次々と新機能や新しい情報が発表されるリスティング業界ですが、
先日Yahoo!Japanより、Yahoo!ディスプレイアドネットワーク(YDN)に関して、
- 「レスポンシブ」の画像サイズの追加
- 画像タイプ「アニメーション」の追加
が、発表されましたね。
今回はこれらの概要の説明と使い方を考えてみました。
参照:Yahoo!ディスプレイアドネットワーク(YDN)広告タイプ「レスポンシブ」の画像サイズと画像タイプ「アニメーション」の追加について
「レスポンシブ」の画像サイズの追加
広告タイプ”レスポンシブ”で「1200×628」の画像サイズが使用可能になりました。
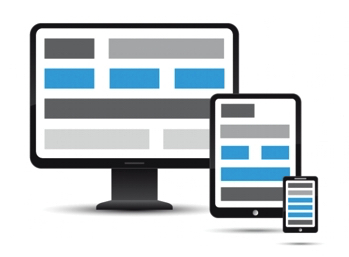
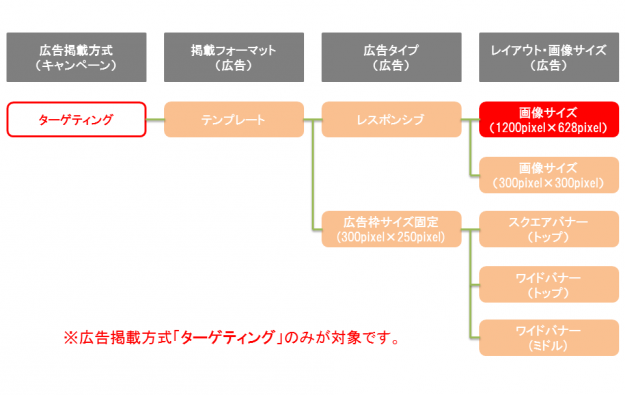
追加された画像サイズの広告掲載方式と掲載フォーマットは下記の画像をご参照下さい。

「1200×628」の画像サイズは大きすぎてスマホでは見れないので、画面サイズによって最適化されます。
今まで広告タイプ”レスポンシブ”では「300×300」の画像サイズのみ配信可能だったので、より画像を目立たせてユーザーに訴求できそうですね。
掲載箇所は、
- Yahoo!JAPAN中面のYDNテキスト掲載枠内の一部
- スマートフォン版Yahoo!天気面
などで、掲載面は順次拡大予定のようです。
バナーサイズ追加のメリット
広告掲載方式”インフィード”ではすでに「1200×628」の画像サイズを使用することが可能でしたが、配信可能なデバイスはスマートフォンのみでした。
今回、広告掲載方式”ターゲティング”に追加されたことでスマートフォンに加え、PCやタブレットでも配信可能になりました。
それにより、既にインフィードで「1200×628」の画像サイズを使用していれば、ターゲティングにも使用することで追加の画像作成費用をかけず配信先を増やすことができます。
また掲載箇所が、Yahoo!JAPANのコンテンツページ(中面)のテキスト掲載枠内に画像付き広告を配信できるので、他の広告に比べより目立つ広告を配信することができます。
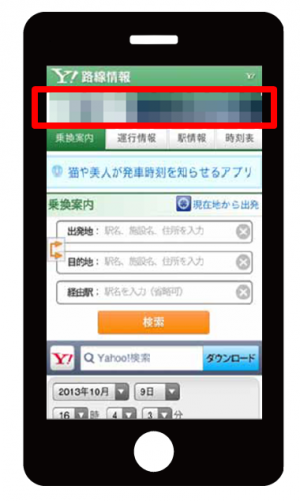
下記画像の赤枠が「1200×628」の画像を使用した広告、オレンジ枠が従来のテキスト広告です。
画像タイプ「アニメーション」の追加
今までYDNではFLASHバナーやGIFアニメーションの登録はできませんでしたが、
以下の条件下ならGIFアニメーションを登録できるようになりました。
- ピクセルサイズ:320ピクセル×50ピクセル
- ファイルサイズ:150KB以下
- アニメーション秒数:15秒以内
- ループ:なし
「320×50」のバナーなので、現状では、”スマートフォンのみ”で使用できるバナーサイズになります。
掲載箇所は、
- スマートフォン版Yahoo!路線情報上部(下画像参照)
- 提携パートナーサイトのオーバーレイポジション
アニメーション画像追加のメリット
アニメーション画像のメリットは、”静止画より情報量が多い事“だと思います。
画像1枚の中に書ききれない内容でも何枚かの画像分けることができたり、商品の使用前後の比較(歯磨き粉のテレビCMなどはまさに前後の比較です)ができたりします。
その他にもストーリー性を持たせたり、とにかく動きを多くして目立たせたりと、静止画ではできない色々な訴求方法で商材をアピールできます。
GIFアニメーションを作るウェブサービスなどもあるので、是非一度試しに作ってみると、新しい訴求方法のアイデアなどが生まれるかもしれません。
まとめ
頻繁に新しい情報や機能が発表されるので、一つ一つの情報に疎くなりがちですが、
今回の発表では、広告の配信先を増やしたい!、他社のバナーと差別化を図りたい!目立たせたい!などの要望があるお客様にはとても魅力的な情報になるかと思います。
情報をきちんと精査してお客様に最適な配信方法を提案・使用できる運用者になりたいですね。