こんにちは。今回はTwitter広告でコンバージョン計測する場合の設定方法をご紹介します。シチュエーションとして、購入完了のサンクスページ1つをコンバージョンポイントとして計測する場合の想定でご案内いたします。複数のコンバージョンポイントを計測する方法については説明が非常に長くなるため次回ご案内したいと思います。
Twitter広告のタグをサイトに直接設置する方法
①ユニバーサルウェブサイトタグを発行
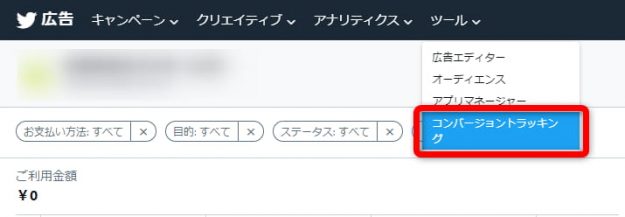
まず「ユニバーサルウェブサイトタグ」というものを発行します。広告管理画面上部のタブから「ツール」→「コンバージョントラッキング」を選択します。
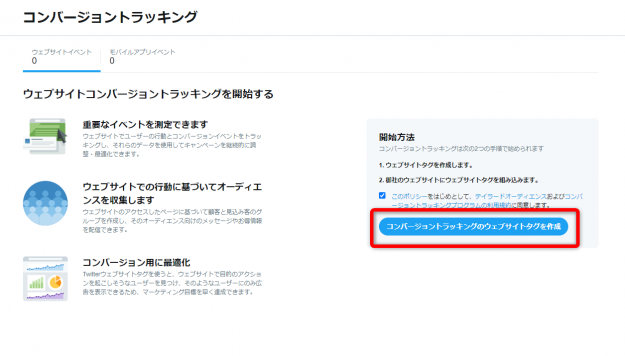
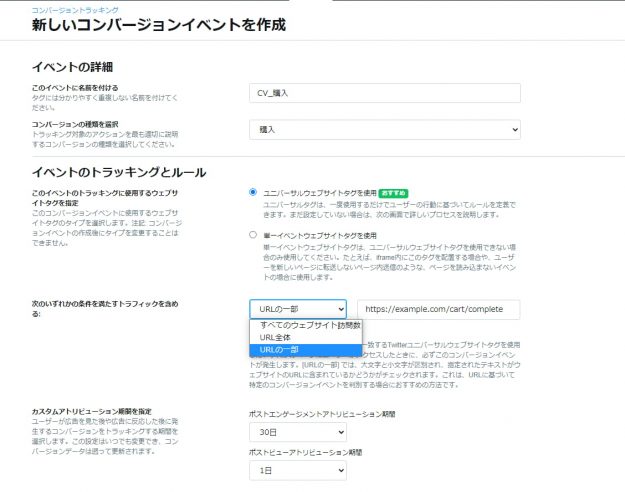
下図のような表示が出るので、チェックボックスにチェックを入れてウェブサイトタグを作成。
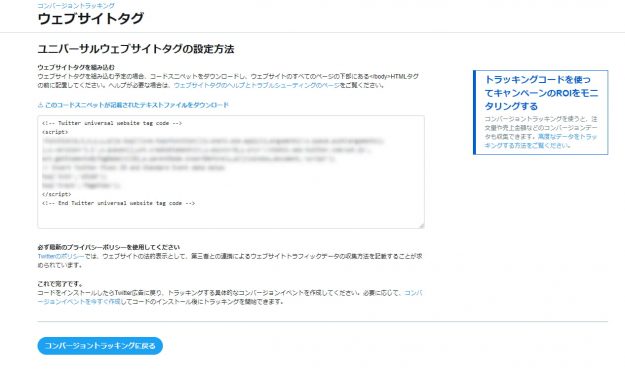
発行されたユニバーサルウェブサイトタグを、ウェブサイトのすべてのページの下部にある</body>HTMLタグの前に配置してください。
②コンバージョンイベントを作成
ユニバーサルウェブサイトタグを全ページに設置したら、「新しいコンバージョンイベントを作成」の画面からサンクスページなど今回コンバージョン計測したいURLを入力します。これでコンバージョンの設定は完了です。
③タグの動作確認
必須ではありませんが、タグが正しく設置されているか念の為確認しておきましょう。タグを設定したウェブページにユーザーが初めてアクセスすると、タグからTwitter広告管理画面へのデータ送信が開始されます。サイトからデータを受信すると、タグのステータスが「未認証」から緑色の「トラッキング」という表示に切り替わります。
Googleタグマネージャーを使用する方法
他の媒体でも広告を配信している場合や、Googleタグマネージャー(以下GTM)で作成したページビュー以外のトリガーでコンバージョンを計測したい等の理由でGTMを利用する場合には以下の通りに設定します。
①ユニバーサルウェブサイトタグを発行
GTMを使用する場合でも、こちらは先程と全く同じ手順です。が、実はこのタグは今回使いません。初めてタグを発行する際に必ずこの作業が挟まります。
②コンバージョンイベントを作成
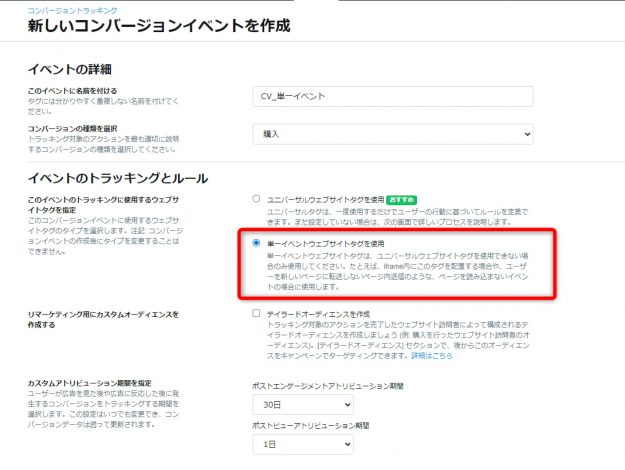
同じくコンバージョンイベントを作成しますが、GTMを使用する場合はここで単一イベントウェブサイトタグを選択します。
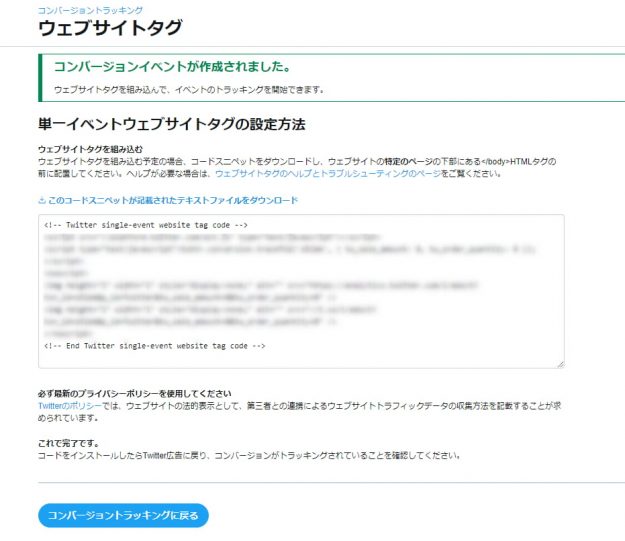
そして出来上がったタグをダウンロードします。
③作成したコードスニペットをGTMに貼り付け
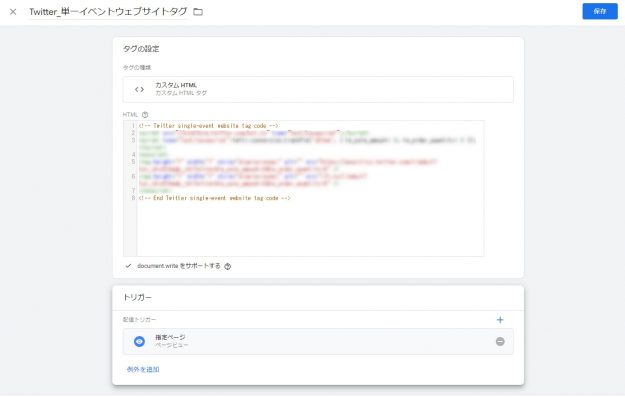
GTMを開き、作成した単一イベントウェブサイトタグを貼り付けます。タグの種類は「カスタムHTML」を選択、GTM上の任意のトリガーをセットして保存・公開します。これで設定は完了です。
単一イベントウェブサイトタグのメリットは、GTMで作成したボタンクリックやフォーム送信などのトリガーを使える点にあります。他の広告媒体のタグも合わせてGTM内で一括管理できるため、筆者は個人的にこの方法で設定することが多いです。
④タグの動作確認
こちらも必須ではありませんが、動作確認のため実際にコンバージョンテストを行いましょう。単一イベントウェブサイトタグのステータスがトラッキングに切り替わったらOKです。
おまけ:GTMを使った別の設定方法
かつての筆者はこう思いました。「俺はバカだから難しいことはわかんねえけどよぉ。つまりユニバーサルウェブサイトタグをGTMに貼り付けても計測できるんじゃねえのかぃ?」
そうなんです。実はGTMにユニバーサルウェブサイトタグを貼り付けて、広告管理画面でコンバージョンイベントを作成しても同様に計測が可能です。
①作成したユニバーサルウェブサイトタグのIDをGTMに貼り付け
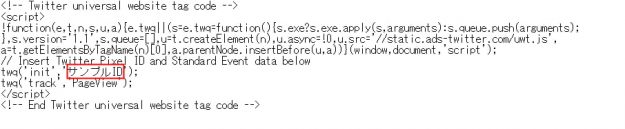
ユニバーサルウェブサイトタグを発行したら、コード内のピクセルIDをコピーします。
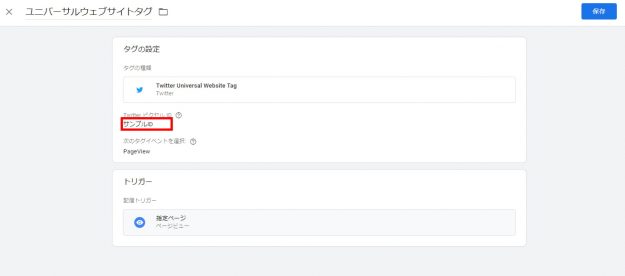
次にGTM内のタグの種類で「Twitter Universal Website Tag」を選択。先程コピーしたIDを貼り付けます。後で広告管理画面でコンバージョンイベントを設定するため、ここでは任意のURLでページビュートリガーを設定しても良いですし、全ページを設定しても構いません。
②コンバージョンイベントを作成
広告管理画面でコンバージョン計測したいURLを指定して完了です。
おわりに
いかがでしたでしょうか?正直、初見ではかなり難しいと思います。仮にヘルプページを見ながら設定しようとしても、ヘルプに記載されている用語と管理画面の用語に差異があったりするため一苦労です。
次回は電話ボタンタップとお問合せフォームなど、複数のコンバージョンポイントを計測したい場合の設定方法をまとめたいと思います。何卒よろしくお願いいたします。