることが可能です。
改善についての技術的な内容については今回は触れませんが、この情報をサイト制作者様に共有し、サイトの表示速度の改善につなげることもできそうです。
※弊社でも実際にサイト制作を担当している者に結果を共有し表示速度の改善を進めております!
まとめ
日々、サイトを扱う広告運用者として、スマホ最適化提案やファーストビュー、フォーム入力画面の改善は、CPA、CVRの改善に繋がる施策の一つであり、とても重要なことです。
しかし、そもそもサイトの表示速度が遅く大半の人が読みこみ中に離脱していては、せっかく改善を重ねても意味がありません。
まずは自社や担当している広告主様のモバイルサイトの表示速度をチェックし、サイトがユーザーに撮って適切な状態かどうか一度「Test My Site」確認してみましょう。